Paketi su bitan dio mnogih programskih jezika, a JavaScript nije iznimka. Mogu se koristiti za dodavanje različitih funkcionalnosti vašoj aplikaciji ili skripti, od izrade web poslužitelja do slanja e-pošte.
Bez paketa, morali biste ponovno izmisliti kotač programiranjem iste funkcije u svakom od svojih projekata koji to zahtijevaju. Zainteresiran? Ovaj vodič opisat će kako možete instalirati i koristiti pakete u JavaScript s npm.
Što je Node Package Manager (npm)?
JavaScript koristi Node Package Manager, često skraćeno npm, kao svoj upravitelj paketa i spremište paketa. Node je kratica za Node.js, JavaScript runtime okruženje koje se koristi za izvršavanje JavaScript koda izvan preglednika.
S više od milijun paketa hostiranih na npm web mjesto, programeri mogu pretraživati i pregledavati neizmjeran katalog JavaScript knjižnica. Neki od ovih paketa preuzimaju se preko 10 milijuna + puta tjedno. Web stranica pruža informacije o svim paketima koji su na njemu hostirani, poput izvornog koda, dokumentacije, broja verzije i veličine nepakiranog paketa.
Uz web stranicu, npm također nudi alat za naredbene retke koji programerima omogućuje instaliranje ili deinstalaciju tih paketa.
Alat za naredbenu liniju npm dolazi ugrađen s Node.js. Stoga je neophodno preuzeti Node.js na svoj stroj prije upotrebe JavaScript paketa.
Posjetite službenog Web stranica Node.js za preuzimanje odgovarajuće verzije, ovisno o vašem operacijskom sustavu. Nakon preuzimanja, slijedite upute na zaslonu da biste dovršili postupak instalacije.
Za dodatne informacije pogledajte naš vodič na instaliranje Node.js na Windows. Ako planirate instalirati više verzija Node.js-a na vaš Linux stroj, alati poput NVM vam može pomoći u upravljanju s više instalacija Node.js..
Da biste provjerili svoju instalaciju, otvorite naredbeni redak u sustavu Windows ili terminal na Linuxu i macOS-u i pokrenite sljedeće naredbe:
čvor --verzija
npm --verzijaAko je instalacija bila uspješna, terminal će prikazati instaliranu verziju Node.js i npm.
Instaliranje paketa
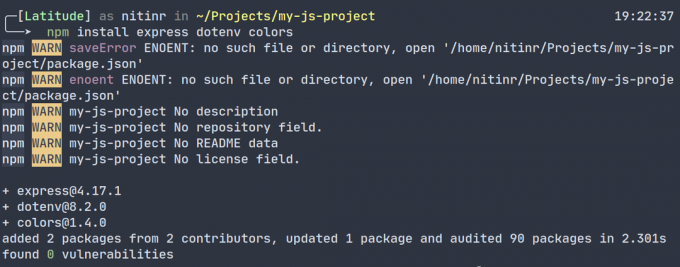
Alat za naredbene retke npm čini instalaciju paketa na vaše JavaScript ili Node.js projekte izuzetno jednostavnim pomoću naredbe s jednim retkom. Otvorite naredbeni redak ili terminal u direktoriju projekta i pokrenite sljedeću naredbu:
npm instalirati Također možete instalirati više paketa pomoću jedne naredbe razdvajanjem imena paketa s razmakom na ovaj način:
npm instalirati ... Korištenje instaliranih paketa
Nakon što instalirate pakete pomoću naredbe npm install, vrijeme je da ih počnete koristiti. Možda ćete primijetiti da je nova mapa nazvana čvorovi_moduli i 2 nove datoteke, paket.json i package-lock.json, automatski su generirani. Ne morate se brinuti zbog ovih datoteka. npm ih generira kako bi pratio ovisnosti vašeg projekta.
Da biste koristili instalirane pakete, morat ćete ih zatražiti ili uvesti u svoj JavaScript kôd. Sintaksa za to može biti bilo koja od ove dvije naredbe, ovisno o verziji JavaScript-a koju koristite:
const paket = zahtijeva ('naziv-paketa');
uvoz paketa iz 'ime-paketa';Točnu sintaksu možete pogledati u dokumentaciji paketa koji koristite na web mjestu npm.
Deinstaliranje paketa
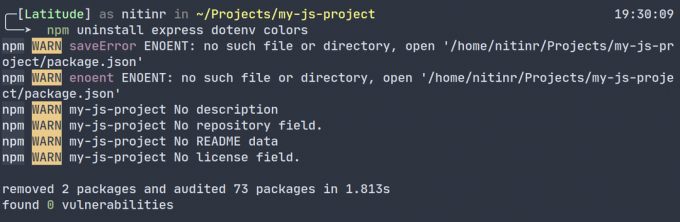
Deinstaliranje paketa jednako je jednostavno kao i njihovo instaliranje. Naredba za deinstalaciju paketa iz vašeg projekta je:
npm deinstaliranje Baš kao i naredba install, možete i deinstalirati više paketa u jednoj naredbi putem:
npm deinstaliranje ... Učinkovito korištenje paketa
Iako vam paketi mogu olakšati život kao programera, to također stvara ovisnost između vašeg projekta i paketa koje koristite. Stoga se preporučuje da malo razmislite prije instaliranja više paketa.
Umjesto da intenzivno modificirate instalirane pakete prema vašim potrebama, također možete stvoriti vlastite pakete i besplatno ih objaviti na npm. Pravilnim uzorkom dizajna možete stvoriti pakete koje ćete koristiti za buduće projekte i omogućiti ponovnu upotrebu koda.
Zasluga za sliku: Ferenc Almasi na Rasprši
Razumijevanje načina upotrebe obrazaca dizajna omogućit će vam upotrebu koda za višekratnu upotrebu u JavaScript-u. Evo što trebate znati.
Pročitajte Dalje
- Programiranje
- JavaScript
- Menadžeri paketa

Nitin je strastveni programer i student računalnog inženjerstva koji razvija web aplikacije pomoću JavaScript tehnologija. Radi kao slobodni web programer, a u slobodno vrijeme voli pisati za Linux i programiranje.
Pretplatite se na naše obavijesti
Pridružite se našem biltenu za tehničke savjete, recenzije, besplatne e-knjige i ekskluzivne ponude!
Još jedan korak…!
Potvrdite svoju e-adresu u e-pošti koju smo vam upravo poslali.