Tekst je važan, čak i za najotmjenije, vizualno najzahtjevnije web dizajne. Posvetite svom tekstu pažnju koju zaslužuje pomoću ovih CSS svojstava.
Cascading Style Sheets (CSS) opisuju kako HTML prikazuje elemente na zaslonu. CSS može kontrolirati izgled više web stranica s nekoliko redaka koda.
CSS ima svojstva oblikovanja koja utječu na razmak, izgled i poravnanje teksta. Evo nekih svojstava koja možete koristiti za stiliziranje teksta na stranicama svoje aplikacije.
1. Boja teksta
The boja Svojstvo određuje glavnu boju prednjeg plana vašeg teksta. Možete koristiti unaprijed definirani naziv boje kao što je Crvena, bijela, ili zelena. Također možete koristiti hex vrijednost ili druge jedinice kao što su RGB, HSL i RGBA.
CSS okviri poput Stražnji vjetar CSS imaju ugrađenu značajku boja koja prikazuje različite nijanse. To vam olakšava odabir željene nijanse. Promijenimo boju sljedećih naslova koristeći neka od ovih svojstava:
<tijelo>
<h1>Promijeni moju bojuh1><h2>Promijeni moju bojuh2>
<h3>Promijeni moju bojuh3>
<h4>Promijeni moju bojuh4>
tijelo>
CSS će izgledati ovako:
h1 {
boja: naranča;
}h2 {
boja: #ff6600;
}h3 {
boja: rgb(255, 102, 0);
}
h4 {
boja: hsl(24, 100%, 50%);
}
A stilizirani tekst će izgledati ovako:
2. Boja pozadine
Možete koristiti boja pozadine vlasništvo stvoriti privlačne pozadine. Koristite ga za postavljanje različitih pozadina za sljedeće naslove:
<tijelo>
<h1>Promijeni moju boju pozadineh1><h2>Promijeni moju boju pozadineh2>
<h3>Promijeni moju boju pozadineh3>
<h4>Promijeni moju boju pozadineh4>
tijelo>
Sa sljedećim CSS-om:
h1 {
boja pozadine: naranča;
}h2 {
boja pozadine: #009900;
}h3 {
boja pozadine: rgb(204, 0, 0);
}
h4 {
boja pozadine: hsl(60, 100%, 50%);
}
Kada vaš preglednik prikaže ovu stranicu, izgledat će otprilike ovako:
3. Poravnanje teksta
The poravnanje teksta svojstvo postavlja horizontalno poravnanje teksta. Ova vrijednost može biti lijevo, pravo, centar, ili opravdati.
Vrijednost poravnanja rasteže svaki redak teksta, tako da svi zauzimaju istu širinu na desnoj i lijevoj margini. Upotrijebite sljedeći primjer koda da istražite ove četiri vrijednosti:
<tijelo>
<h1>Poravnaj me lijevoh1><h2> Poravnaj me desnoh2>
<h3>Poravnaj me u sredinuh3>
<strrazreda="ex4"><snažna>Poravnaj me opravdanosnažna>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.str>
<str><snažna>Nema poravnanja snažna>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.str>
tijelo>
Koristite sljedeći CSS za primjenu različitih poravnanja:
h1 {
poravnanje teksta: lijevo;
}h2 {
poravnanje teksta: pravo;
}h3 {
poravnanje teksta: centar;
}
.ex4{
poravnanje teksta: opravdati;
}
U pregledniku će se ovo pojaviti ovako:
4. Smjer teksta
The tekst-smjer svojstvo definira smjer teksta. Definirajte smjer pomoću svojstava rtl (zdesna na lijevo) ili ltr (s lijeva nadesno). Ova dva određuju smjer u kojem želite da tekst teče.
Na primjer, koristite rtl kada radite s jezicima koji se pišu s desna na lijevo poput hebrejskog ili arapskog. Ti koristiš ltr za jezike koji se pišu s lijeva na desno poput engleskog.
Ilustrirajmo to pomoću koda u nastavku:
<tijelo>
<div>
<strrazreda='ex1'>Ovaj paragraf ide s desna na lijevo. Pokazivač
pomiče s desna na lijevo kada upisujete više informacija o
stranica.str>
<striskaznica="ex2">Ovaj paragraf ide s lijeva na desno. Kursor se pomiče
slijeva za pisanje kada upišete više informacija na stranici!str>
div>
tijelo>
S ovim popratnim CSS-om:
.ex1 {
smjer: rtl;
}
#ex2 {
smjer: ltr;
}
Krajnji rezultat će izgledati otprilike ovako:
5. Dekoracija teksta
The tekst-ukras svojstvo postavlja izgled ukrasnih linija na tekstu. To je skraćenica za tekst-dekoracija-linija,boja-ukrasa-teksta,text-decoration-style, i tekst-ukras-debljina vlasništvo. Ako ne želite imati svojstvo na elementima koji imaju veze, koristite tekst-ukras: nema;
Trebali biste izbjegavati podcrtavanje uobičajenog teksta jer taj stil obično označava vezu. Sljedeća ilustracija prikazuje neke primjere u kodu:
<tijelo>
<h1>Dekoracija nadcrtanog tekstah1><h2>Dekoracija teksta kroz linijuh2>
<h3>Dekoracija podcrtanog tekstah3>
<strrazreda="bivši">Precrtavanje i podcrtavanje teksta.str>
<str><ahref="default.asp">Ovo je poveznicaa>str>
tijelo>
Pomoću ovog CSS-a možete primijeniti različite efekte ukrašavanja:
h1 {
tekst-ukras: nadcrtati;
}h2 {
tekst-ukras: line-through;
}h3 {
tekst-ukras: naglasiti;
}str.npr {
tekst-ukras: nadcrtatinaglasiti;
}
a {
tekst-ukras: nikakav;
}
I prikazat će nešto poput ovoga:
6. Transformacija teksta
The tekstualna transformacija svojstvo specificira vrstu slova koja se pojavljuju. To može biti velikim ili malim slovima. Možete ga upotrijebiti i za veliko slovo svake riječi:
Sljedeći primjer pokazuje kako to učiniti u kodu:
<tijelo>
<h1>Primjeri svojstva transformacije tekstah1><strrazreda="velika slova">Ova rečenica je napisana velikim slovima.str>
<strrazreda="mala slova">Ova rečenica je napisana malim slovima.str>
<strrazreda="kapitalizirati">Napiši ovaj tekst velikim slovima.str>
tijelo>
CSS datoteka:
str.velika slova {
tekstualna transformacija: velika slova;
}str.mala slova {
tekstualna transformacija: mala slova;
}
str.velikim slovom {
tekstualna transformacija: kapitalizirati;
}
Sa sljedećim rezultatom:
7. Razmak između slova
The razmak između slova Svojstvo određuje razmak između slova u tekstu. Sljedeći primjer ilustrira kako odrediti različite stilove razmaka.
<tijelo>
<h1>Primjeri razmaka između slovah1><h2>Ovo je naslov 1h2>
<h3>Ovo je naslov 2h3>
tijelo>
Koristite piksele ili druge mjerne jedinice u svojoj CSS datoteci:
h2 {
razmak između slova: 7px;
}
h3 {
razmak između slova: -2px;
}
A rezultirajući tekst bit će rastegnut ili stisnut:
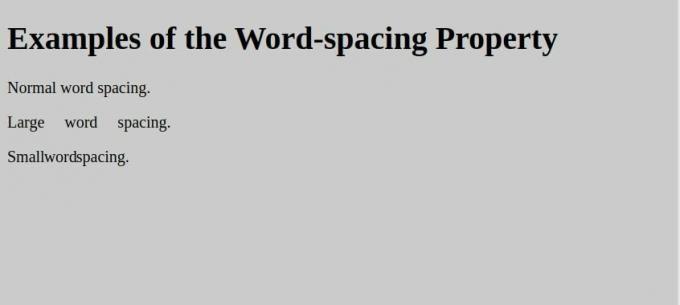
8. Razmak između riječi
The razmak između riječi Svojstvo određuje razmak između riječi u tekstu. Preglednici imaju standardnu duljinu razmaka između riječi, ali možete postaviti vlastitu. Sljedeći primjer ilustrira kako povećati ili smanjiti razmak između riječi:
<tijelo>
<h1>Primjeri svojstva razmaka riječih1><str>Normalan razmak između riječi.str>
<strrazreda="ex1">Veliki razmak između riječi.str>
<strrazreda="ex2">Mali razmak između riječi.str>
tijelo>
Koristeći ovaj CSS:
str.ex1 {
razmak između riječi: 1rem;
}
str.ex2 {
razmak između riječi: -0.3rem;
}
Možete jasno vidjeti učinak razmaka riječi:
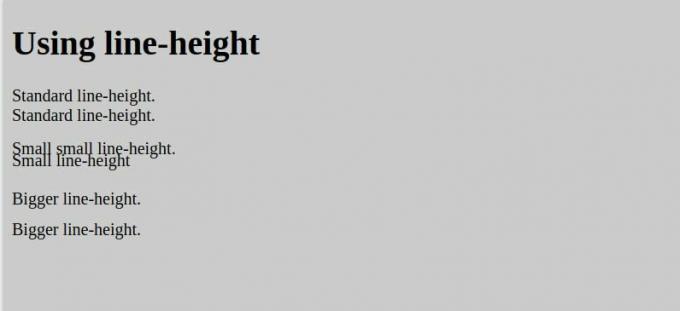
 9. Visina linije
9. Visina linije
The linija-visina Svojstvo određuje razmak između redaka u odlomku. Standardna i zadana visina retka u većini preglednika je oko 110% do 120%. Sljedeći kod ilustrira kako to promijeniti:
<tijelo>
<h1>Korištenje line-heighth1><str>
Standardna visina linije.Standardna visina linije.
str>
<strrazreda="mali">
Mala mala visina linije.Mala visina linije
str>
<strrazreda="velik">
Veća visina linije.Veća visina linije.
str>
tijelo>
Koristeći sljedeći CSS:
str.mali {
linija-visina: 0.7;
}
str.velik {
linija-visina: 1.8;
}
Možete vidjeti rezultate između svakog retka u svakom odlomku:
 10. Sjena teksta
10. Sjena teksta
The tekst-sjena svojstvo primjenjuje sjene na tekst. Morate odrediti vodoravnu sjenu i okomitu sjenu. Tekst-sjena može uključivati boju i radijus zamućenja. Ilustrirajmo to sljedećim kodom:
<tijelo>
<h1>PrimjeriodTekst-sjenaposljedica.h1><h1razreda="ex1">Tekst-sjenasbojah1>
<h1razreda="ex2">Tekst-sjenaszamutitiposljedica.h1>
tijelo>
S ovim CSS-om:
h1 {
tekst-sjena: 2px 2px;
}.ex1 {
tekst-sjena: 2px 2px narančasta;
}
.ex2 {
tekst-sjena: 2px 2px 10px crvena;
}
Proizvodit će neke neobične i zanimljive efekte:
Zašto učiti CSS svojstva stiliziranja teksta?
CSS je okosnica modernog web dizajna. Bilo u svom vanilla obliku ili u okviru, osnovna funkcija CSS svojstava je ista. Ovladavanje svojstvima oblikovanja teksta omogućuje vam stvaranje atraktivnih i čitljivih korisničkih sučelja.
Najnovija verzija CSS-a, CSS3, uvodi nove koncepte od animacija do izgleda s više stupaca. Ovi koncepti olakšavaju izradu profesionalnih aplikacija i dokumenata.