Oglas
 jQuery je vjerojatno bitna vještina modernog web programer Koji programski jezik za naučiti - web programiranjeDanas ćemo pogledati različite jezike web programiranja koji pokreću Internet. Ovo je četvrti dio u seriji za početnike programiranja. U prvom dijelu smo naučili osnovne ... Čitaj više , i u ovoj kratkoj mini seriji nadam se da ću vam dati znanje da biste je počeli koristiti u vlastitim web projektima. U prvi dio našeg jQuery tutorial jQuery Tutorial - Prvi koraci: Osnove i izborniciProšli tjedan sam govorio o tome koliko je jQuery važan bilo kojem modernom web programeru i zašto je to fenomenalno. Ovaj tjedan mislim da je došlo vrijeme da se ruke umažemo nekim šifrom i naučimo kako ... Čitaj više , pogledali smo neke jezične osnove i kako koristiti selektore; u drugom dijelu prešli smo na metode manipulacije DOM-om Uvod u jQuery (2. dio): Metode i funkcijeOvo je dio stalnog uvoda za početnike u jQuery seriju web programiranja. Prvi dio je pokrenuo osnove jQueryja o tome kako ga uključiti u svoj projekt i odabire. U drugom dijelu, nastavit ćemo s ... Čitaj više .
jQuery je vjerojatno bitna vještina modernog web programer Koji programski jezik za naučiti - web programiranjeDanas ćemo pogledati različite jezike web programiranja koji pokreću Internet. Ovo je četvrti dio u seriji za početnike programiranja. U prvom dijelu smo naučili osnovne ... Čitaj više , i u ovoj kratkoj mini seriji nadam se da ću vam dati znanje da biste je počeli koristiti u vlastitim web projektima. U prvi dio našeg jQuery tutorial jQuery Tutorial - Prvi koraci: Osnove i izborniciProšli tjedan sam govorio o tome koliko je jQuery važan bilo kojem modernom web programeru i zašto je to fenomenalno. Ovaj tjedan mislim da je došlo vrijeme da se ruke umažemo nekim šifrom i naučimo kako ... Čitaj više , pogledali smo neke jezične osnove i kako koristiti selektore; u drugom dijelu prešli smo na metode manipulacije DOM-om Uvod u jQuery (2. dio): Metode i funkcijeOvo je dio stalnog uvoda za početnike u jQuery seriju web programiranja. Prvi dio je pokrenuo osnove jQueryja o tome kako ga uključiti u svoj projekt i odabire. U drugom dijelu, nastavit ćemo s ... Čitaj više .
U trećem dijelu pozabavit ćemo se problemom kako odgoditi jQuery dok se stranica ne učita, a zatim ću pokušati objasniti što su anonimne funkcije i zašto o njima trebate znati.
Odloženo učitavanje: kako i zašto?
Ako ste isprobali neki od koda iz 1. i 2. dijela, možda ste naišli na neke pogreške, čudno ponašanje ili stvari koje jednostavno ne funkcioniraju. Najčešća pogreška koju sam doživio prilikom učenja jQuery-a je bila da se DOM elementi ne mogu naći - čak iako sam ih mogao jasno vidjeti u izvoru stranice, jQuery mi je nastavio govoriti da to jednostavno ne mogu pronaći ih! Zašto je to?
Pa, sve je u redu s redoslijedom kojim učitavaju stvari u pregledniku. Najjednostavnije je ako vam se u pregledniku pokreće jQuery skripta prije DOM element koji traži zapravo je stvoren, skripta će se prvo učitati, ali ne radi ništa, jer element ne može pronaći, a DOM će se element učitati kasnije. Ovo je manje problema ako sve svoje skripte postavite u podnožje podnožja, ali to se ipak može dogoditi.
Rješenje je uvesti svoje skripte u ono što se zove dokument spreman događaj. To čini da priloženi kôd pričeka dok DOM ne bude potpuno učitan (dok ne postane spreman). Pomoću nje je jednostavno:
$ (dokument) .ready (funkcija () { // vaš kod za odlaganje ide ovdje. });Postoji još kraći način da se to iskaže u dokumentu jQuery dokumentacija, ali toplo bih vam preporučio da na ovaj način koristite za čitljivost koda.
Ovaj događaj spreman za dokument je još jedan dobar primjer anonimna funkcija, pa pokušajmo razumjeti što to znači
Anonimne funkcije
Ako ste poput mene, imate svoje iskustvo programiranja na početnoj razini ispod pojasa, ideja anonimne funkcije - što je srž jQueryja i Javascripta - moglo bi biti malo uznemirujuće. Za jednu, to je pogreška zbog neusklađenih ograde što je uobičajeno, i zato ću to sada objasniti. Ako želite temeljito objašnjenje zašto su anonimne funkcije bolje od uobičajenih imenovanih funkcionira na tehničkoj razini, predlažem da pročitate ovaj prilično složen post na blogu [No Longer Dostupno].
Do sada ste vjerojatno samo naišli imenovane funkcije. To su funkcije koje su deklarirane s imenom i zato se mogu pozivati bilo gdje drugdje, onoliko puta koliko želite. Razmotrite ovaj trivijalni primjer koji će zabilježiti poruku na konzoli kada se učita stranica.
funkcija doStuffOnPageLoad () { console.log ("radite stvari!"); } $ (dokument). Već (doStuffOnPageLoad);Ovo je korisno ako je vaša funkcija osmišljena za ponovnu upotrebu, ali u ovom slučaju je savijena jer stvarno želimo da se aktivira samo kad se učita stranica. Umjesto toga, ne trudimo se definirati zasebnu funkciju, već je deklariramo u liniji kao parametar po potrebi i po potrebi. Prethodni je primjer stoga bolje prepisati kao:
$ (dokument) .ready (funkcija () { console.log ("radi stvari"); });Trenutno možda nećete vidjeti mnogo prednosti toga - u ovom slučaju to je samo neznatno manje koda - ali kao vaše skripte napreduju u složenosti koju ćete cijeniti ako ne morate skakati oko sebe da biste pronašli funkciju definicije. Nažalost, početnicima to čini malo teškim - samo pogledajte sve te narukvice - stoga obavezno provjerite sljedeće točke ako vidite pogreške:
- Točan broj odgovarajućih zagrada - pomoć unosa koda.
- Curly vs okrugle naramenice.
- Izjava se zatvara zarezom - ali nije potrebna nakon završne zavojnice u zatvaranju.

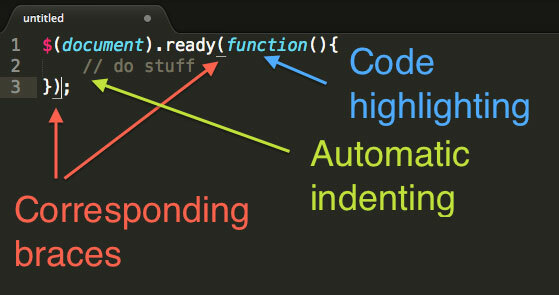
Korištenje uređivača koda poput Uzvišeni tekst 2 Isprobajte uzvišeni tekst 2 za svoje potrebe za uređivanjem više platformiSublime Text 2 je cross-platformski uređivač koda za koji sam tek nedavno čuo i moram reći da sam zaista impresioniran unatoč beta naljepnici. Možete preuzeti cijelu aplikaciju bez plaćanja novčića ... Čitaj više zaista može pomoći jer naglašava odgovarajuće zagrade i automatski uvlači kôd za vas. Namjenski uređivač koda bitno je, zaista.
To je to za ovu lekciju, ali trebalo bi se upoznati s nekoliko osnovnih DOM manipulacija u slučaju spremnosti dokumenta prije nego što krenete, i započnite uređivati datoteke u uređivaču koda ako niste već. Sljedeći ćemo put pogledati događaje i kako se oni koriste za dodavanje interaktivnosti na stranicu - primjerice, natjeranje jQuery-a da učini nešto kad se klikne gumb. Pitanja ili komentari su uvijek dobrodošli u nastavku.
James je diplomirao iz umjetne inteligencije i certificiran je CompTIA A + i Network +. Vodeći je programer MakeUseOf-a, a svoje slobodno vrijeme provodi igrajući VR paintball i boardgames. Gradio je računala još od djeteta.