Oglas
 Što biste učinili da vam je prvi dojam o web mjestu da se učitava zauvijek?
Što biste učinili da vam je prvi dojam o web mjestu da se učitava zauvijek?
Ako se vaša web stranica polako učitava, izgubit ćete pažnju posjetitelja i prije nego što vaša web stranica uopće ima dojam. Uz to, Google je u svoju brzinu pretraživanja uvrstio brzinu stranice. Dakle, vidite da je važno pažljivo pratiti brzinu učitavanja stranice na vašoj web lokaciji.
Izvođenje brzinskog testa na vašoj web stranici vrlo je jednostavno.
Postoje brojne usluge koje pokreću automatizirane testove. Ispod su neki korisni resursi koji će vam pomoći analizirati ne samo brzinu učitavanja vaše web stranice, već i ono što je usporava. Preporuke vam pokazuju koje su promjene potrebne za prolazak ispitivanja brzine, a to je raspon pozornosti vaših posjetitelja.
Test brzine web stranice [Više nije dostupno]
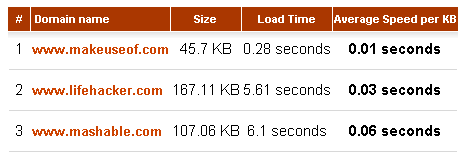
Ovo je najbolji alat za brzo i istovremeno ispitivanje brzine za više domena. Možete unijeti do 10 domena i web-lokacija će vratiti rezultat koji uključuje veličinu stranice, ukupno vrijeme učitavanja i prosječnu brzinu po KB. Navodno je MakeUseOf.com optimiziran za brzo učitavanje.

Ovaj test vam daje samo ideju treba li poduzeti ili ne. Ne analizira koji elementi vaše web stranice usporavaju brzinu učitavanja. No ono što otkriva je ukupna veličina vaše početne stranice. Pravilo palca: što je manji, to će se brže učitati.
Međutim, kako primjer iz gornjeg primjera otkriva da to nije uvijek istina, stoga je u redu detaljnija analiza.
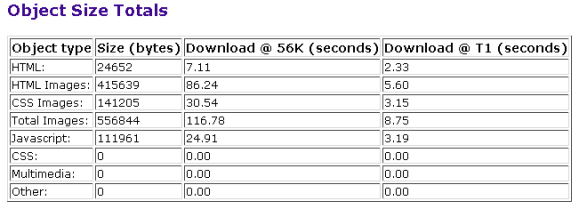
Pomoću analizatora web stranica možete dijagnosticirati URL ili njegov (X) HTML kôd. Izvješće o brzini web stranice pruža detaljnu dijagnozu, kao i tragove o tome kako poboljšati vaše web mjesto.
U odjeljku "Ukupni iznosi objekta" ukupno vrijeme učitavanja razdvaja se po objektima, uključujući HTML, slike, skripte i multimediju. Ovi brojevi jasno pokazuju što usporava vaše web mjesto.

Zaključci iz neobrađenih podataka izvučeni su u odjeljku „Analiza i preporuke“ na dnu izvještaja. Popis ne samo da pokazuje gdje trebate poboljšati i preporučuje vas da poduzmete korake, već i čestita na onome što ste već učinili ispravno.
YSlow je proširenje za Firefox koji je razvio Steve Souders, tip kojeg je angažirao Yahoo! da ubrzaju njihovu web stranicu i koji je napisao dvije knjige na temu ubrzavanja web stranica. YSlow se integrira u Firebug, stoga je ključno da instalirate oba ova proširenja. Firebug je alat za razvoj web stranica upakiran u Firefox ekstenziju. Omogućuje vam uvid u HTML, uklanjanje pogrešaka JavaScript i analizu upotrebe mreže i performansi vaše web stranice.
Jednom instaliran, na vašoj statusnoj traci pronaći ćete gumbe Firebug / YSlow. U prozoru Firebug analize YSlow zauzima svoju vlastitu karticu. Ovaj složeni alat potrajat će trenutak za probavu jer postoji mnoštvo značajki upakirano u desetak pod-kartica.
Glavni aspekt je ocjenjivanje web stranice. Preko 20 bodova ocjenjuje se i doprinosi ukupnom učinku. Za svaku točku daju se prijedlozi kako poboljšati zadanu ocjenu.

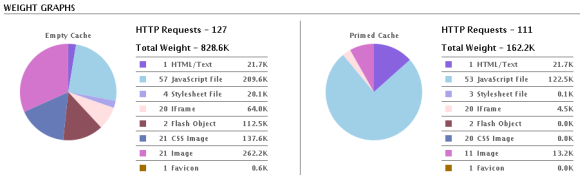
Komponente su razvrstane prema tipu u tablicu koja navodi njihovu veličinu i vrijeme odziva zajedno s ostalim karakteristikama. Ovo je korisno za pronalaženje elemenata koji usporavaju vaše web mjesto. Statistički podaci otkrivaju težinu web mjesta u praznom ili prajmeriranom predmemoriji i raščlanjuju ga na njegove komponente, kao što su HTML, JavaScript ili slike.

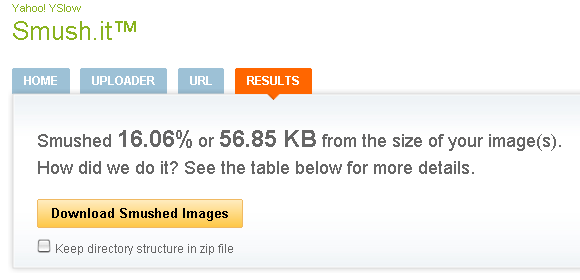
Konačno, YSlow nudi Alate za prikazivanje svih JavaScript ili CSS koda, prikaz ispisa ocjena, listama komponenata i statistike, a što je najbolje od svega, Smush.it može komprimirati sve slike na vašoj web stranici radi uštede veličine i naknadnog učitavanja stranica vrijeme.

Uz pomoć svih ovih usluga trebali biste znati točno što usporava vaše web mjesto.
Ako ste u međuvremenu duboko zainteresirani za temu, pročitajte ovaj sažetak doktorskog rada o Performanse web stranice.
Pogledajte i sljedeće članke o MakeUseOf:
- 5 HTML savjeta za izradu besplatne web stranice za brzo učitavanje 5 HTML savjeta za izradu besplatne web stranice za brzo učitavanje Čitaj više od Guya.
- Kako instalirati Firebug na IE, Safari, Chrome i Opera Kako instalirati Firebug na IE, Safari, Chrome i Opera Čitaj više od Jorgea.
- Vodič za amatere za prilagodbu dizajna web stranice pomoću FireBug-a Vodič za amatere za prilagodbu dizajna web stranica pomoću FireBug-a Čitaj više od Ann
Koje savjete morate podijeliti kako biste poboljšali web lokacije s laganim učitavanjem?
Broj kredita: vierdrie
Tina o potrošačkoj tehnologiji piše više od desetljeća. Doktorirala je prirodne znanosti, diplomu iz Njemačke i magistrirala iz Švedske. Njezina analitička pozadina pomogla joj je da se istakne kao tehnološki novinar u MakeUseOf, gdje sada upravlja istraživanjem i operacijama ključnih riječi.