Oglas
Slike mogu biti prilično beživotne i dosadne - osim ako nisu interaktivne i sjajne, to jest. A qTip to čini jednostavno, snagom jQueryja. Čitajte dalje kako biste saznali kako možete dodati interaktivne naljepnice koje se pojavljuju kada korisnik pređe preko dijelova slike.
Zašto biste to željeli učiniti? Osobno se služim tehnikom na novom web mjestu e-trgovine, tako da korisnik može prelaziti iznad elemenata scenu (poput Ikea kataloga), s nazivom proizvoda i dodavanjem u košaricu dinamički. Može se koristiti i za dobar učinak na nešto poput karte kampusa ili grada, gdje ima puno neobično oblikovanih elemenata koji se stvarno mogu opisati bez da zatrpavaju kartu. Vrlo jednostavan primjer bi bile i oznake na Facebooku, gdje će lebdenje iznad lica neke osobe reći tko su oni. Njegova je upotreba ograničena samo vašom maštom.
Napomena: pretpostavljam ovdje osnovno znanje o jQueryju i HTML-u - barem budite sigurni da ste čitali o selektora jQuery Tutorial - Prvi koraci: Osnove i izbornici Prošli tjedan sam govorio o tome koliko je jQuery važan bilo kojem modernom web programeru i zašto je to fenomenalno. Ovaj tjedan mislim da je došlo vrijeme da se ruke umažemo nekim šifrom i naučimo kako ... Čitaj više , metode Uvod u jQuery (2. dio): Metode i funkcijeOvo je dio stalnog uvoda za početnike u jQuery seriju web programiranja. Prvi dio je pokrenuo osnove jQueryja o tome kako ga uključiti u svoj projekt i odabire. U drugom dijelu, nastavit ćemo s ... Čitaj više , i anonimne funkcije Uvod u jQuery (3. dio): Čekanje na stranicu za učitavanje i anonimne funkcijejQuery je vjerojatno osnovna vještina modernog web programera, a u ovoj kratkoj mini seriji nadam se da ću vam dati znanje kako biste je počeli koristiti u vlastitim web projektima. U... Čitaj više .
qTip
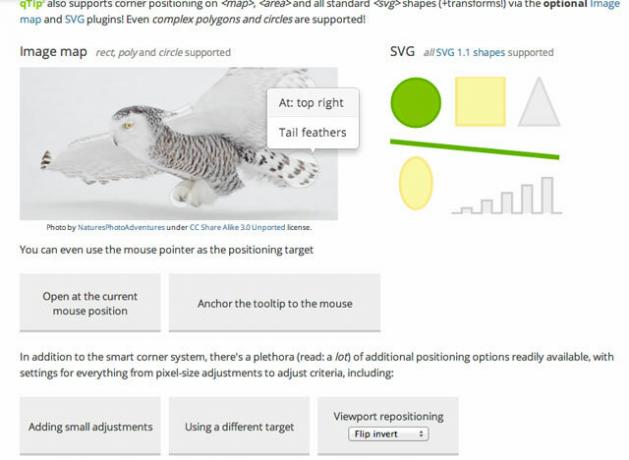
qTip je sveobuhvatan alat i dodatak za označavanje za jQuery, s različitim stilovima. Koristit ćemo ga posebno s funkcijom slike slike, ali to sigurno nije sve što može učiniti. Pogledajte na stranicu dodatka da biste saznali više ili pročitajte dalje da biste započeli.

Izrada mape slike
Mape slika sami po sebi zasigurno nisu nova stvar - elementi markiranja dostupni su već duže vrijeme i vraćaju se u onaj dan zapravo se smatrao dobrim načinom prikazivanja navigacijskog sustava - koji se dijelove slike na koje je moguće kliknuti povezuju s različitim sekcije. Isti se osnovni kod slike slike i dalje koristi za taj dio funkcionalnosti, pa ćemo je prvo trebati definirati.
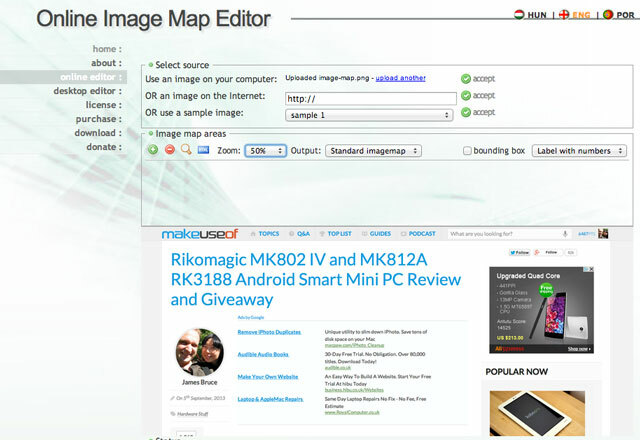
Za izradu mapa slika možete koristiti razne alate - Adobe Fireworks ili Photoshop - ali najjednostavnije i besplatno rješenje je internetski alat kao ova. To zasigurno nije jedini internetski alat i ne podržavam ga posebno, ali činilo se dovoljno jednostavnim za korištenje - javite nam u komentarima ako pronađete bolji. Možete odrediti pravokutne, kružne ili čak poligonalne oblike.

Započnite s prijenosom slike - u ovom slučaju ću označiti snimku web stranice MakeUseOf. Možda ćete trebati smanjiti prikaz cijele slike u alatu.
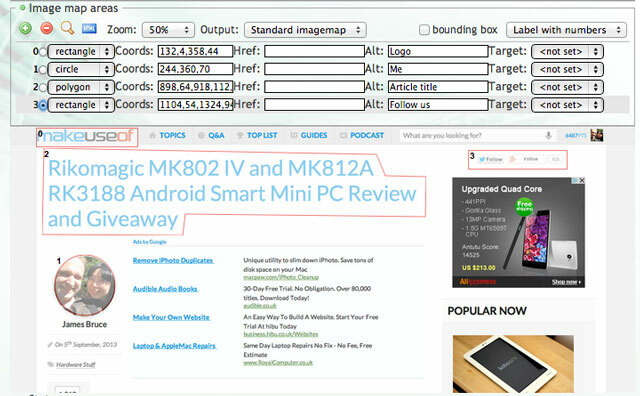
Treba biti prilično očito kako ga koristiti kao osnovni slikarski program - jedino što treba zapamtiti da prilikom crtanja poli oblika morate zadržiti SHIFT na posljednjoj točki kako biste se zatvorili i Završi. Ovdje sam definirao 4 oblika.

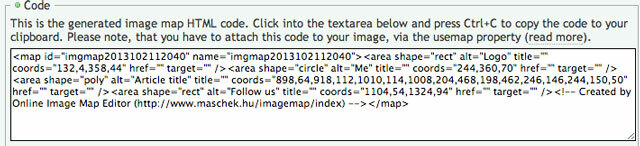
Kad ste spremni, pomaknite se prema dolje i kopirajte zadan kôd.

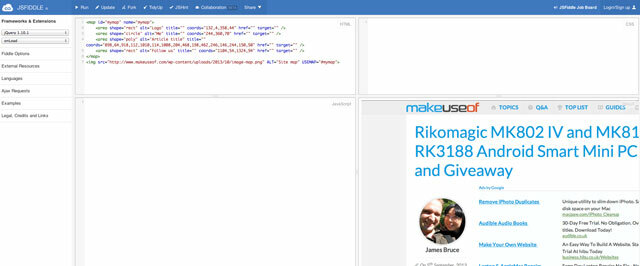
Napravite osnovni novi HTML dokument i malo očistite kôd, dodajući slikovnu oznaku da upućuje na vašu originalnu sliku. Najlakši način za testiranje je korištenje a JSFiddle. Evo moj uzorak, u početnom je stanju (konačni skup koda dan je kasnije, ne brinite).
Ne zaboravite dati sliku a usemap atribut, upućujući na #iskaznica karte koja sadrži koordinate (usemap =”# mymap”, na primjer).

Dodavanje u qTip-u
Ako ste zalijepili svoj kod na JSFiddle, vidjet ćete opciju na bočnoj traci koja uključuje jQuery. Obavezno to omogućite. Ovdje možemo dodati i druge vanjske resurse, pa nastavite i dodajte URL-ove za CSS i JS navedene na stranici za preuzimanje qTip-a. Kopirajte i zalijepite veze "sve značajke i stilovi" u JSFiddle - premda biste u praksi upotrijebili alat za konfiguraciju ispod tog da biste izgradili prilagođeni skup značajki ili stilova.
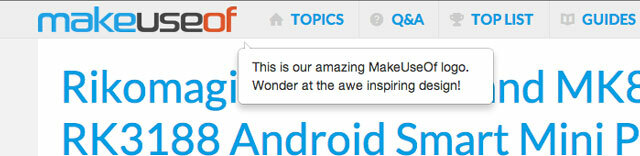
Potpuni vodič za implementaciju qTip-a može biti pronađeno ovdje, ali idemo naprijed i stvorimo neke jednostavne tekstualne savjete. Sljedeći će Javascript ciljati na sve elemente područja (stavke koje definiraju dijelove naše slikovne mape) pri učitavanju stranice, govoreći qTip-u da radi na njima sa sadržajem onoga što je u alt atributu.
$ (dokument) .ready (funkcija () { $ ("područje"). svaki (funkcija (indeks, element) { var link = $ (ovo); $ (Veza) .qtip ({ sadržaj: link.attr ("alt") }); }); });
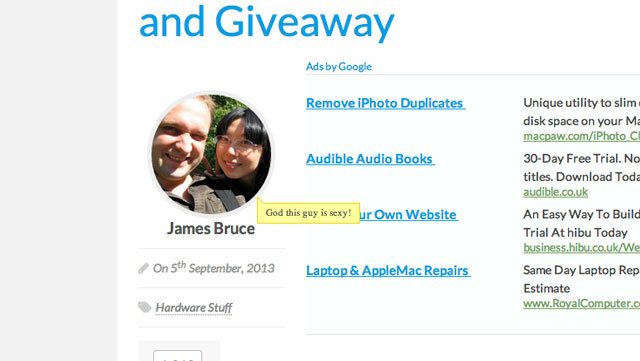
Zadani dizajn je prilično ružan - možete pogledati demonstraciju ovdje - ali to je u redu, primijenimo prilagođeni dizajn na ove popup-ove (Izostavio sam dio koda, pokazujući samo qTip poseban odjeljak).
$ (Veza) .qtip ({ sadržaj: link.attr ("alt"), stil: { klase: 'qtip-bootstrap qtip-shadow' } });Također sam uključio BootStrap CSS datoteku kao vanjsku datoteku kako biste riješili ružne standardne fontove preglednika. Znam da je ovo previše suvišno. Ipak: puno bolje!

Ono što sada primjećujem je da zadana pozicija donje desne strane nije baš idealna. Da biste to prilagodili, upotrijebite postavku položaja:
$ (Veza) .qtip ({ sadržaj: link.attr ("alt"), stil: { klase: 'qtip-bootstrap qtip-shadow' }, položaj: { cilj: 'miš', prilagodi: { miš: true // Može se izostaviti (npr. zadano ponašanje) } } }); });Sada zadržite pokazivač miša iznad bilo kojeg elementa i alat će slijediti vaš miš. Možeš pogledajte gotov demo ovdje.
Možete također napraviti skočni modal (tako da sve ostalo zatamni, a trebate kliknuti vani da biste se vratili na njega) ili čak učitati neki sadržaj putem AJAX zahtjeva. Mislim da je to prilično uredan mali dodatak koji unosi novi život u prilično neiskorišteni HTML standard - da vidimo što možete smisliti i javite nam u komentarima ako ste nešto napravili to.
James je diplomirao iz umjetne inteligencije i certificiran je CompTIA A + i Network +. Vodeći je programer MakeUseOf-a, a svoje slobodno vrijeme provodi igrajući VR paintball i boardgames. Gradio je računala još od djeteta.
