Oglas
 Možda ste već isprobali Twitbacks ili se možda jednostavno ne želite ograničavati na aplikaciju poput PrettyTweet. Spremni ste za velike pse i želite sami dizajnirati Cvrkut pozadina u Photoshop.
Možda ste već isprobali Twitbacks ili se možda jednostavno ne želite ograničavati na aplikaciju poput PrettyTweet. Spremni ste za velike pse i želite sami dizajnirati Cvrkut pozadina u Photoshop.
Umjesto da zove vašeg dragog džepa iz drage susjede Jima koji kaže da bi vas "mogao naučiti kako to učiniti... za cijenu" došli ste k nama i dobro ste to učinili, jer MakeUseOf uvijek isporučuje bez ikakve naknade potreban.
Postavljanje glavne pozadine
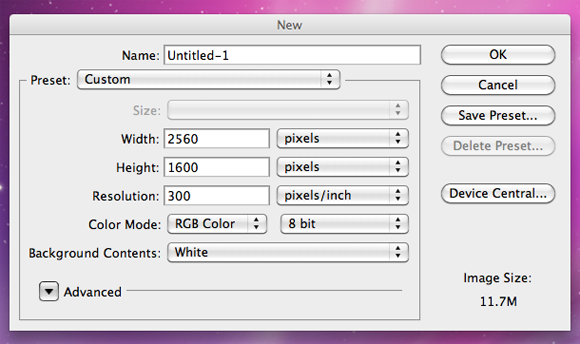
Pravilne dimenzije piksela ključne su za stvaranje pozadina Twittera, pa ćete morati početi s stvaranjem nove Photoshop datoteke odgovarajuće veličine. Dimenzije koje ćemo koristiti za ovaj projekt imat će širinu od 2560 piksela i visinu od 1600 piksela.

Svrha tako velike veličine je da pruža upravo dovoljno prostora za disanje za monitore s velikim zaslonom, pa pokušajte biti jednostavniji vaš dizajn. Imajte na umu da će se samo njegov dio prikazati na zaslonima vaših sljedbenika, pa se nemojte previše mučiti oko izrade pozadinske slike pune veličine, Louvre-a.

Budući da moj Twitter račun koristi crno-bijelu temu koja odgovara mojoj osobnoj web lokaciji, ja ću je jednostavno postavljati s običnom pozadinom. Međutim, ako želite poludjeti, predlažem vam da krenete u staru školu s lijepim radijalnim gradijentom ili možda upotrijebite rukom nacrtanu sliku ili fotografiju.
Priprema bočne grafike
Twitter ne pruža mogućnost dodavanja slike zaglavlja ili natpisa na račun, pa sljedeći najbolji stvar je imati prilagođenu grafiku ili logotip na strani vašeg toka koristeći glavnu pozadinu sebe. U osnovi, bočna grafika virtualni je pano, jer vam omogućuje dodavanje web URL-ova, Facebook podatke i sve ostalo što želite uključiti, a odnosi se na vaš račun. Nažalost, ništa se na njemu ne može kliknuti, pa samo uzmite u obzir da je to bez svijesti.

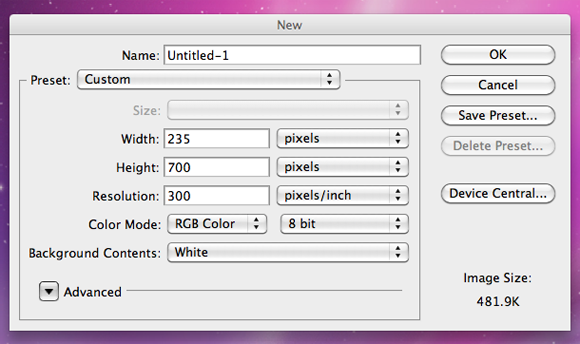
Na primjer, MakeUseOf-a grafika zauzima cijelu stranu stranice sa lijepim umjetničkim prikazom stranice. Da biste napravili nešto takvo, trebali biste otvoriti potpuno novu Photoshop datoteku s dimenzijama širine 235 piksela i visine od 700 piksela.

Veličina ove slike je zapravo prilično promjenjiva, ali općenita ideja je učiniti je što vidljivijom bez nje kako bi se ušlo u vaš stream. Imate iznenađujuće veliko polje u kojem radite, tako da ne brinite nećete imati dovoljno mjesta. Na temelju nadolazećeg koraka, savjetovao bih uporabu potpuno prozirnog pozadinskog sloja ili onog koji odgovara boji vašeg ranijeg Photoshop projekta.

Stavljajući sve zajedno
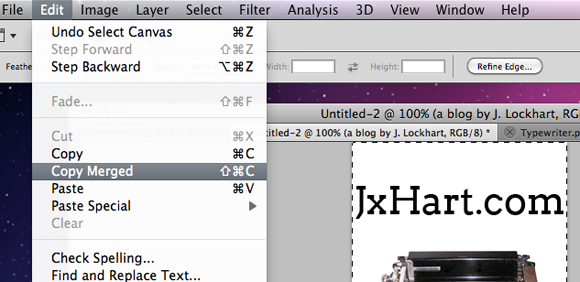
Dakle, sada kad ste završili s glavnom pozadinom i bočnom grafikom, vrijeme je da ih obojica sastavite. Prvo idite na prozor projekta svoje bočne grafike, odaberite sve, a zatim kliknite "kopiraj spajanje." Nakon ovoga vratite se na glavnu pozadinu i lijepite bočnu grafiku desno iznad nje, poredajući je uz gornji lijevi ugao prozor. Upozorite da ako je ne postavite pravilno, može je pokriti dio vašeg toka ili nestati sa stranice.


Iako se sada može činiti da je bočna grafika mala, to će potrajati prilično malo nekretnina ako se gleda u pregledniku. Upravo je to razlog zašto biste trebali zadržati umjetnički fokus na svojoj bočnoj grafici, jer će vaši sljedbenici vjerojatno obraćati najviše pažnje na to. Nakon što završite, predlažem da stvari završite spremanjem pozadine u PNG datoteku.

Kao što možete reći s mog vlastitog Twitter računa, bočna je slika lijevo od mog toka i totalno je skrenuta. Međutim, možete primijetiti da ako je prozor preglednika male veličine, bočna grafika uglavnom će biti pokrivena vašim tokom. To je normalno, tako da se ne brinite oko toga.
Budući da je bočna grafika dio pozadine, obrezuje se kad promijenite veličinu prozora iako sadržaj struje ostaje u pogledu. Problem bi mogli primijetiti prvenstveno korisnici računala Mac jer Snow Leopard ne dopušta gledanje preko cijelog zaslona ukoliko prozor nije ručno promijenjen.
Zaključak
Dakle, sada kada ste Twitter budala u pozadini, možete se poigrati s tim smjernicama kako biste napravili nešto ljepše od mog vlastitog dizajna Plain Jane. Sve u svemu, zaista je dobra grafička vještina znati, pogotovo ako se bavite marketingom i grafičkim dizajnom. Kao krajnju napomenu, te iste smjernice vjerojatno možete prilagoditi nečemu poput Pixelmatora ili the GIMP.
Voljeli bismo vidjeti vaše kreacije, pa slijedite Iskoristiti na Twitteru i javite nam se uzvikom koji će nas usmjeriti prema vašem Photoshopu Frankensteins. Također, budući da se postupak odnosi na prilagodbu, napravite li svoju pozadinu na Twitteru drugačije? Na koji način vam je ova metoda pomogla?
Kreditna slika: mzacha
Joshua Lockhart je uredan producent web videa i malo iznad osrednji pisac internetskog sadržaja.

