Oglas
Evo načina za generiranje CSS uzoraka pozadina u nekoliko sekundi. Patternify CSS Generator omogućuje vam stvaranje različitih obrazaca na razini piksela, a zatim ih preuzimate u PNG, kopirate kao CSS kôd i dijelite ih prijateljima.

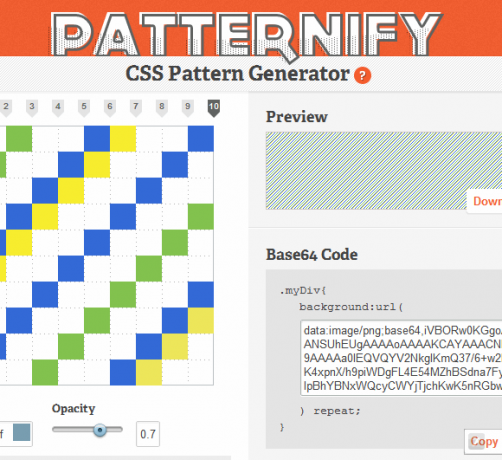
Da biste iskoristili Patternify, započnite postavljanjem veličine uzorka u okviru za crtanje. Što je veća veličina kutije, to je izraženiji uzorak koji možete stvoriti. Kliknite svaki okvir kako biste ga označili različitim bojama i prozirnošću ili cijelo platno ispunite odabranom bojom. Također možete kliknuti na različite unaprijed dostupne uzorke, uključujući stare školske nijanse, u boji i razne druge uzorke.
Nakon što to učinite, lako ga možete primijeniti na svoju web stranicu kopiranjem i lijepljenjem CSS koda ili preuzimanjem PNG-a za korištenje na vašem poslužitelju. Ovaj sjajni alat odličan je za novajlije CSS dizajnere ili sve koji žele brzo uspostaviti jedinstvenu CSS pozadinu.
Značajke:
- Besplatno; nije potrebna prijava.
- Generirajte CSS uzorke pozadine u roku od nekoliko sekundi.
- Provjerite pregled i nabavite Base64 kôd.
- Prilagodite boju i neprozirnost.
- Slični alati: Repper, BgPatterns i PatternCooler.
Provjerite Patternify @ www.patternify.com
Izrael Nicolas bio je prvo putopisac, ali prešao je u mračnu stranu miješanja tehnologije i putovanja. Obožava hodati zemljom s samo dobrim kompletom cipela i malim ruksakom, ne ostavljajući bez prijenosnog računala i druge opreme.


