Oglas
Nadolazeći HTML5 10 web stranica da biste vidjeli o čemu se radi u HTML5 Čitaj više ažuriranje na 20 godina stari jezik HyperText Markup obećava da će iskustvo "weba" dovesti na potpuno novu razinu, omogućujući pregledniku da učini više i iz vizualne i iz podatkovne perspektive. Iako je HTML5 još uvijek na dobroj udaljenosti od potpune primjene, to nije spriječilo mnoge programere da ga guraju do krajnjih granica.
Pogledajte ove nevjerojatne web stranice koje vam stvarno daju dobru ideju o mogućnostima HTML5 kao a programskim jezikom, radeći u vašem web pregledniku ono što je jednom bilo moguće samo u vanjskom programu ili uključiti. Ispitao sam ih u Chromeu i svi bi trebali raditi u pregledniku koji podržava HTML5 kao što su Chrome, Firefox 4, Safari ili IE9. Oni su demonstrativni i HTML5 je još uvijek u tijeku, pa ako imate problema s njihovim pregledom, možda biste trebali pokušati u drugom pregledniku. Uživati!

Ovo je sjajna demonstracija koju su napravili Arcade Fire i Google i koja sadrži različite trikove HTML5 Canvas. Ne želim vam pokvariti iznenađenje - unesite adresu svog djetinjstva i uživajte u video i tehničkom čarobnjaštvu.

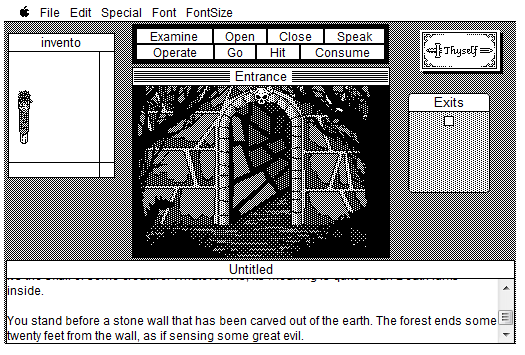
WebVenture je HTML5 i Javascript implementacija MacVenture platforme za igre. Sada možete igrati Deja Vu 1 i 2, Shadowgate i Uninvited pravo u svom pregledniku! Ostale implementacije igara kao što su Wolfenstein 3D na kojima se radi, unošenje igara u vaš preglednik.

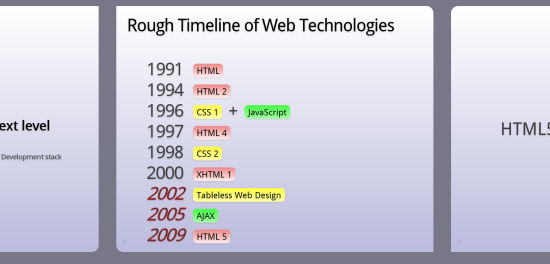
Web stranica s Googleovog demo prezentacije "knjižno" oblikovala je pristup opisu kako rade web preglednici i koliko osnovnih tehnologija rade. Dojmljiv s tehničkog stajališta, također je dobar temelj za čitatelje koji bi željeli znati više o tome kako funkcionira web.
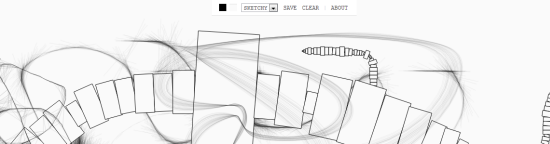
Zajedničko crtanje

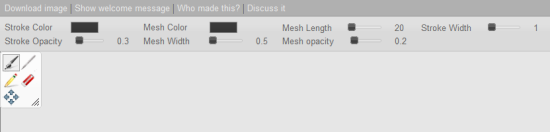
Ovaj demo prikaz koristi HTML5 websockets značajka koja omogućuje gledateljima da zajednički crtaju na platnu.

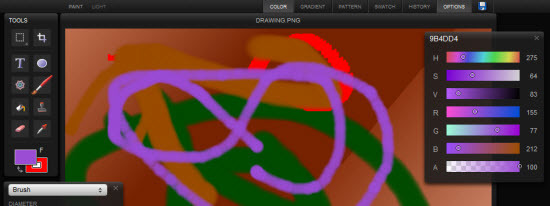
SketchPad je program "boje" za web. Podržava rudimentarne instrumente za crtanje i izvodi se samo u HTML5 i JavaScript.

Galactic Plunder je 2D svemirski pucač implementiran u HTML5. Nije baš tako značajka ispunjena kao uobičajeni bočni pomični strelac, već je u potpunosti u HTML5, što je samo po sebi impresivno.

HTML5 omogućava vam da mnogo toga učinite s videozapisom na webu. Osim što vam omogućuje reprodukciju bez web preglednika, bez dodatka, omogućuje vam manipuliranje tim videozapisom. Ovaj demo pokazuje kako možete „raznijeti“ piksele videozapisa dok reproducirate.
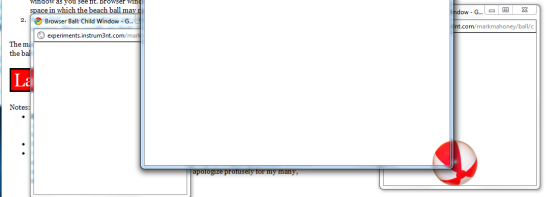
Kugla s više prozora

To pokazuje i učinak koji se vidi i u videu Arcade Fire. HTML5 omogućuje vam otvaranje više prozora i premještanje objekata između njih.

HTML5 Rocks je prezentacija koja pokazuje mnoge posebnosti HTML5 jezika. Ako ste programer, on vam daje primjerak koda i omogućuje vam uvid u mogućnosti HTML5.

Ako ste igrač bili u ranim 90-ima, taj će se učinak svidjeti s ljubavlju. Budući da je računska snaga bila ograničena, grafički dizajneri koristili su "trikove" za oponašanje video zapisa u statičkoj slici. Ovaj efekt platna pokazat će vam kako je to učinjeno, a uključuje i mnogo lijepih primjera.
HTML5 eksperimenti s Hakim.se [Nema više dostupnih]

Na ovoj su web stranici nabrojani mnogi prikazi igara i ostalih urednih malih naprava kako bi se pokazalo što možete učiniti s HTML5. Dobro za inspiraciju i možda malo preusmjeravanja vremena.

Harmony je uredan mali program za crtanje koji vam omogućuje da koristite hladne četke za slikanje slike. Možete stvoriti stvari poput krzna i "weba" koje su u redu za kreaciju.

Ova uredna kaša iz @ 9elements jama glazbu i rotirajuće točke s cvrkutom postova o HTML5. Teško je to opisati u praksi, mora se shvatiti da razumije!
Radiohead / HTML5 Mashup

Još jedna uredna kaša koja ruši Radiohead Idioteque s crtežom Thom Yorkea koji se crta kako pjesma napreduje. Još jedan učinak "za kojeg se vjeruje".
Želite više?

Ove dvije web stranice postavljene su za prikaz širokog spektra prikaza HTML5 i HTML5 Canvas efekata. U rasponu od svjetovnih do „cool“, ako ste žedni još toga, to su mjesta koja trebate ići.
Na Internetu postoji mnogo demonstracija HTML5-a - i on je na putu da postane novi standard interneta. Imate li sjajne demonstracije koje biste željeli podijeliti? Molimo objavite u komentarima ispod!
Dave Drager radi u XDA Developersu u predgrađu Philadelphije, PA.