Oglas
Tražite li jednostavan način generiranja CSS3 sklopki za uključivanje i isključivanje web stranice? Ako tražite prekidače koje je lako napraviti i imaju glatke, elegantne animirane prijelaze, On / Off FlipSwitch je fantastična opcija. Nisam najveći programer i uspio sam u nekoliko sekundi nabaviti razne prekidače i rad.

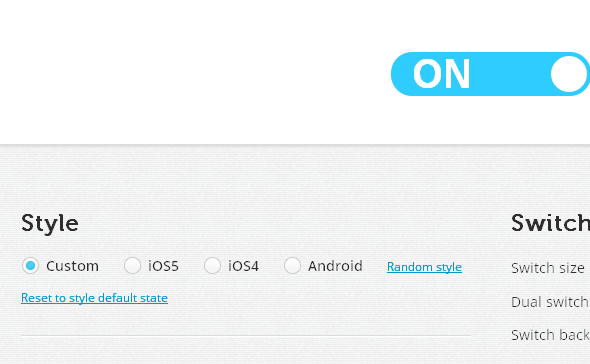
Ovo prikladno web mjesto ima ugrađene postavke za iOS 4, iOS 5 i Android prekidače. Ako želite da se vaš prekidač podudara s tim stilovima, sve što trebate učiniti je kliknuti gumb za onaj koji vam je potreban i pomaknite se prema dolje da biste kopirali kôd. Za nekoliko sekundi imat ćete gumb po vašem izboru spreman za vaše web mjesto.

Ako želite napraviti gumb svog vlastitog stila, trajat će nekoliko sekundi duže, ali to sigurno nije teško. Ne morate napisati nijedan stvarni kôd da biste izvršili prebacivanje. Povučete klizače i prilagodite prekidač dok izgled ne odgovara vama. Možete promijeniti veličinu, boju, stil gumba i još mnogo toga. Kada unesete promjene, vidjet ćete ih u pregledu prekidača u stvarnom vremenu.
Značajke:
- Napravite CSS3 sklopku za uključivanje i isključivanje s lakoćom.
- Animirani prijelazi između uključivanja i isključivanja.
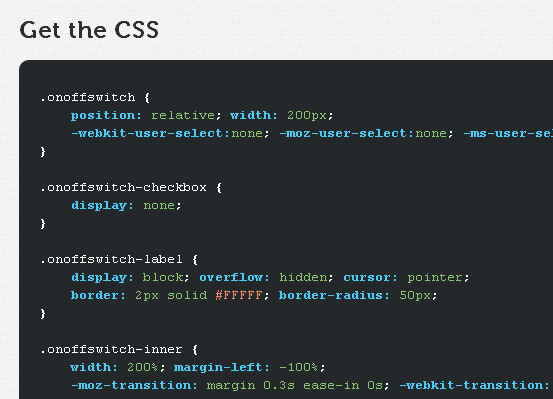
- Kopirajte i zalijepite završni kod.
- Prekidači iOS 4, iOS 5 i Android dostupni su prema zadanim postavkama.
- Prilagodite gumbe točno prema vašim potrebama.
Pronađi Uključeno / Isključeno FlipSwitch @ proto.io/freebies/onoff
Dave LeClair obožava igre na konzoli, računalu, mobilnim, ručnim i bilo kojim elektroničkim uređajima koji ih mogu igrati! Vodi odjeljak Deals, piše članke i radi puno iza kulisa na MakeUseOf.
