Oglas
 Bio sam dugo korisnik programa za uređivanje teksta Mac, MarsEdit za pisanje i objavljivanje postova na blogu u WordPressu. Zapravo, pala bih na koljena u suzama kad bih morala koristiti internetski WordPress editor za pisanje postova. Dok MarsEdit radi gotovo sve što mi treba, nazvao se novi Mac urednik PixelPumper izgleda kao vrlo elegantna alternativa koja je besplatno dostupna u Mac App Store [Nema više dostupnih].
Bio sam dugo korisnik programa za uređivanje teksta Mac, MarsEdit za pisanje i objavljivanje postova na blogu u WordPressu. Zapravo, pala bih na koljena u suzama kad bih morala koristiti internetski WordPress editor za pisanje postova. Dok MarsEdit radi gotovo sve što mi treba, nazvao se novi Mac urednik PixelPumper izgleda kao vrlo elegantna alternativa koja je besplatno dostupna u Mac App Store [Nema više dostupnih].
Slično kao i neki drugi WordPress uređivači poput BlueGriffon BlueGriffon: WYSIWYG HTML uređivač s više platformiPostoji nekoliko razloga zbog kojih ljudi jedva koriste web programere za stolne uređaje - dostupan je samo nekoliko njih, dobri su preskupi, a sam proces izrade web-a nije ... Čitaj više , PixelPumper vam omogućuje pisanje, uređivanje i objavljivanje postova na blogu na vašem postojećem WordPress blogu. Uređivač je koristan i za spremanje izvanmrežnih poruka na Mac ili zakazivanje u bilo kojem trenutku kad odaberete. Pomoću PixelPumper-a možete raditi na nacrtima postova na blogovima i upravljati njima bez potrebe za prijavom na svoj WordPress račun. PixelPumper zahtijeva Mountain Lion 10.8.2 ili noviji.
Glavne značajke
Da biste započeli s PixelPumper-om, jednostavno dodajte svoj WordPress URL, korisničko ime i lozinku. Odatle će uređivač teksta preuzeti vaše prethodne postove na blogu, uključujući vaše postojeće kategorije i oznake, a automatski će se postaviti i za novi post.

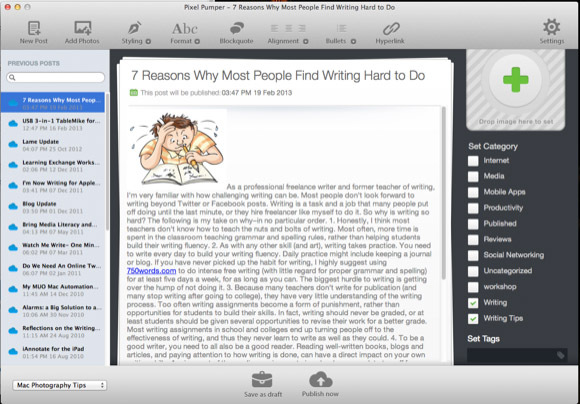
PixelPumper radi isključivo ima WYSIWYG uređivač, što znači da unosite tekst i stilove i fotografije dodali ste u svoje postove u velikoj mjeri kako će se vaši postovi pojavljivati kad ih pošaljete na svoj WordPress blog stranica. To je sjajno za pisce i korisnike koji se ne vole zezati s HTML kodom, ali to može biti nedostatak za korisnike koji bi željeli uređivati sirovi HTML izvan mreže.
Kao i kod uređivača teksta WordPress, PixelPumper uključuje stavke izbornika za dodavanje zaglavlja, formata stila (npr. Bold, Italic, Podcrtavanje), blokade, poravnavanje teksta, listići i hiperveze. Te su stavke na meniju lako dostupne (iako aplikacije ne uključuju tipkovne prečace za te stavke) i za razliku od internetskog uređivača WordPress-a, ne morate se pomicati po stranici preglednika gore ili dolje da biste stigli do tih alati.

Dodavanje fotografija u vaše postove u PixelPumperu pomalo je slično dodavanju fotografija u WordPressu. Kliknite na Dodajte fotografije stavku izbornika i odaberite sliku u Mac pretraživaču. Nakon što je slika uvezena, kliknite na nju i pojavit će se skočni izbornik kako biste mogli odabrati veličinu i poravnanje fotografije.
Osim pune širine, PixelPumper nudi dvije druge mogućnosti za promjenu veličine fotografije - bilo 1/3 veličine originalne veličine ili možete upisati fiksnu veličinu piksela. Posljednja opcija bila je bučna za mene, ali programer je napisao i rekao mi da to popravljaju i uvode poboljšanja kako bi korisnicima omogućili veću kontrolu.

U području Postavke (slike) PixelPumper možete postaviti zadanu veličinu za koju želite da se slike pojavljuju kada su postavljene za punu širinu za vaše postove na blogu. Također možete odabrati da se vaše slike prenose na zaslonu razlučivosti mrežnice. Ova će opcija, međutim, rezultirati malo dužim vremenom za preuzimanje blogova koji sadrže slike visoke razlučivosti.
PixelPumper olakšava dodavanje istaknute slike u vaš blog post. Jednostavno povucite sliku u okvir Istaknuta slika i PixelPumper će automatski promijeniti veličinu i pripremiti je za prijenos.

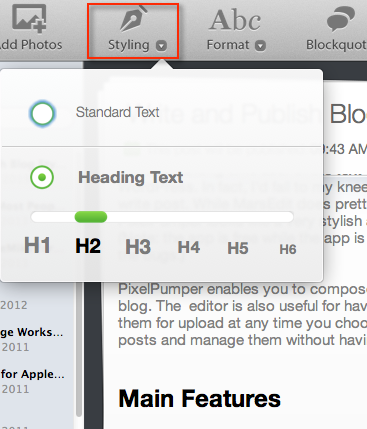
Primjena stilova na tekst u PixelPumperu također djeluje slično kao i WordPress uređivaču. Odaberete tekst, a zatim odaberite stil koji želite primijeniti na njega. Na primjer, da biste primijenili tekst zaglavlja, odaberite podnaslov, a zatim kliknite gumb stil dugme. Odatle odaberite oznaku zaglavlja H1, H2,… pomicanjem zelenog gumba preko odgovarajućeg zaglavlja. Uklonite primijenjeno zaglavlje ponovnim odabirom teksta i klikom na Standardni tekst opcija.

Za razliku od MarsEdita, ne možete postavljati kategorije za blogovske postove iz PixelPumper-a. Postavljanje se mora izvršiti na vašem online WordPress računu. Odatle će PixelPumper preuzeti vaše kategorije kako biste ih mogli primijeniti, kao i postaviti oznake u svoje postove na blogu.
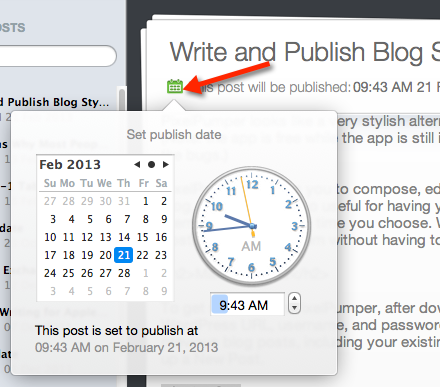
Možete spremiti skice svojih postova na blogu u PixelPumper i vratiti se njima kasnije, a kad budu spremni, možete ih prenijeti izravno na svoju web stranicu WordPress bloga. Također možete kliknuti maleni zeleni gumb rasporeda pod naslovom bloga i odrediti dan i vrijeme kada želite da postavite post. Nažalost, PixelPumper ne dopušta vam učitavanje blogova kao skice, niti automatski sprema skice, što su dvije korisne značajke u MarsEditu.

U početnom izdanju PixelPumperu možda nedostaje nekoliko važnih značajki, ali stil i relativnost jednostavnost korisničkog sučelja otežava zanemarivanje, posebno za Mac korisnike kojima ne treba puno naprednih značajke. I za razliku od nekoliko alternativni uređivači teksta za korisnike Windowsa 4 alternative Windows Live Writeru za bloganjeMicrosoft je nedavno najavio kraj marke Windows Live. Kao odgovor na zabrinutost, svi Microsoft govore o programu Windows Live Writer da li će "sjajno raditi u sustavu Windows 8" - a ne da li je razvoj ... Čitaj više , PixelPumper je jedan od rijetkih za Mac.
Ali javite nam što mislite o PixelPumperu. Koje biste značajke željeli vidjeti?
Bakari je slobodni pisac i fotograf. On je dugogodišnji korisnik Maca, ljubitelj jazz glazbe i obiteljski čovjek.


