Oglas
Web kao što znamo, razvija se brže nego ikad prije. Kasno, HTML5 stupa na scenu, pružajući mogućnost razvoja visoko interaktivnih web aplikacija bez potrebe za vlasničkim Bljesak. Umjesto toga, sve što treba korisniku je podržani, moderni web preglednik, i oni će moći uživati u onome što web može ponuditi.
Međutim, stvaranje takvog interaktivnog sadržaja nikad nije lako poput pita i to pravilo ne isključuje glavni element HTML5 koji radi sav posao: platno. Ako pratite ono što nude najnoviji preglednici, neki od njih mogu uključivati GPU ubrzani doživljaj zbog kojeg se element platna znatno bolje izvodi. Dostupni su okviri koji pokušavaju pojednostaviti element platna malo lakšim za razvoj, osobito jQuery. Ali čak i tada, jQuery vas prilično upiše. Web programeri, evo nešto bolje za vas.
O jCanvasu

jCanvas je mali jQuery dodatak napisan u potpunosti u JavaScript-u što znatno olakšava rad s jQuery-om i samim tim HTML5 elementom platna. Web programeri dobit će mnogo koristi od korištenja jCanvas. Korištenjem jCanvas, radite s mnogo jednostavnijim kodom, u kojem će dodatak obaviti posao i prevesti ga u odgovarajući kôd za pokretanje jQuery.
Primjeri upotrebe

jCanvas može crtati veliki broj objekata. Na primjer, ovdje možemo vidjeti elipsu koja je ispunjena gradijentom. Postoji puno parametara koje možete postaviti i još uvijek održavate količinu stvarnog koda što je manje moguće. U ovom su primjeru najprije postavljeni parametri gradijenta (udaljenosti, boje itd.), A potom je crtanje same elipse. Za programere, ovo bi trebao biti vrlo privlačan način pisanja koda bez pretjerane sintaksi.

U ovom primjeru, obična jpg slika se obrće na pola puta. Prva funkcija (ili skup uputa) određuje kako se inverzija odvija, dok druga funkcija crta sliku i na nju učitava funkciju inverzije. Kad se kôd pokrene, dobivate sliku na pola puta obrnut.

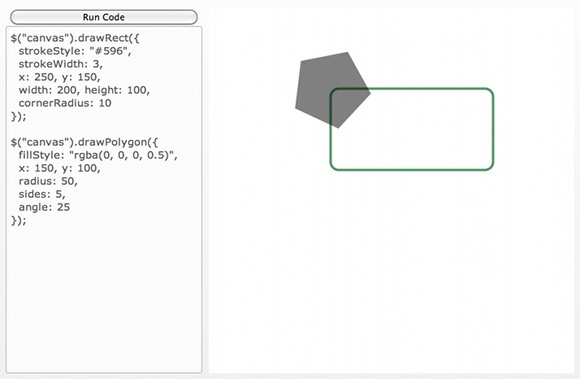
U našem posljednjem primjeru različiti se oblici crtaju pomoću različitih funkcija koje pruža jCanvas. Zeleni, nepopunjeni pravokutnik nacrtao je jednostavnom funkcijom posvećenom pravokutnicima. Kao i uvijek, možete prilagoditi svoj pravokutnik, čak i s parametrima za širinu hoda i radijus kuta (iznos koji kutovi trebaju biti zaobljeni). Pentagon je nacrtan općenitijom funkcijom koja se odnosi na sve pravilne poligone. Možete primijeniti sve iste parametre kao i kod ostalih funkcija.
Razlika je važna jer možete crtati kvadrat s oblicima pravokutnika i poligona, ali možete crtati pravokutnike samo pomoću funkcije pravokutnika. (Kvadrati su pravokutnici, ali pravokutnici nisu uvijek kvadrati!)
Ostale informacije i podrška
Sa svakom funkcijom možete učiniti puno više, puno više funkcija koje možete koristiti! Možete preuzeti jCanvas odlaskom ovdje. Ako trebate bilo kakvu pomoć, cjelovito, dobro napisano Stranica sa dokumentacijom trebalo bi razjasniti većinu ako ne i sva pitanja. Ako to još uvijek ne uspije, možete kontaktirati programera jCanvas provjerom njegovih podataka ovdje. Ako želite isprobati jCanvas prije nego se poigrate s njim na vlastitoj web stranici, programer je postavio vrlo zgodan izgled Stranica s pijeskom gdje možete unijeti kod i gledati kako se čarolije događaju.
I na kraju, ako želite doprinijeti otvorenom izvornom projektu jCanvas, više ste nego dobrodošli da to učinite samo ako krenete ovdje. jCanvas programer uvijek poboljšava, a nova izdanja su dostupna svakih nekoliko tjedana.
Zaključak
jCanvas je sjajan web alat koji će vam olakšati programiranje, posebno ako ste težak korisnik elementa platna. Ponovo su neke od glavnih značajki:
- Nacrtajte oblike, staze, slike i tekst.
- Stilite ih bojama, gradijentima, uzorcima i sjenama.
- Manipulirajte platnom (rotirajte, mjerilo itd.).
- Veliki izbor mogućnosti prema Vašim potrebama.
Korisnici interneta će vam također zahvaliti što koristite jCanvas jer ćete imati više vremena za potpuno razvijanje svoju web-aplikaciju i provjerite ima li onu funkcionalnost koju želite imati dok izvrsno uživate izvođenje.
Jeste li web programer koji je uključen u HTML5? Mislite li da će vam jCanvas pomoći u vašem razvoju? Koje biste značajke željeli vidjeti u jCanvas? (prvo provjerite dokumentaciju za ono što je već implementirano!).
Kreditna slika: Samo nesanica
Danny je stariji profesor na Sveučilištu Sjeverni Teksas koji uživa u svim aspektima softvera otvorenog koda i Linuxa.


