Oglas
Možete stvoriti puno nevjerojatnih stvari Adobe Photoshop koji su korisni na mreži, u rasponu od jednostavnih okvira za slike do složenih korisničkih sučelja. Jedna od najkorisnijih stvari koju možete u Photoshopu stvaraju 3D gumbe, koji će vam dobro doći ako vodite blog ili web stranicu s prilagođenim sučeljem.
U ovom ćemo vam članku pokazati kako stvarati 3D gumbe pomoću Photoshopa, zajedno s vizualnim stanjem "gore" i "dolje", tako da ih možete animirati. (U ovom članku nećemo obuhvatiti samu animaciju.)
Korak 1: Pripremite svoj dokument

Iako se 3D tipke najčešće pojavljuju na web stranicama, važno je napomenuti da postoje i druge aplikacije za njih, poput animiranih GIF-ova, prikazivanja makete proizvoda i mobilnih igara. Ovisno o tome za što stvarate ovaj gumb, oblik vašeg konačnog datoteke i njegove dimenzije mogu se razlikovati.
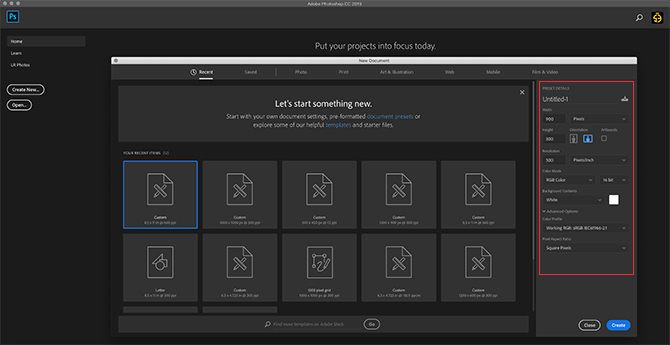
Da biste stvorili 3D gumb u Photoshopu, trebat ćete stvoriti prilagođeni dokument za njega. Da biste to učinili, otvorite Photoshop i kliknite na Stvorite novo> Prilagođeno. Počnite tipkati svoje vrijednosti.
Za stvaranje 3D gumba trebat ćete horizontalni dokument. Za svoje smo koristili:
- Visoka 900 x 300 piksela
- 300 piksela / inča
- RGB način boja
Iako ove specifikacije definitivno nisu teško i brzo pravilo, ovo će osigurati da imate više nego dovoljno prostora za rad i mogućnost da povećate veličinu gumba prema gore i dolje prema potrebi.
Korak 2: Postavljanje pravokutnika za vaš 3D gumb

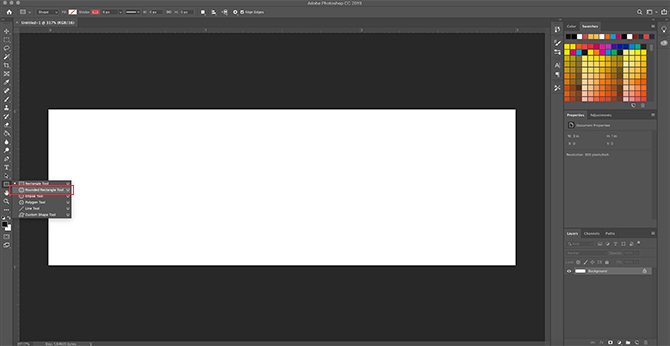
Nakon što postavite specifikacije za svoju datoteku, otvorit ćete se u svom radnom prostoru. Imaćete vodoravno bijelo platno u jednom sloju i tu ćete početi graditi svoj gumb.
Da biste izradili svoj 3D gumb, kliknite na Alat zaobljenog pravokutnika na lijevoj strani zaslona, ovdje prikazanu crvenom bojom. Možete koristiti i prečicu U da mu se pristupi.

Kliknite jednom na svoj bijeli sloj: to će automatski pokazati vaš Napravite zaobljeni pravokutnik kutija. Pomoću ovog okvira ćete odrediti dimenzije vašeg pravokutnika.
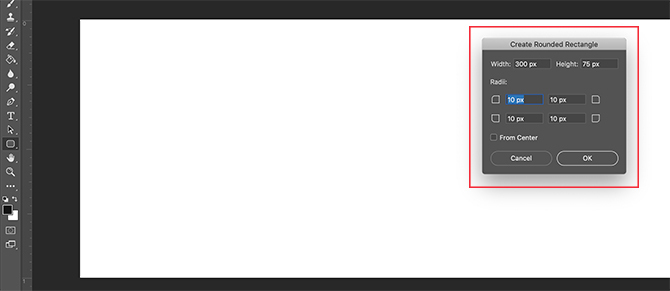
Za naš gumb tražili smo:
- Širina 300 piksela
- 75 piksela visoko
Pobrinuli smo se i da kutovi budu zaokruženi za 10 piksela. Ni previsoko, a ni prenisko. Tada smo pritisnuli u redu.
Bilješka: Gumbi se razlikuju ovisno o veličini i obliku, tako da ne morate imati točne dimenzije. Uz to, ako tražite više informacija o prečacima, evo nekoliko najkorisnije naredbe Photoshop tipkovnice.

Kad pritisnete u redu, Photoshop će stvoriti zaobljeni pravokutnik s tim dimenzijama unutar vašeg sloja. Možete promijeniti to Napunite i udar boja pomoću padajućih izbornika u gornjem lijevom kutu zaslona.
U svrhu ovog vodiča - i da ilustriramo kako može izgledati gumb za gore i dolje - učinit ćemo naš gumb "dolje" crvenim.
3. korak: napravite svoj gumb 3D

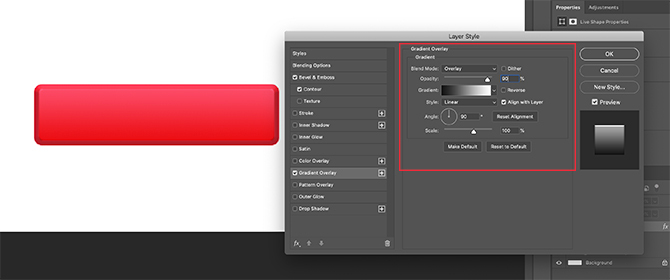
Nakon što stvorite osnovni gumb i odaberete njegovu boju, željet ćete ga prilagoditi u prozoru Stil sloja dijaloškom okviru. Ovo će učiniti da izgleda više 3D.
Za pristup vašem Stil sloja dijaloškom okviru možete krenuti Sloj> Sloj sloja s gornjeg izbornika. Možete i dvaput kliknuti na sloj koji sadrži vaš gumb da biste ga automatski prikazali. Ovaj je put mnogo brži i osobno ga preferiramo.
Nakon što se otvori okvir Layer Style, idite na opciju Bevel & Emboss. Uključite ga.
Ovo je brz i jednostavan način da biste dobili rubovima gumba povećani, "3D" izgled. Ovo su upute koje smo koristili u ovom vodiču:
Struktura
- Stil: Unutarnji nagib
- Tehnika: Dlijeto meko
- Dubina: 605
- Smjer: gore
- Veličina: 5
- Ublažiti: 1
Sjenčanje
- Kut: 90
- Visina: 37
- Način označavanja: Dodir u boji, 55% neprozirnost
- Način sjene: Višestruka, 25% neprozirnost
Trik je da postavite dovoljno visoke da biste uvidjeli neku razliku, ali ne toliko jaku da je neodoljiva.

Nakon što smo završili s Bevel & Embossom, krenuli smo Kontura i to uključio. Contour čini definiciju Bevel & Emboss-a malo jačom, a za ovaj smo tutorial odabrali postavku Konus - preokrenut.

Zatim uključite Prekrivanje s gradijentom. To daje gumbu zaobljenog, blago „sjajnog“ izgleda. Postavke su sljedeće:
- Način miješanja: prekriti
- Neprozirnost: 90
- Stil: linearan
- Kut: 90
- skala: 100

Napokon smo uključili Spusti sjenu, kako bi gumb izgledao malo "podignuto" s bijele pozadine web stranice ili bloga. Evo, opet, postavke:
Struktura
- Način miješanja: višekratnik
- Neprozirnost: 35
- Kut: 90
- Udaljenost: 2
- Širenje: 6
- Veličina: 8
kvaliteta
- Kontura: linearan
- Buka: 0
- Sloj izbacuje kap sjene: Na
Sada je vrijeme za spremanje ovih specifikacija kao sloja sloja.
4. korak: spremite kao sloj sloja

Kad završite sa postavkama gumba, počet će izgledati 3D. Budući da su velike šanse da ćete stvoriti više od jednog 3D gumba, trebamo pronaći brz i jednostavan način za to.
Evo kako.
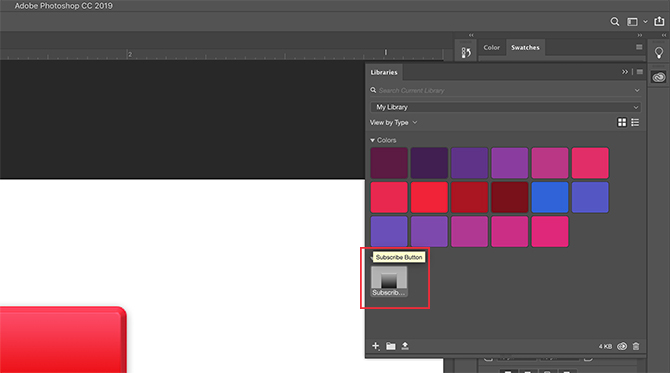
Prije klika u redu u Stil sloja dijaloškom okviru, kliknite na Novi stil. Kad to učinite, Photoshop će spremiti ovaj stil sloja koji ste napravili za svoj gumb.
Ako koristite Photoshop CC, ovaj novi stil bit će spremljen u vašem knjižnice odjeljak, kao što možete vidjeti gore. Pristup je vrlo brz i lagan.
5. korak: Kako koristiti stil spremljenog sloja

Sada kada ste dizajnirali svoj gumb i spremili ga kao sloj sloja, pogledajmo ga u djelovanju za vaše stanje "gore". Nema riječi laži, ovo će vam prepoloviti radno vrijeme.
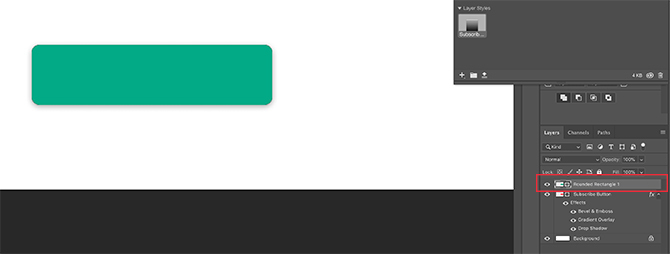
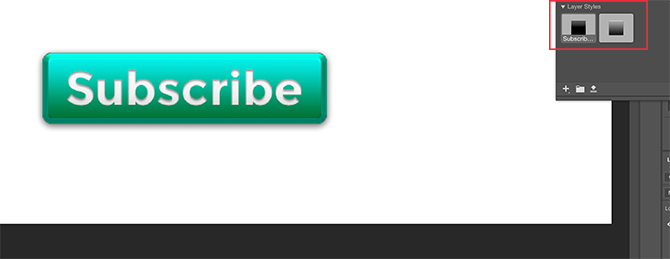
Prvo, napravimo još jedan gumb izravno iznad sloja crvenog gumba, tako. Učinimo to zelenim, za naglasak.

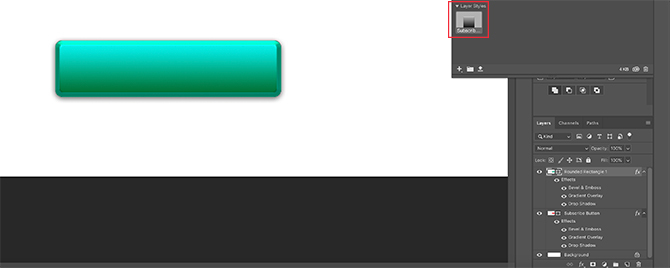
Dalje - umjesto da dvaput kliknete na sam sloj da biste otvorili sloj Slojevi slojeva dijaloški okvir - dvaput kliknite na sloj sloja u vašem knjižnice ploča.
Kad to učinite, Photoshop će automatski primijeniti vaš spremljeni stil na vaš novi sloj gumba, zadržavajući novu boju i oblik. Sada imate dva gumba - jedno u gore stanju, a jedno u donjem - i to je tako jednostavno učiniti. Volim ovu prečicu.
Korak 6: Dodajte tekst svom gumbu

Zatim ćemo gumbu dodati tekst.
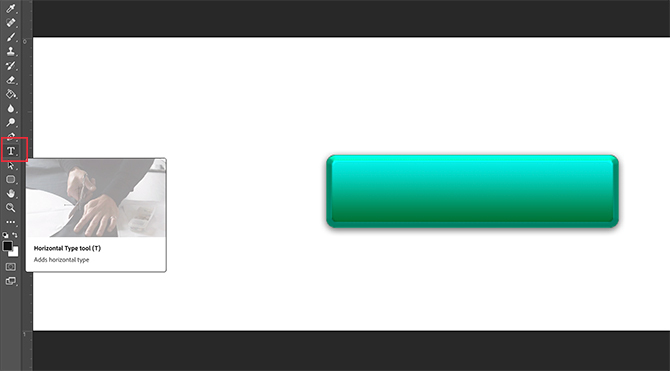
Da biste dodali tekst, stvorite novi sloj iznad dva sloja gumba. Kliknite gumb Unesite alat početi tipkati.
Za ovaj ćemo udžbenik napisati riječ "pretplati se" jer je to nešto što često viđate na web stranicama i platformama društvenih medija.
Također ćemo koristiti san serif web zaštićeni font. Konačni odabir kojeg ćete upotrijebiti za svoj gumb ovisi o vama. Montserrat, Proxima Nova, Arial i Verdana sve su široko korištene alternative i sigurne su za web.

Međutim, nakon što se ovo učini, slijedi još nekoliko suptilnih promjena koje su potrebne da bi se ovaj tekst "popnuo".
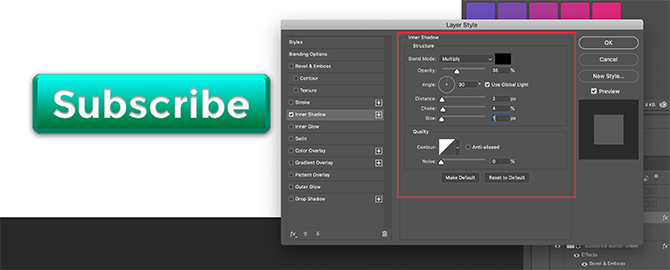
Prvo, dvokliknite sloj koji sadrži vaš tekst kako biste ga mogli prikazati u svom Stil sloja dijaloškom okviru.
Zatim kliknite na Unutarnja sjena, da biste dodali malo depresije (ili potopljenog područja) u tekst. Zbog toga izgleda kao da su slova utisnuta u gumb. Točne postavke koje smo koristili za ovaj tutorial su u nastavku.
Struktura
- Način miješanja: Pomnožiti
- Neprozirnost: 35
- Kut: 90
- Udaljenost: 2
- Gušiti: 4
- Veličina: 1
kvaliteta
- Kontura: linearan
- Buka: 0

Zatim primijenite a Prekrivanje s gradijentom na ta slova kako biste ih lakše uklopili u gumb, a da se ne prikazuju ravna. Ponovo su naše postavke:
- Način miješanja: Izgaranje u boji
- Neprozirnost: 90
- Stil: linearan
- Kut: 90
- skala: 100
7. korak: Dorada

Nakon što stvorite ovaj stil teksta, posebno ako ga želite ponovo upotrijebiti, prijeđite na Novi stil i spremite ga prije nego što kliknete u redu.
Sa ovim zamotanim filmom možete brzo prebacivati natrag i natrag vidljivost između dva sloja gumba kako biste vidjeli kako izgledaju stanja "gore" i "dolje".

Prilično cool, ha? Da biste spremili datoteku, idite Datoteka> Spremi kao, i spremite ga kao ispravan format datoteke za bilo koji projekt na kojem radite.
Prilagodite svoj blog pomoću 3D gumba i widgeta
Sada kada znate kako stvoriti 3D gumbe u Photoshopu, možete se kreativno baviti njime dizajnirajući vlastite 3D gumbe prema vašim potrebama. Uz ove vještine u svom arsenalu možete napraviti proizvod koji nije samo profesionalan, već i osobni.
Želite li znati kakve druge stvari možete učiniti s ovim programom? Evo kako ukloniti pozadinu u Photoshopu Kako ukloniti pozadinu u PhotoshopuEvo kako ukloniti pozadinu u Adobe Photoshopu u jasnim detaljnim uputama koje svako može slijediti. Čitaj više .
Shianne je slobodni pisac i 2D ilustrator s diplomom diplomiranog dizajna. Obožava Star Wars, kavu i sve kreativne stvari, a dolazi iz pozadine u podcastingu.