Oglas
 Vodenje bloga u početku može izgledati kao prilično romantična ideja. Zamišljate da izbacite dva ili tri postova na blogu dnevno, a stotine ili nadam se na tisuće obožavatelja provjeravaju što imate za reći.
Vodenje bloga u početku može izgledati kao prilično romantična ideja. Zamišljate da izbacite dva ili tri postova na blogu dnevno, a stotine ili nadam se na tisuće obožavatelja provjeravaju što imate za reći.
Dani se pretvaraju u tjedne, a onda se tjedni pretvaraju u mjesece. Bloganje postaje dosadno. Shvaćate da većinu vremena trošite pokušavajući oblikovati svoje postove kako bi izgledali profesionalno učinjeno.
Onda unajmite pisca, a onda dva. Uskoro imate tim pisaca koji vam šalju postove svaki tjedan, a vi sada trošite svi svog vremena uređivanje i oblikovanje tih postova tako da izgledaju onako kako želite da izgledaju na blogu koji je postao trup ljubavi.
Problem je što vam je sve to uređivanje i oblikovanje oduzelo sve vrijeme koje ste nekada imali za ono što ste voljeli raditi najviše - pisati.
WordPress je sjajan izum i omogućio je sve većem broju ljudi nevjerojatne web stranice, s prekrasnim teme Kako promijeniti svoju Wordpress Blog temu u 3 jednostavna koraka Čitaj više . No, još uvijek je riječ o području sadržaja koje tek treba oblikovati za slike, oglase i dobro raspoređeni sadržaj.
Formatiranje vašeg WordPress sadržaja pomoću predloška
Nedavno sam vam opisao kako možete automatski umetnuti oglas u svaki post koristeći dodatak predloška u postu za WordPress.
To sjajno djeluje ako započinjete s novim blogom - ali ako ste već ubacivali oglasa u vaše postove, vratit će se i ponovno umetnuti novi oglas i potpuno zabrljati sve vaše stare postovi.
Ne brinite - postoji još jedno rješenje koje je još bolje. Jednostavnim uređivanjem jedne od vaših standardnih WordPress PHP datoteka i stvaranjem tablice sa stilovima možete stvoriti vlastiti pažljivo formatirani predložak sadržaja koji će se pojaviti svaki put kada u meni kliknete "Dodaj novo" WordPress. Sav vaš stari sadržaj ostat će netaknut.
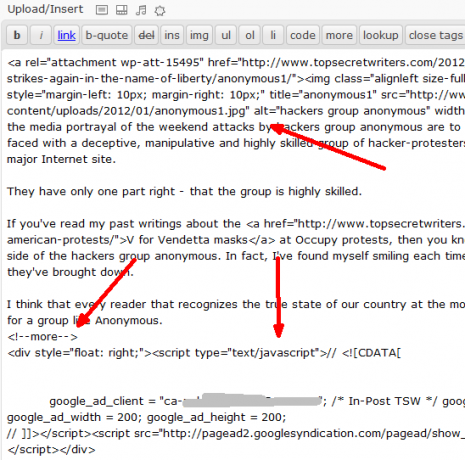
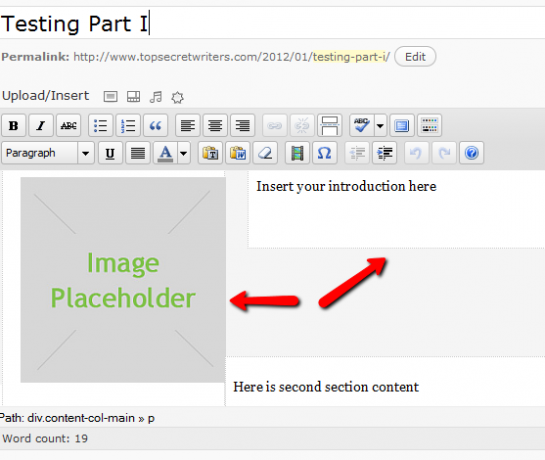
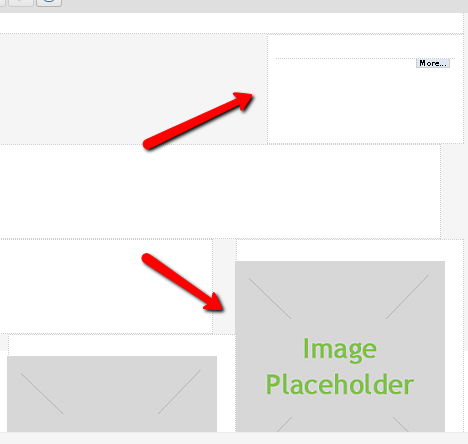
Evo primjera svih djela na oblikovanju koja se odvijaju na mom vlastitom blogu.
Imam sliku zaglavlja koju treba pomno obojiti, obložiti je i ostaviti opravdanu. Imam pauzu "još", nakon čega slijedi moj objavljeni Google oglas. Zatim tijekom svakog posta imam dodatne slike koje odgovaraju veličini i opravdanoj ispravnosti. Uglavnom se sramim reći, sve sam to radila ručno - uključujući i sve članke koje moji pisci šalju.
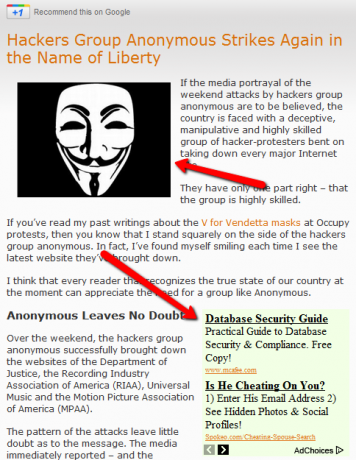
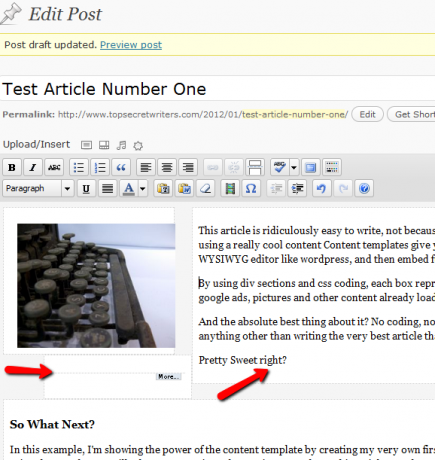
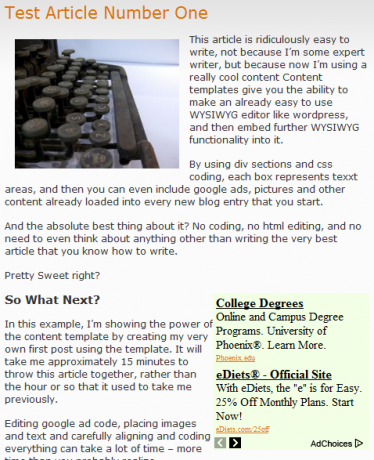
Evo kako takav post izgleda nakon što je objavljen.
Kao što vidite, oblikovanje je malo varljivo, jer u jednom području slika imam lijevo opravdanu, a u sljedećem odjeljku imam oglas ispravno. Tada su sve dodatne slike ispravno opravdane. Sviđa mi se ovo postavljanje za moj vlastiti blog, jer je lakše na očima i dobro teče. Možda imate vlastite sklonosti vašem blogu za WordPress.
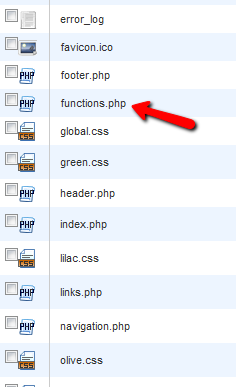
Prvi korak za stvaranje predloška je sigurnosna kopija datoteke function.php (naći ćete je u korijenskom direktoriju svoje teme), a zatim je otvorite za uređivanje.
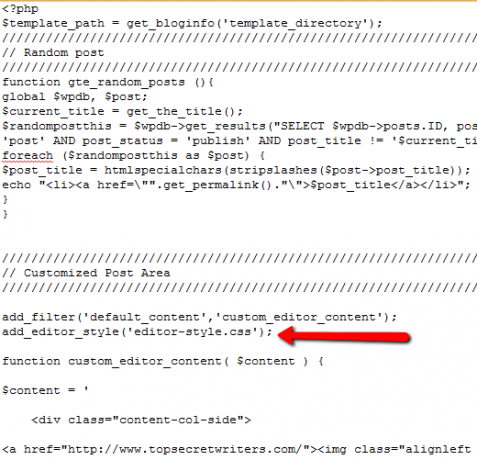
Ovdje ćete vidjeti gomilu koda - sve funkcije koje trenutno koristi trenutna tema bloga. Umestit ćete novi odjeljak između tih funkcija. Pronađite kraj prve funkcije, a zatim umetnite kôd koji ću sljedeći detaljno opisati.
Sada moram dati kredit tamo gdje treba plaćati - zapravo sam tu ideju dobio od Davida Hansena iz Smashing Magazine, koji je o tome napisao članak u listopadu. U ovom slučaju proširit ću njegovu ideju pokazujući vam kako da prilagodite taj predložak za stvari poput oglasa i slika.
add_filter ( 'default_content', 'custom_editor_content'); add_editor_style ( 'urednik style.css'); funkcija custom_editor_content ($ sadržaj) {$ content = ' Ovdje unesite svoj uvod
Ovdje unesite Google Skripta
Evo sadržaja drugog odjeljka
Ovdje je sadržaj trećeg odjeljka
Ovdje je sadržaj trećeg odjeljka
'; vratiti $ sadržaj; }
Primijetite kako poravnavanje zapravo najbolje funkcionira koristeći poravnavanje slike ugrađeno u vaš stil teme i u U slučaju Google oglasa, upotrijebite drugi div s atributom stila da biste poravnali mjesto gdje želite ići. Jednostavno djeluje najbolje. Međutim, što se tiče veličine, podmetanja i položaja, morate stvoriti css datoteku.
Evo stilova za svaki prethodno definirani odjeljak.
tijelo {pozadina: # f5f5f5; } .content-col-main { plutati: desno; širina: 70%; obloga: 1%; obrub: 1px točkasto #ccc; pozadina: #fff; } .content-col-side { plovak: lijevo; širina: 210px; obloga: 1%; obrub: 1px točkasto #ccc; pozadina: #fff; } .content-google-ad { plutati: desno; širina: 20%; obloga: 1%; obrub: 1px točkasto #ccc; pozadina: #fff; } .content-section-two { plovak: lijevo; širina: 70%; obloga: 1%; obrub: 1px točkasto #ccc; pozadina: #fff; } .content-image-three { plutati: desno; širina: 210px; obloga: 1%; obrub: 1px točkasto #ccc; pozadina: #fff; } .content-section-three { plovak: lijevo; širina: 70%; obloga: 1%; obrub: 1px točkasto #ccc; pozadina: #fff; } img {/ * osigurava da vaše slike ostanu u stupcima * / max-width: 100%; širina: auto; visina: auto; }
Za određivanje veličine možete koristiti bilo postotak ili piksele. Više volim piksele za slike, ali to se stvarno svodi na prednost. Ako postoji previše prostora između slike i teksta, samo malo promiješajte postotak sadržaja dok on ne izgleda dobro.
Nakon što spremite .css datoteku, otvorite novi post i vidjet ćete da je savršeno oblikovan predložak sadržaja već na mjestu.
Sve što trebate učiniti je kliknuti na sliku i prenijeti onu koju želite koristiti, a zatim popuniti sva područja sadržaja. Doista je lako kao to. Sve se automatski poravnava i smješta tamo gdje trebaju ići.
Svi Google-kod ili slike s pravom opravdanjem već su tamo - sve što trebate učiniti je ažurirati sadržaj. Vrijeme, koje će vam trebati da sastavite post sa svime time već učinjenim, zagarantovaće vam ogroman faktor.
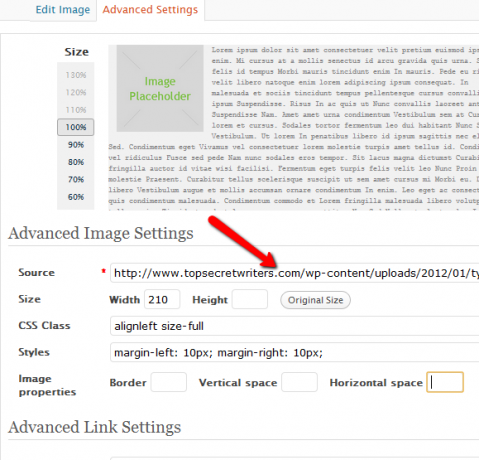
Ažuriranje svih slika na predložaku jednostavno je prijenos slika koje želite koristiti na svoj blog pomoću alata za prijenos medija, a zatim klikom na sliku i lijepljenjem URL-a na te slike u "Izvoru" polje.
Naravno da ćete također htjeti ažurirati naslov i alt oznake. Kao što možete vidjeti ovdje u mom testnom članku, pisanje članka sada je samo pitanje popunjavanja svakog od područja sadržaja. Ne mogu vam reći koliko je slatko kad se možete koncentrirati na pisanje, znajući da je već ispravno oblikovanje kako bi članak izgledao apsolutno najbolje.
Konačni rezultat? Evo mog prvog probnog članka koji koristi novi predložak sadržaja za WordPress. Sve su slike i oglasni kôd savršeno umetnuti, poravnati i raspoređeni.
Ako niste bolje znali, pomislili biste da se na blogu uopće ništa nije promijenilo. Oblikovanje izgleda identično kao što je izgledalo kada sam im robovao sat ili više. E sad, sav taj trud i formatiranje i pokušaj pogreške već je umetnut pravo u WordPress predložak sadržaja.
Sada ostaje samo sjediti i raditi ono što ste oduvijek voljeli raditi - pišući.
Umanjuje li ovaj predložak WordPress sadržaja opterećenje na vašem vlastitom blogu? Imate li još kakvih savjeta za oblikovanje koje ljudi mogu koristiti u vlastitim predlošcima? Podijelite svoje misli i uvide u odjeljku s komentarima u nastavku.
Kreditna slika: Shutterstock
Ryan je diplomirao elektrotehniku. Radio je 13 godina u inženjerstvu automatizacije, 5 godina u IT-u, a sada je Apps inženjer. Bivši glavni urednik MakeUseOfa, govorio je na nacionalnim konferencijama o vizualizaciji podataka i bio je prikazan na nacionalnoj televiziji i radiju.

