Oglas
 Ah, radost stvaranja nove web stranice! Ozbiljno, jedna od najvećih stvari na webu je kako je lako započeti nešto novo. Postoje brojni alati koji korisnicima omogućuju jednostavno stvaranje vlastitih web stranica, kao npr Sidengo Kako izgraditi vlastitu web stranicu u nekoliko minuta bez ikakvih vještina kodiranjaKako web raste, a čini to blistavo brzo, potreba za web prisutnošću postaje sve hitnija. U mnogim dijelovima svijeta jednostavno morate imati web prisutnost kako biste... Čitaj više i Wix Kako besplatno izraditi Flash web stranicu profesionalnog izgleda Čitaj više (koji, usput rečeno, više ne zahtijeva Flash). Mnogi od ovih alata namijenjeni su novim korisnicima koji stvaraju svoje prve web stranice. Spinto je nova usluga koja pokušava iz drugog kuta.
Ah, radost stvaranja nove web stranice! Ozbiljno, jedna od najvećih stvari na webu je kako je lako započeti nešto novo. Postoje brojni alati koji korisnicima omogućuju jednostavno stvaranje vlastitih web stranica, kao npr Sidengo Kako izgraditi vlastitu web stranicu u nekoliko minuta bez ikakvih vještina kodiranjaKako web raste, a čini to blistavo brzo, potreba za web prisutnošću postaje sve hitnija. U mnogim dijelovima svijeta jednostavno morate imati web prisutnost kako biste... Čitaj više i Wix Kako besplatno izraditi Flash web stranicu profesionalnog izgleda Čitaj više (koji, usput rečeno, više ne zahtijeva Flash). Mnogi od ovih alata namijenjeni su novim korisnicima koji stvaraju svoje prve web stranice. Spinto je nova usluga koja pokušava iz drugog kuta.
Pogodan je za razvojne programere, s podrškom za Git i SSH i temelji se na Jekyll, generator statičkih web stranica Ruby koji koderi vole. Dok radi sve to, Spinto također pokušava ostati privlačan novijim korisnicima – tako da se može reći da je ovo usluga koja u osnovi pokušava učiniti sve sretnima.
Spinto je trenutno u beta verziji i može se slobodno koristiti, ali čak i nakon što počnu naplaćivati, kažu da će biti lako izvesti svoju stranicu i odnijeti je negdje drugdje ako im ne želite platiti.
Ustajanje i trčanje

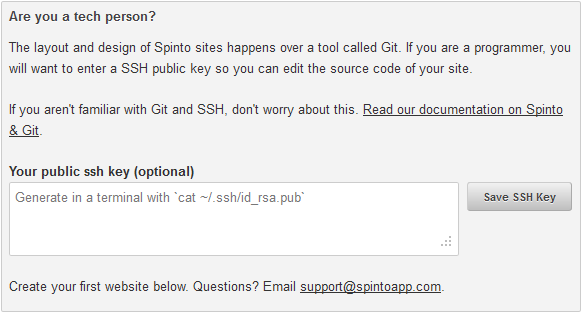
Nakon što se prijavite na Spinto sa svojim Google računom, prva stvar koju usluga želi znati je jeste li ili niste "tehnička osoba". Pod pretpostavkom da jeste, vjerojatno znate što je Git i imate javni SSH ključ. Doista imam javni SSH ključ, koji sam zalijepio u ovaj tekstni okvir. Ali Spinto vam neće zadati tugu ako nemate takav ključ, što je lijepo.
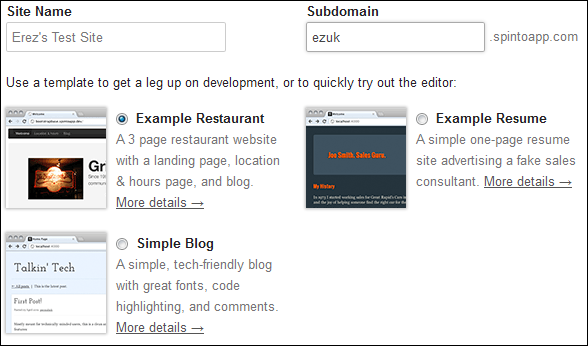
Zatim, vrijeme je za izradu naše prve web stranice:

Spinto vam također omogućuje izradu web stranice s Plan ili Kostur CSS okviri ili prazna web stranica bez koda uopće. Budući da samo želim izbaciti gume ovdje, otišao sam s Primjer restorana web stranica.
Vizualno uređivanje vaše web stranice

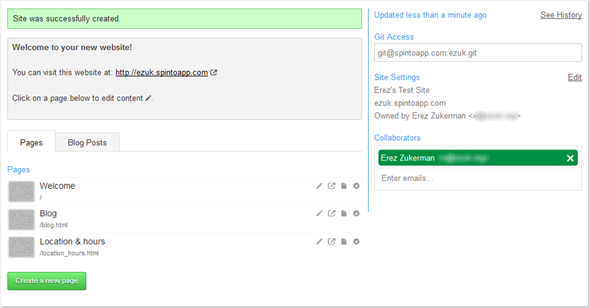
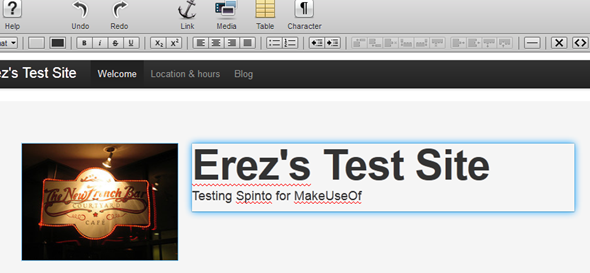
Stranica se kreira trenutno i može joj se odmah pristupiti. Iznad možete vidjeti web sučelje Spinto uređivača. Na desnoj bočnoj traci Spinto navodi Git URL koji vam je potreban za provjeru izvora web-mjesta, kao i informacije o web-mjestu i suradnike. S lijeve strane možete vidjeti stranice i postove na blogu.
Uredimo Dobrodošli stranica:

Ooh, vizualni urednik! Prilično uredno za netehničke korisnike. Ali imajte na umu da su, uz sav svoj impresivan krom, mogućnosti urednika ograničene. Nisam mogao pomicati slike povlačenjem. Urednik je olakšao promjenu teksta, kao i zamjenu slika. To je lijepo, jer znači da korisnik koji nije tehnički može uređivati tekst za web stranicu, dok iskusniji programer radi CSS.
Spinto web sučelje također vam omogućuje izravno uređivanje HTML-a, ali ako ste programer, mislim da su šanse da ručno uredite HTML u pregledniku vrlo male.
Rad s Gitom i lokalno uređivanje

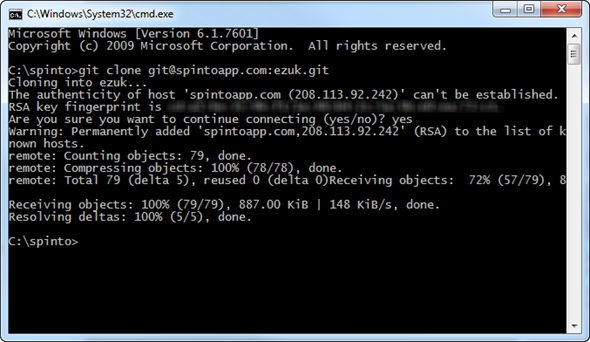
Pogledajmo sada Spinto iz perspektive iskusnog programera. Usluga vrlo olakšava kloniranje vaše web stranice i rad na njoj iz udobnosti vlastitog računala s Gitom. Gornji naredbeni redak Git podiže se izravno iz Spintoove dokumentacije i u osnovi preuzima vašu Spinto web stranicu za posao. Unutra to izgleda ovako:

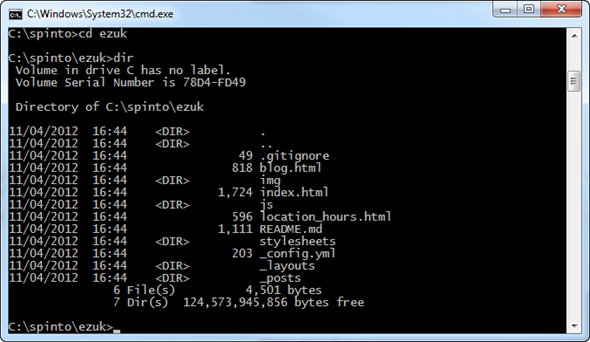
Datoteka README jasno daje do znanja da radimo s nečim temeljenim na Jekyllu i na Bootstrap okvir (kreirao Twitter). Sada pokrenimo gVim i uredimo neke datoteke:

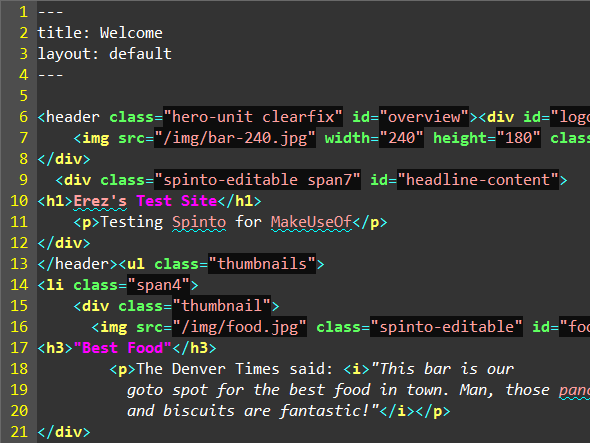
Unutra vidimo lijepi vanilla HTML. Obratite pažnju na gornja četiri reda koja definiraju naslov i izgled za Jekyll. Još jedan zanimljiv aspekt ovdje je da stilovi nisu u CSS-u - napisani su u MANJE:
![spinto [18]](/f/e839c12ba84ae7053b7ea4d30ed49006.png)
To olakšava promjenu boja, budući da LESS podržava varijable. Samo zbog toga, promijenio sam boju pozadine tijela u ružičastu. Sada je vrijeme da se posvetite i pogurate promjene kako biste ih vidjeli na web stranici:
![spinto[20]](/f/74de3fd774e1f33952d0fa029e095f9c.png)
Sada, idemo na web stranicu Spinto:

Doista, to je užasno ružičasto. Prilično laka stvar! Tu je i Ruby dragulj za lokalni pregled promjena, tako da ne morate stalno gurati Git repo svaki put kada želite vidjeti svoje promjene u pregledniku.
Završne misli
Spinto je hrabar i inovativan pokušaj stvaranja sustava koji bi se svidio i početnicima i iskusnim programerima. Ako radite na web stranici potpuno sami, ne mogu se sjetiti uvjerljivog razloga da koristite Spinto umjesto samog Jekylla (ili Kora za pitu i mnogi drugi generatori statičkih web stranica). No, ako trebate surađivati s drugima, posebno s korisnicima kojima je jako stalo do tekstualnog sadržaja i slika, ali ne mogu stvarno pomoći s CSS-om, Spinto nudi neke zanimljive prednosti.
Javite nam što mislite o tome u komentarima i preferirate li ovaj ili sličan generator web stranica.