Oglas
CSS-Sprit.es je online alat koji pomaže web dizajnerima i programerima da se nose s CSS Spritovima. Omogućuje vam brzo i jednostavno generiranje spriteova slika (grafička komponenta s unaprijed definiranom akcijom, kao dio veće komponente) za vaše web mjesto s malo ili čak nimalo znanja o CSS-u.
Kao dodatna značajka također može proizvesti prevrtanja s raznim efektima (Desaturacija, Sepia, Embossing, Flipping Horizontally/Overtical, Inverting) i dati vašoj web stranici onaj izgled koji nedostaje. Aplikacija koristi značajke HTML 5 i generira valjani CSS.
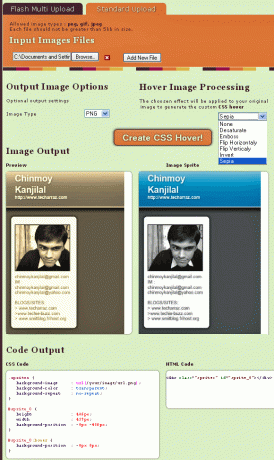
Korištenje stranice je vrlo jednostavno, jednostavno odaberite svoje datoteke, a zatim po želji odaberite učinak prevrtanja s padajućeg popisa i kliknite na gumb “Create CSS Hover”. To će generirati pregled koji sadrži izvornu sliku i sliku prijelaza kao što se vidi na donjoj slici. Ako su vam se svidjeli rezultati, možete preuzeti odgovarajući CSS i HTML kod.

Značajke:
- Napravite CSS sprite online.
- Opcionalno primijenite automatska preokretanja s raznim efektima kao što su desaturacija, okretanje slike ili sepija… .
- Dopuštene vrste slika: png, gif, jpeg i svaka datoteka ne smije biti veća od 5 MB.
- Podržan je višestruki prijenos i grupna obrada.
- Omogućuje pregled primijenjenog efekta.
- Generirani CSS kompatibilni su s Mozilla, Chrome, Safari, Opera i IE > 6.0.
- Besplatno i bez registracije.
- Također vidi 11 korisnih alata za provjeru, čišćenje i optimizaciju vaše CSS datoteke 11 korisnih alata za provjeru, čišćenje i optimizaciju CSS datotekaŽelite poboljšati svoj CSS kod? Ovi alati za provjeru i optimizaciju CSS-a pomoći će poboljšati CSS kod, sintaksu i smanjiti vaše web stranice. Čitaj više .
Isprobajte CSS-Sprite @ www.css-sprit.es
Chinmoy Kanjilal je student, također je bloger, programer i tehnološki entuzijast. Voli isprobavati nove web aplikacije i softvere i sve što ima veze s tehnologijom iznimno mu je intrigantno.