Oglas
The Chrome eksperimenti web stranica je izlog za sve nove i uzbudljive stvari kada su u pitanju web tehnologije i napredak preglednika, s naglaskom na JavaScript. HTML5 10 web-mjesta na kojima možete vidjeti što je HTML5 Čitaj više , canvas, SVG i 3D WebGL motor istaknuto su u malim iskrama kreativnosti koje utiru put ljepšem i interaktivnijem Internetu.
Jedna od najboljih stvari u vezi Chromeovih eksperimenata je ta web-lokacija potiče učenje 4 TED predavanja o kreativnosti, inspiraciji i strasti koja morate vidjetiKreativnost. Inspiracija. Strast. Sve su to pojmovi kojih smo itekako svjesni, ali mnogi od nas ne mogu precizno odrediti njihov izvor. Odakle dolazi kreativnost? Što je to što uzrokuje... Čitaj više uz otkrivanje, tako da nakon što se poigrate s projektom postoji velika šansa da ćete moći naučiti nešto o tome kako se to radi - au nekim slučajevima i sami ga isprobati.
Postoje stotine igračaka s kojima se možete igrati na web-mjestu Chrome Experiments, a da biste započeli, evo nekoliko najboljih.
Zahtjevi za preglednik
Budući da je ovo web-stranica usmjerena na Chrome, koju vodi Google, svi eksperimenti trebaju raditi u njihovom pregledniku Chrome. To znači da biste trebali imati malih problema s pokretanjem bilo kojeg od njih ako preuzmete ili ažurirate na najnovija stabilna verzija Chromea, iako bi i drugi moderni preglednici trebali raditi.
Samo nemojte pokušavati ništa od ovoga IE6 Ako još uvijek koristite IE6, vi ste problem [Mišljenje]IE6 je bio najbolji od najboljih kada je došao svježe iscijeđen iz Microsoftove tvornice softvera. Zbog toga je uspio postići rekordnih 95% tržišnog udjela preglednika na vrhuncu... Čitaj više , u redu?

Ovi oblaci nisu pravi 3D - kao autor Jaume Sanchez ističe – ali zamislite da je vaša web stranica ili čak pozadina radne površine generirala lijepe, 3D oblake koristeći ništa osim CSS-a i malo JavaScripta. Pa očito nismo daleko od te faze kao što pokazuje ovaj demo.
Jaumeova stranica prepuna je drugih zanimljivih eksperimenata koji uključuju HTML5, kao i mnoštvo tutorijala koji će vam pomoći da počnete stvarati vlastiti. Ako želite znati kako je napravio ove oblake, možete pročitati sve o tome ovdje.

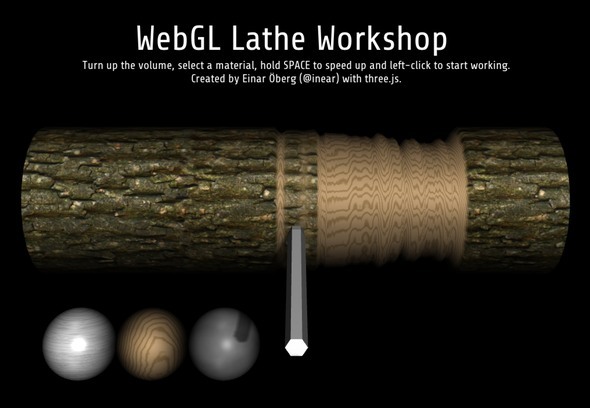
Više zabavan nego funkcionalan, ovaj tokarski stroj s pogonom na WebGL Einar Öberg koristi razmaknicu i pokazivač miša kako bi rekreirao umjetnost ručnog okretanja drveta, metala i kamena. Einar je napravio demo tako da pokaže jednostavan proceduralni shader, ali je također dodao nekoliko zvukova radi autentičnosti.
Iako nije potpuni vodič, možete naučiti nešto više o tome kako je to učinjeno na autorov blog.

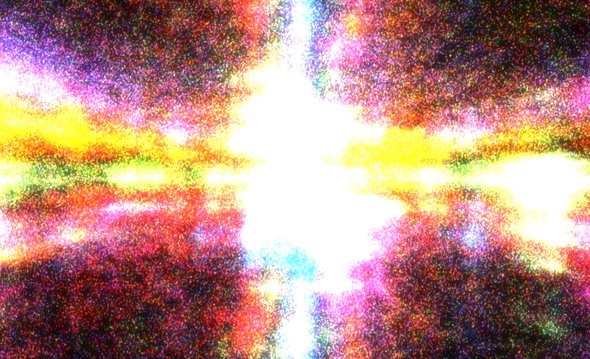
Eksperiment koji uključuje efekte čestica i WebGL motor, Edouard Coulon stvorio je nešto uistinu lijepo čime možete manipulirati pomoću miša i razmaknice. Kliknite da privučete čestice u središte zaslona, a zatim pritisnite razmaknicu da biste ih ponovno promatrali kako pucaju prema van!
Nažalost, nema tutoriala za ovaj, iako bih preporučio da isprobate način rada s milijun čestica ako vaše računalo to može podnijeti. Dodajte projektor i mračnu sobu za beskrajnu zabavu!

Izradio AlteredQualia koji je također autor strašnog Rim interaktivni film (koji je također prikazan na Chrome Experiments), WebGL automobili su 3D igračka koja vam omogućuje upravljanje Bugatti Veyronom i Lamborghinijem Gallardom iz više kutova kamere.
Jedna stvar koja je posebno cool u vezi s ovim je demonstracija zamućenosti pokreta, dubine polja i različitih uvjeta osvjetljenja. Ok, a klinac u meni voli se igrati s autićima – što da kažem?

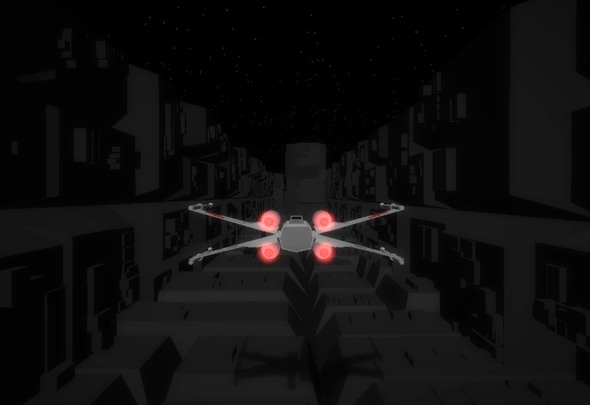
Ovo je jedna od onih reakcijskih igara u kojima je cilj pomaknuti metu mišem (ili u ovom slučaju također tipkovnicom) u pokušaju izbjegavanja nadolazeće prepreke – osim što je bolja od ostalih jer ova uključuje X-Wing i ono što izgleda kao rov koji vodi od Star Ratovi.
Autor koji se zove OutsideOfSociety ima puno više eksperimenata s WebGL-om web stranica.

Potpuno funkcionalan prednji kraj za e-trgovinu, My Robot Nation iskorištava snagu WebGL-a kako bi vam omogućio dizajnirajte, obojite i prilagodite svoj vlastiti robot igračku prije nego što vam ga isporuče za set cijena.
U redu, dakle ne morate kupiti robota da biste se izvukli iz njega – ali ako potrošite koliko i ja pokušavajući napraviti nešto što nejasno nalikuje Robobrainu iz Ispasti Zainteresirajte se ovim Wiki-ovima o 4 izmišljena postapokaliptička svijetaJeste li ikada skočili na wiki svoje omiljene serije ili serijala knjiga, a zatim upali u vrijeme zasićeno sadržajem? Znate o čemu pričam – nešto poput one klasične TVTropes crne rupe... Čitaj više serije onda ćete poželjeti da imate. Ne zaboravite pogledati i kreacije svih ostalih!

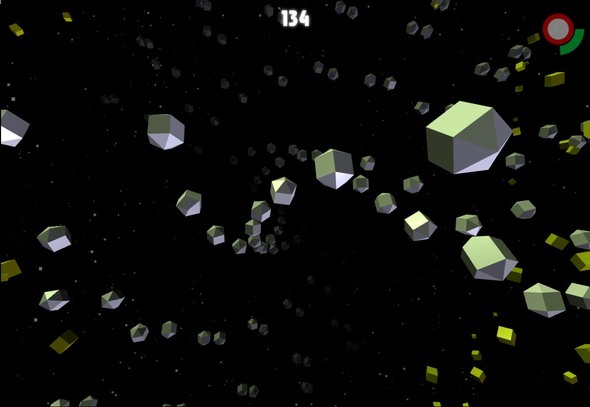
Još jedna igra tipa "izbjegavajte prepreke mišem", osim što je ova nastavak originalne FastKat po Omiod, prilično popularna HTML5 igra koju ste možda već igrali. Nastavak je brži, teži i doista izaziva ovisnost.
Samo ga nemojte početi igrati kada imate posla...

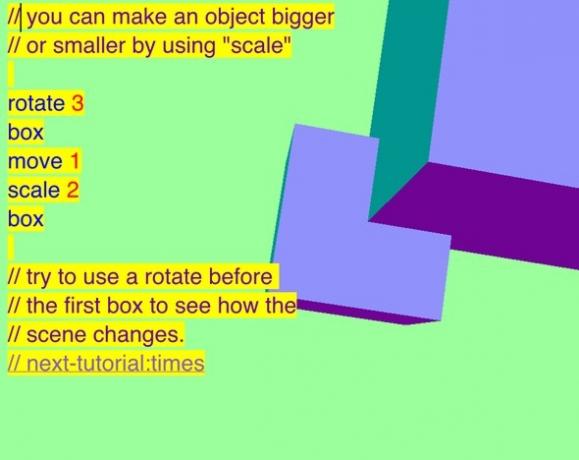
Posljednji eksperiment predstavljen ovdje (od stotina, bilo je teško odabrati samo 8) prilično je poseban jer vam omogućuje da manipulirate WebGL objektima koristeći kod u hodu. Osim skupa demonstracija u koje možete gledati i igrati se, postoji niz tutorijala koji će vam pomoći da naučite nešto o WebGL-u.
Nisam koder (užasno pamtim riječi a kamoli funkcije), ali čak i meni je to bilo zanimljivo i malo osnažujući manipuliranje i petljanje po WebGL-u uz sjajan vodič za držanje ruka. Ako ste zainteresirani za ovu vrstu stvari, ali nemate pojma kako to učiniti, ovo je sjajno mjesto za početak.
Zaključak
Web stranica Chrome Experiments samo je platforma na koju umjetnici i programeri mogu poslati svoje kreacije, ali ona služi velikoj svrsi – istaknuti talente i pomoći drugima u podučavanju mogućnosti novih web tehnologija. Postoje čak i Chrome eksperimenti koji rade na vašem mobitelu!
Tim je slobodni pisac koji živi u Melbourneu, Australija. Možete ga pratiti na Twitteru.

