Oglas
Sadržaj
§1. Uvod
§2 – Početak rada s xHTML-om
§3 – Dizajn s CSS-om
§4 – Više informacija
1. Uvod: Što je xHTML?
Dobrodošli u svijet XHTML-a – Proširivi jezik za označavanje hiperteksta – jezik za označavanje (slično programiranju) koji svakome omogućuje izradu web stranica s mnogo različitih funkcija. Na mnogo načina, to je primarni jezik interneta.
Pa, zašto nas briga?
Pa, zar niste ikada poželjeli imati vlastitu web stranicu? Ili napravite svoju igru? Uloga ovog vodiča je da vam pruži kušanje ovog moćnog svijeta. Ako imate prethodno iskustvo u programiranju, to će vam, naravno, biti lakše nego ako tek započinjete svoju avanturu programiranja. U svakom slučaju, nadam se da ću ovo objasniti tako da čak i početnik može razumjeti.
Stalo nam je do xHTML-a jer je on jako polazište za učenje osnovnih građevnih blokova weba. Stranice društvenih mreža poput Facebooka, MySpacea i Twittera koriste drugi (na strani poslužitelja) programski jezik naziva PHP, ali dobro je razumjeti osnove prije nego što se uronite u programiranje svijet. Ovaj vodič govori o osnovama.
Ako želite saznati više o tome kako internet funkcionira ili možda kako računalne mreže rade sa svime ovim tehničke stvari ili čak kako se računala mogu izgraditi, a zatim isprobajte ove sjajne vodiče svojih prijatelja na Iskoristiti:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Kako izgraditi vlastito računaloVrlo je zahvalno izgraditi vlastito računalo; kao i zastrašujući. Ali sam proces je zapravo prilično jednostavan. Provest ćemo vas kroz sve što trebate znati. Čitaj više
//www.makeuseof.com/tag/everything-need-know-home-networking/ Sve što trebate znati o kućnom umrežavanjuPostavljanje kućne mreže nije tako teško kao što mislite da jest. Čitaj više
//www.makeuseof.com/tag/guide-file-sharing-networks/ MakeUseOf Vodič za mreže za dijeljenje datotekaJeste li se ikada zapitali koje su najveće mreže za dijeljenje datoteka? Koje su razlike između BitTorrenta, Gnutelle, eDonkeyja, Useneta itd.? Čitaj više
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: Ultimate GuideAko se bojite nadograditi s Viste ili XP-a jer smatrate da je potpuno drugačiji od onoga na što ste navikli, trebali biste pročitati ovaj novi vodič. Čitaj više
//www.makeuseof.com/tag/download-how-the-internet-works/ Kako Internet radiSada možemo pristupiti internetu s kućnih računala, ureda, prijenosnih računala i telefona. No mnogi ljudi još uvijek nisu posve sigurni što je Internet i kako on stvarno funkcionira. Čitaj više
2. Početak rada s xHTML-om
U ovom ćete poglavlju naučiti kako stvoriti i prilagoditi web stranice na mnogo različitih načina, uključujući učenje kako:
• Dodajte slike na web stranice.
• Izradite i koristite hiperveze za navigaciju web stranicama.
• Postavite popise informacija pomoću točaka i slično.
• Kreirajte tablice s recima i stupcima nasumičnih podataka i možete kontrolirati formatiranje navedenih tablica.
• Izradite i koristite obrasce s kojima zapravo možete imati određenu interakciju.
• Učinite web stranice dostupnim tražilicama.
Sve će se to raditi pomoću xHTML programiranja. Ne vjerujete? Nastavi čitati. Iznenadili biste se koliko možete naučiti iz tako kratkog vodiča.
Prije nego što zapravo uđemo u dio "kodiranja" ovog vodiča, trebat će vam neki softver za korištenje kako biste mogli uređivati, testirati i u osnovi sve okolo razvijati svoje programe. Idite na www.dreamspark.com i BESPLATNO nabavite jedan od sljedećih programa, pod pretpostavkom da ste student:
• Microsoft Visual Studio 2010
• Expression Studio 4
Ako niste student, također možete koristiti Notepad++, do kojeg možete vrlo lako doći www.notepad-plus-plus.org
Nakon što nabavite jedan od programa i instalirate ga, tada možete započeti svoje xHTML iskustvo.
Možda koristite Mac ili Linux umjesto Windowsa; morat ćete pronaći a uređivač teksta koji ti odgovara u tom slučaju. Pokušajte pronaći onaj koji vam pokazuje broj linija i kod boja.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - ultra-lagani uređivač teksta [Linux] Čitaj više
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - Sjajan lagani uređivač koda za LinuxZačudo, Linux ne nudi toliko dobrih IDE-a (Integrirana razvojna okruženja). Vjerujem da je to zato što je u to vrijeme većina Linux programera izvadila dobri stari Notepad (ili gedit u ovom slučaju) i počela... Čitaj više
Ako radije ne preuzimate nikakve namjenske alate, još uvijek možete koristiti uređivač teksta kao što je Notepad ili Wordpad. Međutim, gore navedeni programi su daleko bolji alati za testiranje i dizajniranje, kao i pomoć u tome vaše kodiranje jer vas traži ako pogriješite ili ako pokušavate zapamtiti ispravnu riječ koristiti. Jednostavno je bolje, zar ne? Ja osobno koristim Notepad++ i Microsoft Visual Studio, iako sam čuo mnogo sjajnih stvari o Expression Studio 4. Morat ćete odlučiti što vam se najviše sviđa, ali svi oni dobro funkcioniraju.
BILJEŠKA: Za testiranje web stranice izrađene iz Notepada ili Wordpada:
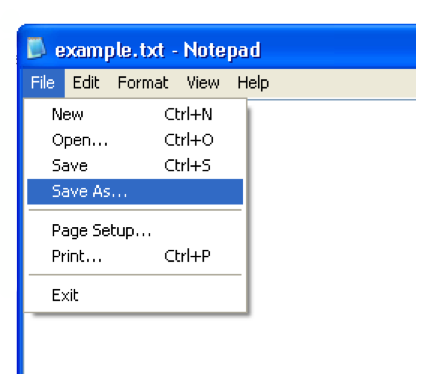
Kada je datoteka otvorena, kliknite Datoteka >> Spremi kao
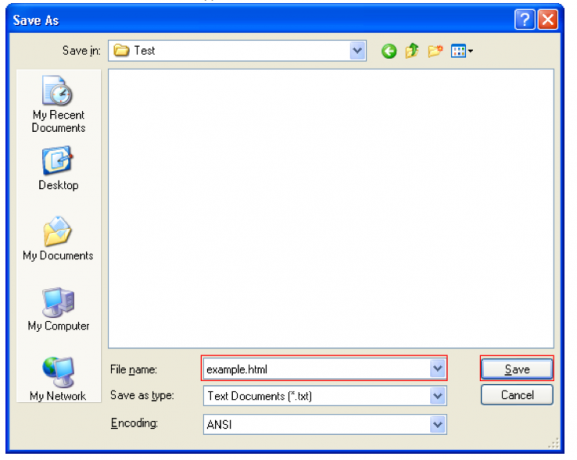
Na kraju naziva datoteke upišite .html i kliknite Uštedjeti
Otvorite novospremljenu datoteku (otvorit će se u vašem zadanom internetskom pregledniku)
2.1 Upoznavanje "svijeta"
U redu, evo početka putovanja. Počnimo s samo postavljanjem nečega na ekran na ovoj web stranici. Prvo morate znati što su. XHTML kod koristi početne i završne oznake za razvrstavanje što se događa sa svakim elementom stranice.
Evo primjera početne oznake:
Evo primjera završne oznake:
Vidite razliku? Jedan ima naziv elementa zatvoren u šiljate zagrade, a drugi je isti, ali ima kosu crtu ispred naziva elementa.
VAŽNO: Morate zatvoriti oznaku nakon što je otvorite u nekom trenutku koda. Također oznake moraju biti ugniježđene, što znači da ne možete učiniti sljedeće:; trebalo bi biti. Vidite kako se oznake uklapaju jedna u drugu? Zamislite ih kao kutije: ne možete staviti nešto čvrsto u kutiju i pol.
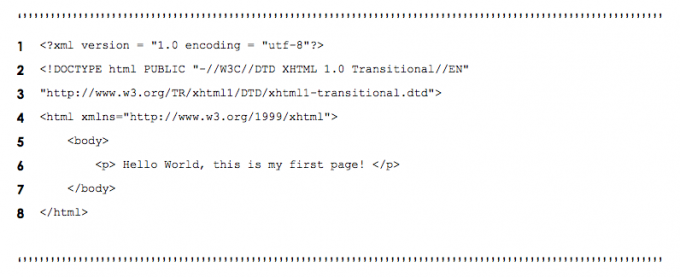
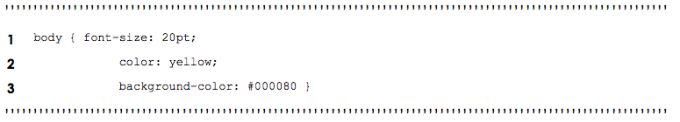
Najbolji način da saznate kako programirati je da to stvarno radite, pa dosta teorije. Samo kao referentnu točku, označit ću svaki redak koda brojem tako da mogu objasniti red po red što se događa.
U retku 1 naveo sam html kod i u retku 5 sam ga završio. Unutar oznaka je
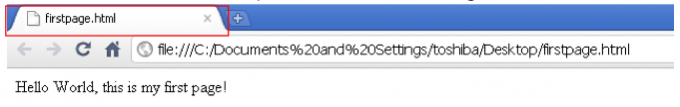
). Ako ovo otvorite u web pregledniku, na ekranu ćete vidjeti sljedeće:
Ako želite promijeniti naslov stranice sa stajališta preglednika (npr. firstpage.html) onda možete jednostavno dodati sljedeći redak koda:
Time će vaša web stranica izgledati profesionalnije.
2.2 Počevši od i rad dolje
U većini slučajeva, unutar oznaka postoji a
i a .The obično se koristi za skriptiranje u CSS-u (odjeljak 3) i JavaScriptu (objašnjeno u nadolazećem priručniku), dok obično je sadržaj stranice.
Neki sadržaj se može promijeniti pomoću skriptiranja u
, ali je obično sadržaj koji je nepromjenjiv na stranici. Primjer bi bio kratka priča o web stranici koju posjećujete.Možete promijeniti formatiranje sadržaja pomoću CSS-a (odjeljak 3) u
. Međutim, također možete promijeniti formatiranje u .Uobičajeni skup oznaka koje se koriste u tijelu su fontovi zaglavlja. Ovi fontovi zaglavlja imaju raspon veličine i jačine/podebljanosti. Uvjerite se sami u nastavku:

2.3 Vrijedi li vaša slika tisuću riječi? – Slike
Do sada smo govorili samo o tekstu i onome što on može učiniti na web stranici, ali ima još toga. Želite li učiniti da vaša web stranica izgleda još primamljivije od samo otmjenih fontova? Pokušajte nabaviti neke dobre slike kako bi vaša stranica stvarno pružila publici nešto za pogledati. Ipak, pazite na zakone o autorskim pravima; najbolje je snimiti svoje vlastite slike ako namjeravate svoju web stranicu postaviti na internet.
Možda ćete morati koristiti Photoshop ili neke vještine digitalnog snimanja kako biste stvorili sjajnu sliku ili možda poboljšali vlastitu sliku i učinili da izgleda još sjajnije. Isprobajte ove vodiče za neke sjajne savjete i uvid:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Naučite uređivanje fotografija u Photoshopu: naučite osnove za 1 satPhotoshop je zastrašujući program—ali sa samo jednim satom možete naučiti sve osnove. Uzmite fotografiju koju želite urediti i krenimo! Čitaj više
• //www.makeuseof.com/tag/guide-to-digital-photography/ Vodič za početnike za digitalnu fotografijuDigitalna fotografija je izvrstan hobi, ali može biti i zastrašujuća. Ovaj vodič za početnike će vam reći sve što trebate znati da biste započeli! Čitaj više
Najpopularniji slikovni formati su sljedeći:
• GIF = Format za razmjenu grafike
• JPEG = Zajednička skupina fotografskih stručnjaka
• PNG = prijenosna mrežna grafika
Pogledajte kod u nastavku i objasnit ću vam što znači; odnosno kako dodati slike na svoju web stranicu.

Kao što smo učili u prethodnim odjeljcima, uvijek počinjemo s i co oznake. Sljedeće je
Nakon što se paragraf otvori u retku 9, ovdje se slike ubacuju na web stranicu. Za dodavanje slike/slike trebate koristiti za početak. Zatim morate predložiti gdje se datoteka nalazi. Obično biste pokušali imati ovu datoteku u istoj mapi kao i datoteke web-mjesta, inače ćete morati unijeti put mape u kojoj postoji. U gore navedenom slučaju koristio sam
 . To znači da je izvor (src) slike se nalazi u istoj mapi i naziv te slikovne datoteke je Slika.jpg. Lako zar ne?
. To znači da je izvor (src) slike se nalazi u istoj mapi i naziv te slikovne datoteke je Slika.jpg. Lako zar ne?
Ne morate dodati ništa više od  stvoriti sliku s an alt svojstvo, ali možete mu dodati svojstva kako biste unijeli neke promjene u njega.
stvoriti sliku s an alt svojstvo, ali možete mu dodati svojstva kako biste unijeli neke promjene u njega.
Također poznat kao zamjenski tekst, ova vrijednost svojstva se prikazuje kada zadržite pokazivač miša iznad slike.
Možda ćete primijetiti da sam u retku 10 započeo oznaku i završio s />. Ovo je još jedan način otvaranja i zatvaranja oznaka. Ovo je uobičajeni način stvaranja slika jer možete odabrati različita svojstva slike kao što su širina i visina kao što je prikazano u gornjem primjeru.
U retke 11 i 12 umetnuta je druga slika, ali se koristi druga metoda za otvaranje i zatvaranje oznaka. Redak 10 stvara sliku na mnogo uredniji način; upotrijebi to radije nego metodu u recima 11 i 12.
2.4 Hiperveze kamo mogu ići?
2.4.1 Kretanje po "svijetu"
Želite pokazati prijateljima neke cool stranice na svojoj web stranici, ali ne znate kako? Došli ste na pravo mjesto, čitajte dalje…
Pogledajte kod u nastavku i provjerite možete li pogoditi što radim prije nego što ga objasnim.
Tako je, stvaram hiperveze na neke sjajne i korisne stranice. U osnovi za hipervezu na određenu web stranicu koja ima web adresu jednostavno koristite donju sintaksu:
[što želite hipervezati]
Ne čini se jako teškim, zar ne? Možete vrlo lako jednostavno staviti tekst tamo kao u primjeru koda iznad. Međutim, nema razloga zašto ne biste mogli koristiti nešto drugo poput slike. Samo za malo dodatnih informacija: URL je Uniform Resource Locator, u osnovi web adresa.
2.4.2 Slike vas podsjećaju na to gdje ste bili i opet vas vode tamo
Evo primjera korištenja slike kao hiperveze:
Siguran sam da ako ste pročitali prethodne dijelove ovog odjeljka koji ste objavili da je ovo jednostavno miješanje stvaranja slika i hiperveza. Sintaksa je postavljena da ima hipervezu izvana i sliku iznutra, pri čemu se postavlja hiperveza umetnute slike.
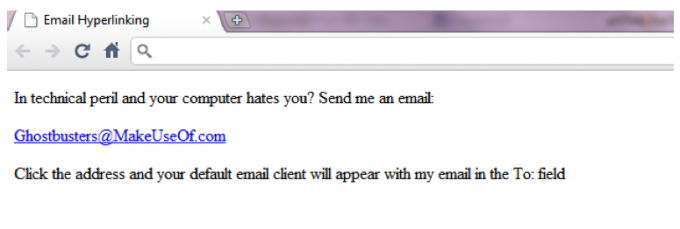
2.4.3 Imate poštu – hiperveza na adresu e-pošte
Ovo je jednostavno ponavljanje posljednjeg dijela, ali ako niste obraćali toliko pažnje onda samo pogledajte kod u nastavku:
Umjesto korištenja URL-a (npr. http://www.something.com) ovdje koristim adresu e-pošte koja uključuje stavljanje sljedeće sintakse iza znaka jednakosti:
“mailto: [vaša adresa pošte]”
Redak 10 je osnovni primjer ovog koncepta. Pa kome ćeš poslati e-mail? Istjerivaci duhova!
2.4.4 Kretanje po svom svijetu – interne hiperveze
Sada možete vidjeti kako biste obilazili svoju web stranicu. To se radi jednostavnim korištenjem naziva vaše datoteke kao URL-a. Stoga možete postaviti web stranice kao što je prikazano na donjem dijagramu. Sintaksa koju biste koristili bi izgledala otprilike ovako:

2.5 Jeste li posebni? Ovi likovi su…
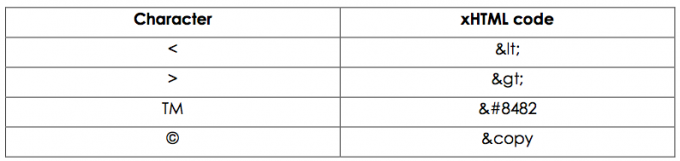
Kada upišete informacije koje će se pojaviti na web-mjestu poput sadržaja, možda ćete morati staviti nešto poput simbola kao što je simbol autorskog prava: © ili možda manje ili veće od simbol. Ali budući da sintaksa kodiranja koristi normalne simbole, morao je postojati drugi način da se ovo malo prepreka, a rješenje je bilo korištenje znaka ampersanda (&), a zatim kratkog koda da se računalu kaže koji simbol treba staviti unutra. Ispod je tablica s nekoliko primjera posebnih znakova iz kodiranja:
Na primjer, možete reći:
U gornjoj tablici ima < šest redaka, ali > 2 reda
U gornjoj tablici ima < 6 redaka, ali > 2 reda
2.6 Popisi, popisi i više popisa
U redu, sada ćemo morati organizirati nekoliko stvari, poput popisa za kupovinu. Postoje dvije vrste popisa. oni su:
• Naručeni popis (brojevi, abecede, rimski brojevi)
• Nesređeni popis (nabrajanje)
Za uređeni popis koristite sljedeće oznake =
Za neuređeni popis koristili biste sljedeće oznake =
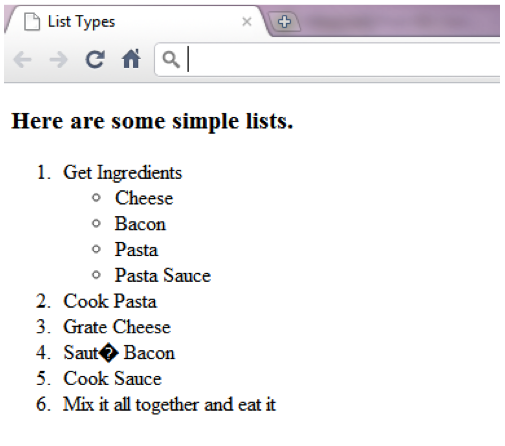
Na primjer:
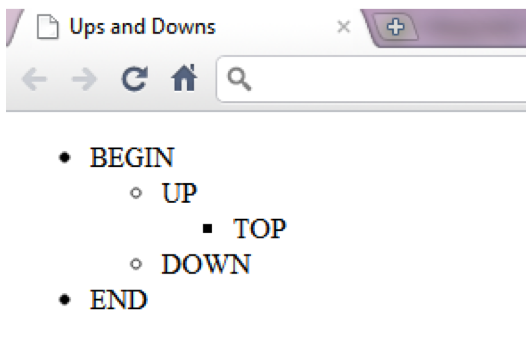
U gornji primjer uključio sam i neuređene i uređene vrste popisa. Ali jeste li primijetili što sam još učinio? Uključio sam i tehniku tzv Ugniježđeni popisi. Ovi ugniježđeni popisi mogu se koristiti za predstavljanje hijerarhijskih odnosa, poput popisa sastojaka u Nabavite sastojke korak gore navedenog recepta.
Možda vidite da sam cijeli popis započeo kao uređeni popis u retku 10 i završio ga u retku 23. Između biste vidjeli i oznake koje sam koristio. Ovi označavaju Popis stavki. Stavke popisa su riječi koje se pojavljuju, kao u retku 21:
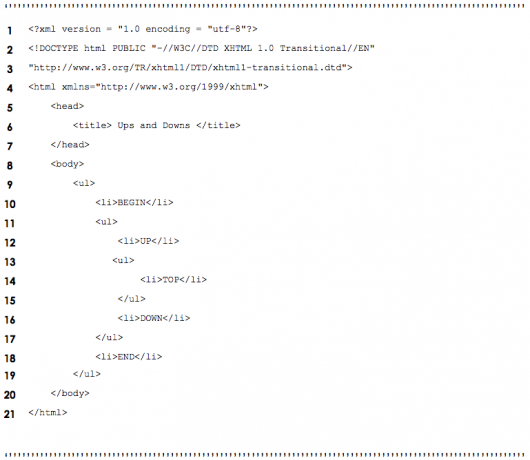
Ako želite ići na sljedeću hijerarhijsku razinu točaka ili brojeva, onda se ugnijezdite unutar sebe na sljedeći način:

2.7 Tablice… ne, ne matematika
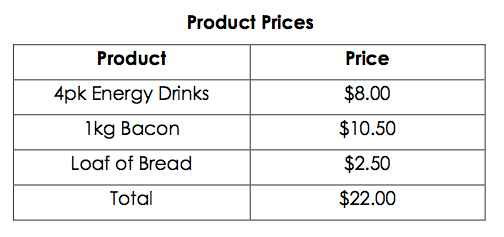
Je li ovo teško kao vaša tablica množenja? Naravno da ne, ako to krenete na pravi način. Ako tek počinjete s ovim konceptom, a pretpostavljam da jeste, tada je obično najbolje nacrtati tablicu koju želite napraviti na komadu papira kao što imam u nastavku:
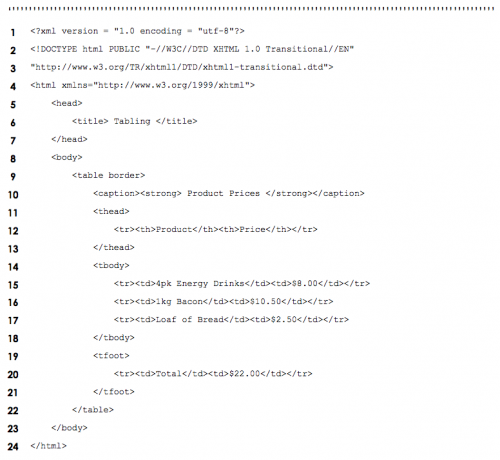
Sada to pogledajte u kodu ispod:
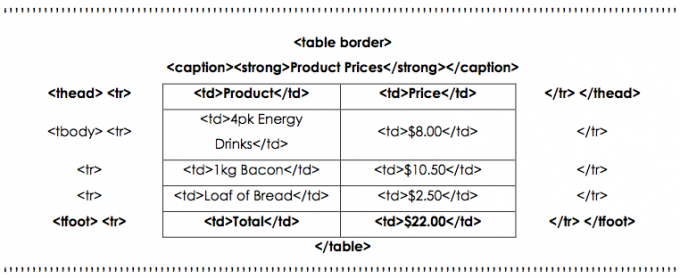
Sada ih pomiješajte i prikaz u nastavku trebao bi vam pomoći razumjeti kako je tablica strukturirana:
A
i
podebljajte prvi i zadnji red kako biste privukli više pažnje na te dijelove tablice. Većina ljudi bi prvo pogledala zbroj u podnožju tablice, zar ne?2.8 Digitalni obrasci (olovke daleko)
Kada surfate mrežom, morat ćete komunicirati s web stranicama na koje naiđete. Na primjer, na www.makeuseof.com trebate unijeti svoju adresu e-pošte kao što je zaokruženo ispod pretplatite se na newsletter i svakodnevna ažuriranja s MakeUseOf-a. Nakon što unesete svoju email adresu vi pritisnuo bi Pridružiti a to bi poslalo informacije (vašu e-poštu) u tekstualni okvir pored gumba u bazu podataka ili možda drugu adresu e-pošte. Obrasci koriste se za to što ćete naučiti u ovom poglavlju.
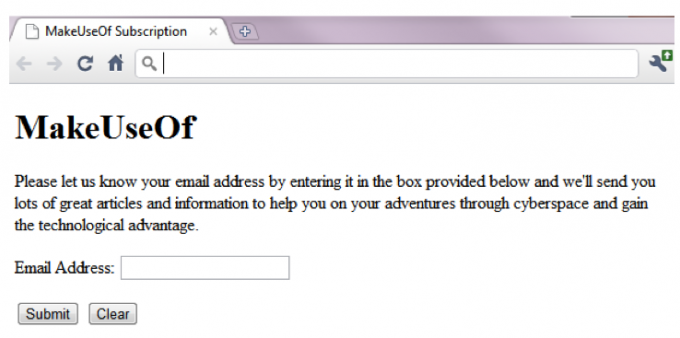
U nastavku se nalazi obrazac koji se koristi za unos samo vašeg imena i klik na bilo koji od njih podnijeti ili Čisto:
Evo koda iza kulisa, koji ću uskoro detaljnije objasniti:
Prvo, najvažnija stvar u gornjoj skripti je redak 10. Ovo je početak obrasca. Metoda je obično bilo post ili dobiti. Sasvim razumljivo, ali post šalje informacije negdje radi snimanja, kao što je adresa e-pošte ili baza podataka. Na primjer: postavljanje pitanja na MakeUseOf Answers. Dobiti, s druge strane, šalje informacije koje ste dali i vraća s povratnim informacijama, kao što je tražilica, slanje ključnih riječi za pretraživanje i vraćanje s rezultatima.
Gornji blok kodiranja primjer je obrasca za poštarinu u koji biste unijeli svoju adresu e-pošte i ona bi bila poslana na skriveno vlasništvo s adresom e-pošte nakon što kliknete gumb Pošalji. The
Redci 22 – 25 postavljaju gumbe Submit i Reset/Clear na stranicu ispod tekstualnog okvira. The Resetiraj gumb jednostavno briše tekst upisan u tekstualni okvir ili okvire u tom obrascu. The podnijeti gumb slijedi upute iz skrivenih dijelova obrasca koji su kreirani u redovima 14 – 18. Skriveni tip obično pretpostavlja da se nešto automatski ili dio nečega drugog koristi u trenutnom obliku. U ovom slučaju potonji daje posted informacije odredište, u ovom slučaju [email protected], s postavljenim predmetom, u ovom slučaju “Subscribe Email”, a zatim vas preusmjerava na drugu stranicu, u ovom slučaju na glavnu stranicu ili “index.html”.
2.9 meta što? Zašto?
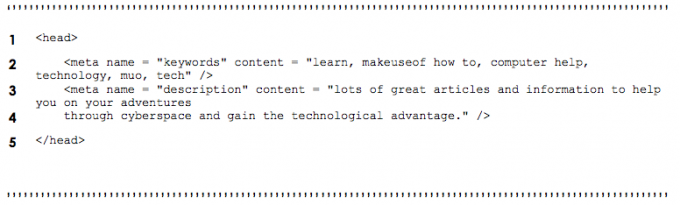
Jeste li se ikada zapitali kako tražilice pronalaze web stranice? U osnovi, ovo je ono što oni koriste: meta elementi. Tražilice obično katalogiziraju web-mjesta slijedeći poveznice na stranice na stranicama koje pronađu. Ovi meta elementi na sebi sadrže informacije o stranici. Za primjer pogledajte sljedeći izvadak iz nekog koda:
Kao što možete vidjeti gore, meta informacije idu u
3. Dizajnirajte sa CSS-om
Većinu vremena ljudi koji gledaju ovakve vodiče jednostavno vole igrati videoigre. CSS, međutim, nije Counter Strike Source, niti je uopće pucačina iz prve osobe (FPS). CSS je tehnologija koja radi s xHTML-om, a označava Caskadno Spločica Sheets. xHTML je sam po sebi prilično dosadan, ali ako dodate pošteno posluživanje CSS-a, oblikovanje i prezentacija vaše kreacije je daleko zanimljivija. Autori mogu mijenjati elemente na web stranici kao što su fontovi, razmaci, boje; to se radi odvojeno od strukture dokumenta (glava, tijelo itd.; to će biti objašnjeno u kasnijim poglavljima). xHTML je zapravo dizajniran da specificira sadržaj i strukturu dokumenta. Nije da xHTML ne može mijenjati formatiranje sadržaja. Međutim, ova je postavka daleko korisnija jer se po potrebi može kontrolirati s jednog mjesta. Na primjer, ako je format web-mjesta u potpunosti određen priloženom tablicom stilova, web dizajner može jednostavno postaviti drugi stilski list kako bi značajno promijenio prezentaciju web-mjesta.
3.1 Inline plesni stilovi
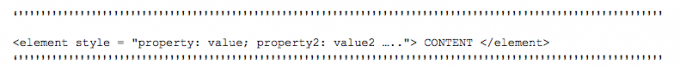
Kao što je gore spomenuto, ovaj odjeljak se bavi oblikovanjem i stilovima. Budući da postoji mnogo načina za promjenu stila vašeg sadržaja i stranice, mislio sam da bi bilo dobro početi s najjednostavnijom tehnikom koja je Umetnuti stilovi. To se izvodi postavljanjem koda u odjeljak svojstava kartice koja obuhvaća sadržaj. Kao ovo:
Zvuči preteško? Dopustite mi da vam dam primjer:

Napomena: Boja je napisana boja kada koristite ovaj kod jer je stvoren negdje ne tako cool kao Australija ili Kanada; Nadam se da vam ne smeta previše.
Podebljane informacije u gornjem primjeru su formatiranje koje se obrađuje na sadržaju obuhvaćenom
označiti. Za popis heksadecimalnih kodova za različite boje jednostavno pretražite Google ili upotrijebite ovu stranicu: http://html-color- codes.com/
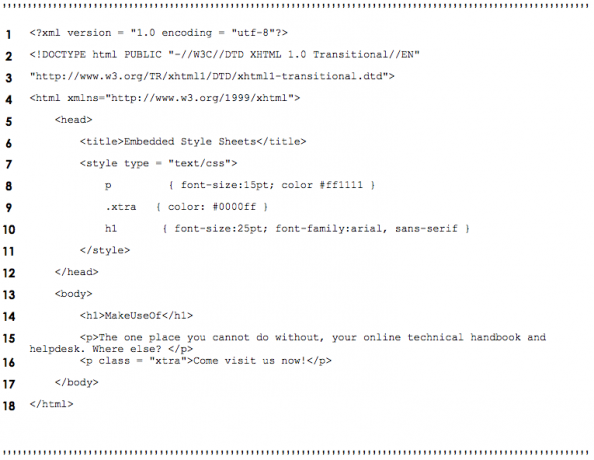
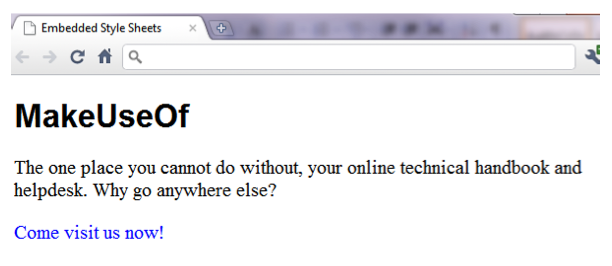
3.2 Ugrađene tablice stilova (cheat Sheets su pobjednički)
Korištenje umetnutih stilova u prethodnom odjeljku može biti problematično ako imate vrlo veliku stranicu. Ali ako želite uvijek iznova koristiti iste stilove, zašto onda ne upotrijebite Ugrađeni stilski list? Ova alternativa vam omogućuje stvaranje vlastitih stilova u
oznaku koda, a zatim se pozivate na njih u kodu prilikom umetanja nekog sadržaja na svoju stranicu. Prekomplicirano? Evo primjera:

Vidite kako tekst mijenja boju, veličinu ili format ovisno o stilskoj tablici na vrhu? Ovo nije jako teško razumjeti, zar ne?
U redu 7 gdje uvodimo početak
Redak 16 koristi .xtra razred koji je napravljen ranije. Način na koji ovo funkcionira je da dodaje na xtra klasu na bilo koji stil na kojem je otvorena, čime se prepisuju sva svojstva koja su xtra klase koristi. Na primjer: ako stil ima font veličine 20pt i zelene je boje, a na njega se stavlja klasa koja ima druga veličina fonta, tada će nova veličina fonta zamijeniti staru, ali će se stara zelena boja nastaviti kao što je.
3.3 Stilovi u ratu (konfliktni stilovi)
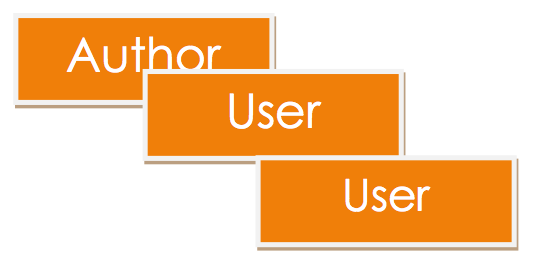
Postoje tri razine stilova i to su:
• Korisnik (gledanje web stranice)
• Autor (web stranice)
• Korisnički agent (preglednik)
Stilovi se spajaju na takav način da stvaraju najbolju moguću postavku s pozicije korisnika. Sljedeći grafikon prikazuje hijerarhiju tri razine:
3.4 Stilski listovi izvana (vanjski)
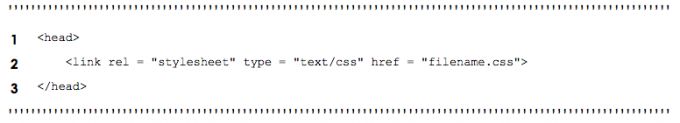
Ne mislite li da bi bilo neugodno morati uvijek pisati isti stilski list u svakoj novoj datoteci kodiranja? Postoji rješenje: Vanjski stilski listovi. Možete stvoriti drugu datoteku s ciljem da je koristite za formatiranje; to je ".css" datoteka. Da biste ga upotrijebili u drugoj datoteci, jednostavno upišite sljedeći ekstrakt:
Zamijeniti naziv datoteke s imenom vaše CSS datoteke i eto, oni su povezani. Provjerite je li vaša CSS datoteka u istoj mapi kao i vaše povezane datoteke.
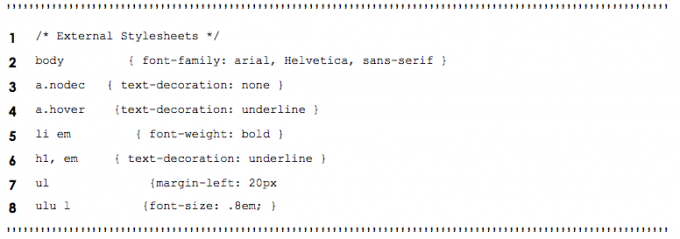
Primjer CSS datoteke:
Prije nego što nastavimo, zaboravio sam spomenuti što em radi. Iznad ćete u zadnjem retku vidjeti da sam stavio „ul ul { font-size: .8em; }” i to znači da će veličina fonta biti promijenjena na relativnu .8 ili 80% normalne veličine koju korisnik želi da koristi vlastiti stilski list učitan u njihov preglednik. Većina ljudi ne koristi korisnički definiran stilski list pa nemojmo brinuti o tome.
3.5 Elementi pozicioniranja (kuda dalje?)
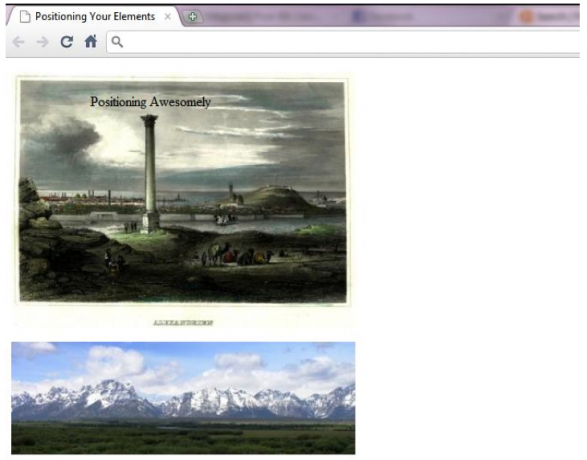
Kada stavite sliku na web stranicu, zapravo ne želite da ona ode bilo gdje. Ne biste li htjeli imati nešto o tome? Pa evo kako to radite, pa to je zapravo primjer i kratko ću ga objasniti:
U redovima od 9 do 13 primijetit ćete da je to klasa s ID-om kao fgpic i ima nekoliko svojstava korištenih u njemu. The položaj svojstvo je postavljeno na apsolutna što znači da bez obzira kako je korisnik promijeni, slika će ostati tamo gdje je vaš (autor) postavi sa svojim kodom. The vrh i lijevo svojstva označavaju točku u kojoj je element (npr. slika/tekst). The z-indeks property je vrlo moćan alat jer postavlja razinu slaganja kao što je prikazano na slici ispod:
Pogledajte kako je pozadinska slika straga s vrijednošću z-indeksa 1, a tekst sprijeda s vrijednošću z-indeksa 3, dok je slika u prednjem planu u sredini s vrijednošću z-indeksa 2. Čini da izgleda prilično dobro ako dobro igrate svoje karte
3.6 Vodite računa o svojoj okolini (pozadina)
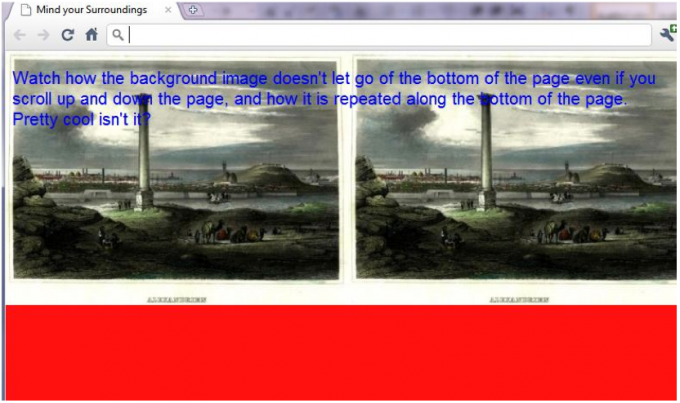
Web stranice izgledaju dobro s pozadinom, zar ne? Ne bi li bilo stvarno dosadno da sve web stranice imaju samo bijelu ili crnu pozadinu? Zašto ne staviti sliku i malo promijeniti boju? Postoji nekoliko svojstava koja možete upotrijebiti kako biste pozadinu stranice malo više istakli i dali stranici malo sjaja. Pogledajte sljedeći kod i vidite možete li shvatiti što rade označena svojstva:
Jeste li shvatili što radi? U osnovi, pozadinska slika je ono što ćemo koristiti u pozadini, put slike ide u zagradama/zagradama ovako > url(OVDJE). Možda mislite da ovo ima vrijednost z-indeksa 0 jer se uvijek nalazi na samom stražnjem dijelu stranice. Položaj pozadine slike postavljen je dolje lijevo, prilično razumljivo, zar ne? Zatim, pozadinska slika se ponavlja preko x-osi stranice (repeat-x) i ne samo to, već je fiksirana na dnu prozora (background-attachment). Konačno, boja je nasumično postavljena da uglavnom bude crvena. U nastavku pogledajte rezultat:
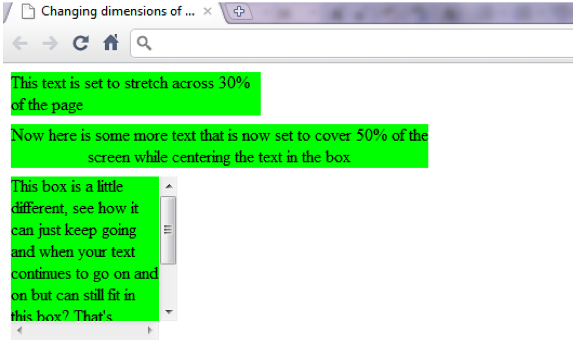
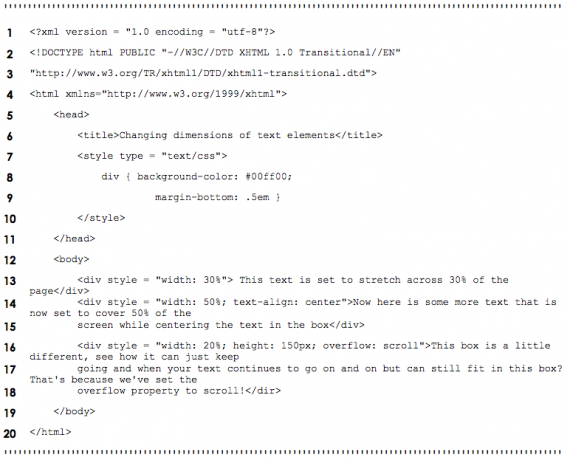
3.7 Što mislite koliko velik? (dimenzije elemenata/ograničenja teksta)
Ako mislite da je to sve što CSS može ponuditi, grdno se varate. CSS pravila mogu odrediti stvarne dimenzije svakog elementa stranice. Uzmimo primjer tekstualnog okvira. Želite li upisati neki tekst koji ne ide do kraja po ekranu ili možda napraviti tekstni okvir koji se može pomicati bez pomicanja stranice? Ovdje biste trebali biti tada. Pogledajte snimku zaslona ispod za ono što sam upravo opisao:
Sada pogledajmo kod iza kulisa:
Samo manja napomena: redak 6 dodaje rubni obrub na dnu svakog od tekstnih okvira. Prilično cool, zar ne? Ali više o granicama u sljedećem odjeljku.
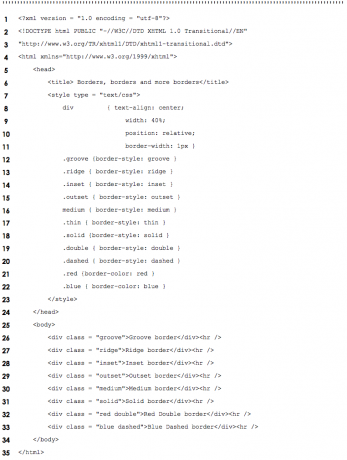
3.8 Što ide okolo dolazi okolo (granice)
Mislim da ovo ne treba objašnjenje, ali ipak ću ga dati. U osnovi možete postaviti granice oko gotovo svega pa pogledajmo kako to učiniti. Dakle, evo koda:
Evo što kod radi, u osnovi niz obruba koji okružuju naziv/e vrste obruba koji se koristi. Imajte na umu da je suprotnost utora greben, a suprotnost umetka je početak.
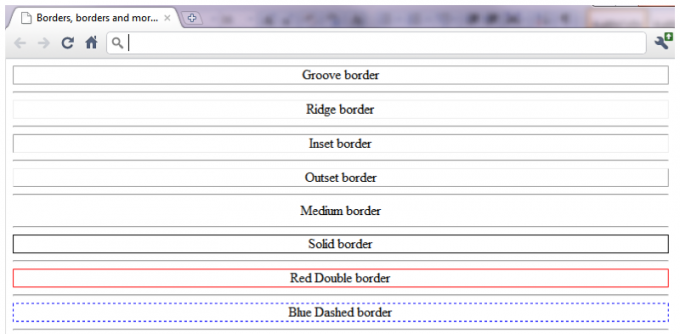
3.9 Plutajući i protočni elementi
Obično je prilično dosadno samo vidjeti naslov, pa tekst, pa naslov pa tekst. Iako ne učiniti da izgleda malo ljepše? Postoji metoda koja se može koristiti tzv plutajući, a sada ću vam pokazati kako to učiniti. Plutanje vam omogućuje premještanje elementa na jednu stranu zaslona, dok drugi sadržaj u dokumentu teče oko plutajućeg elementa. Plutajući element može biti slika ili naslov ili čak drugi blok teksta. Sada pogledajmo kako to izgleda:
Prilično dobro za dosta situacija, sada je ovo kod koji konstruira ovaj dizajn:
Nije li nevjerojatno što možete učiniti ako jednostavno pronađete pravu metodu?
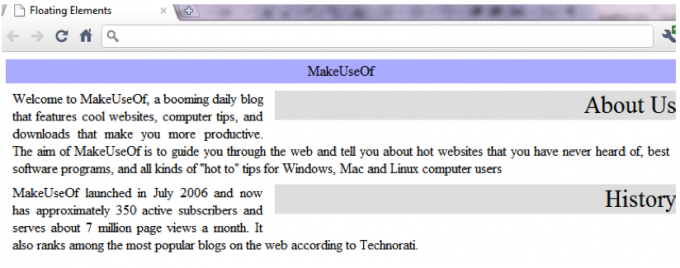
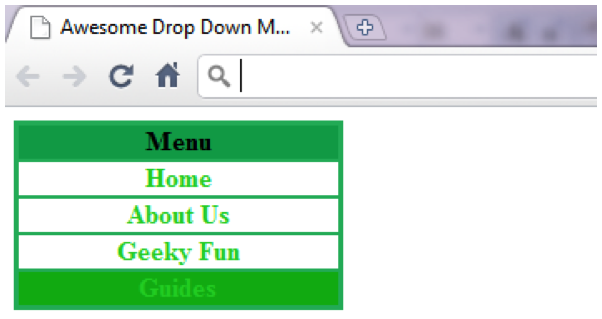
3.10 Nemojte ispuštati izbornik – primjer
Ako razmišljate o izradi web stranice, najvjerojatnije će vam trebati izbornik, zar ne? Ovo bi moglo biti pravo mjesto za vas ako želite nešto što nije samo sjediti. Dinamički elementi čine da web stranice izgledaju bolje i daju bolji dojam cjelokupnoj web stranici.
Jedna od mojih omiljenih vrsta jelovnika mora biti a padajući izbornik pa sada pogledajmo kako ga napraviti pomoću CSS-a. Provjerite kod u nastavku:
Znam da se ovo u početku čini pomalo zastrašujuće, ali ako budete strpljivi i samo čitate dalje, shvatit ćete uskoro.
Redak 15 kaže: kada imam <razd> oznaka s klasom = “Jelovnik” a miš je lebdjetiing preko toga prikaz the blokje unutar njega.
Redci 16-21 kažu: kad imam <razd> oznaka s klasom = “Jelovnik” i <a> označite zatim postavite ove formate. Imajte na umu da ove linije odabiru format za skrivene gumbe izbornika. Redci 9-14 postavljaju formate za pomicanje gumba izbornika kako bi se prikazao ostatak izbornika.
Redak 22 kaže: kada imam <razd> oznaka s klasom = “Jelovnik” i <a> oznaka i ja lebdjeti preko jednog od ovih elemenata zatim postavite boja pozadine na drugačiju zelenu.
U nastavku pogledajte konačni proizvod:
3.11 Korisnički stilovi (vi ste centar svemira)
Korisnici mogu definirati svoje korisničkih stilova kako bi stranice izgledale kako žele. Samo da razlikujemo Korisnički stilovi i Listovi stilova autora. Korisnički stilovi su vanjski stilski listovi koje korisnici mogu sami izraditi, a koji se jednostavno rade kao CSS datoteke bez većine kodiranja. Ovdje ću vam pokazati jednu:
Nije li to bilo krajnje jednostavno?
Ako želite znati kako to postaviti u svom pregledniku, jednostavno biste otišli na Alati >> Internetske mogućnosti >> Općenito >> Pristupačnost >> Zatim definirajte vlastitu datoteku List stilova autora definiran je unutar koda između .
4. Više informacija
4.1 Zašto koristiti xHTML i co. preko dizajna i drugih aplikacija?
Prije nego što na to gledate kao na činjenicu ili nešto slično tome, trebali biste znati da je ovo jednostavno stajalište ovisno o tome gdje stojite i koliko ste tehnički nastrojeni. Uživam u korištenju programskih jezika za dovršenje svojih projekata jer to znači da možete razumjeti što se krije iza dizajna, dok korištenje aplikacija za dizajn kao što su Adobe Dreamweaver i Microsoft FrontPage omogućuju vam da napravite svoju web stranicu koristeći samo alate koji su dostupni na izbornicima. Stoga su dizajnerske aplikacije ograničene na opciju izbornika koja vam je dostupna. Zaključno, potpuno je očito da bi korištenje programskih jezika ugradilo web stranicu ili gotov proizvod nešto daleko privlačnije jer je njegova funkcionalnost ograničena samo vještinom programera s određenim jezikom (npr. JavaScript, CSS, xHTML). Znam da vjerojatno mislite da sam pristran, ali morat ćete isprobati oboje i odlučiti kako mnogo truda koji želite uložiti u svoj rad, a zatim odaberite odgovarajuće alate kako biste došli do vašeg odredište. Možda ćete čak odlučiti koristiti i jedno i drugo budući da i Dreamweaver i FrontPage imaju "pogled kodiranja" i "prikaz dizajna".
Postoje i drugi načini na koje možete izraditi web stranice kao što je korištenje Joomle i WordPressa.
4.2 Joomla
Joomla je izvrstan sustav za upravljanje sadržajem (CMS) s puno fleksibilnosti i korisnika koji je jednostavan za korištenje sučelje koje se mnogo ljudi zastraši kada shvate koliko je opcija i konfiguracija dostupno. Joomla je platforma bazirana na PHP i MySQL. Ovaj softver je otvorenog koda kojeg možete dobiti http://www.joomla.org/download.html
Ako želite detaljan vodič za Joomla, isprobajte ovaj vodič od MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Vodič za početnike za JoomluOvaj vodič će vas provesti kroz sve, od toga zašto odabrati Joomlu i kako je instalirati na svoj web poslužitelj do načina na koji dizajnirate i prilagodite svoju web stranicu po svom ukusu. Čitaj više
4.3 WordPress
WordPress je sustav za upravljanje sadržajem (CMS) koji korisnicima omogućuje stvaranje i održavanje web stranice putem administrativnog sučelje, uključujući automatski generiranu navigacijsku strukturu, bez potrebe za poznavanjem HTML-a ili učenjem bilo kojeg drugog alata. WordPress je dio softvera otvorenog koda koji su kreirale tisuće programera diljem svijeta i stavljen u javnu domenu, tako da ne morate platiti da ga koristite. WordPress je web-bazirana aplikacija, napisana u PHP-u i MySQL-u, dizajnirana za rad na Linux poslužiteljima: PHP je programski jezik za web aplikacije, MySQL je relacijska baza podataka (kao što je MS Access), a Linux je operativni sustav za web poslužitelje – sve su to također otvorene izvor. WordPress je, do kraja 2009. godine, daleko najpopularniji CMS s preko 200 milijuna stranica diljem svijeta.
Dodatno čitanje
- Top 11 HTML oznaka koje svaki bloger i vlasnik web stranice mora znati Top 11 HTML oznaka koje svaki bloger i vlasnik web stranice mora znatiSvjetska mreža poznaje mnoge jezike i kodirana je na nekoliko različitih. Međutim, jedini jezik koji se može naći posvuda i koji postoji od izuma web stranica je... Čitaj više
- 5 zabavnih stvari koje možete raditi na mreži s HTML5 5 zabavnih stvari koje možete raditi na mreži s HTML5HTML5 i dalje napreduje, a sve više web stranica prelazi na novi standard koji donosi multimedijski sadržaj na web bez potrebe za dodacima kao što je Adobe Flash. Je li to prokleto... Čitaj više
- Kod za web s ovim alatima u vašem pregledniku Build It: 11 sjajnih proširenja za Chrome za web programereChrome je izvrstan za web programere zbog svoje baze proširenja. Ako ikada planirate dizajnirati ili kodirati web stranicu, evo nekoliko bitnih alata koje biste trebali odmah instalirati. Čitaj više
Vodič Objavljeno: lipanj 2011


