Oglas
 Jeste li se ikada nalazili na web stranici i pitali se "Kakva je to vrsta fonta ?!" Imam. A ovisno o vašim interesima i području fokusa, to možete učiniti i više nego tipični korisnik interneta. Možete provesti sate tražeći font na svojoj omiljenoj tražilici ili možete koristiti WhatFont.
Jeste li se ikada nalazili na web stranici i pitali se "Kakva je to vrsta fonta ?!" Imam. A ovisno o vašim interesima i području fokusa, to možete učiniti i više nego tipični korisnik interneta. Možete provesti sate tražeći font na svojoj omiljenoj tražilici ili možete koristiti WhatFont.
WhatFont je proširenje za preglednik i knjižica oznaka koje možete omogućiti nakon što na web-lokaciji dotičnim fontom.
O WhatFontu i o tome tko stoji iza toga
Kao što sam već rekao, WhatFont je jednostavan alat koji možete koristiti da biste saznali koja je vrsta fonta. Za to postoje i drugi alati, koje programeri obično koriste, ali oni nisu brzo i jednostavno rješenje, posebno za one koji su možda znatiželjni, ali ne bave se fontovima. svi vrijeme. Sjajna stvar WhatFont-a jest to što je to za obje vrste korisnika.
WhatFont stvorio Chengyin Liu, trenutno preddiplomski student informatike. U tijeku je nekoliko projekata na koje se povezuje na svojoj osobnoj web stranici. Jedan od tih mnogih projekata je WhatFont.

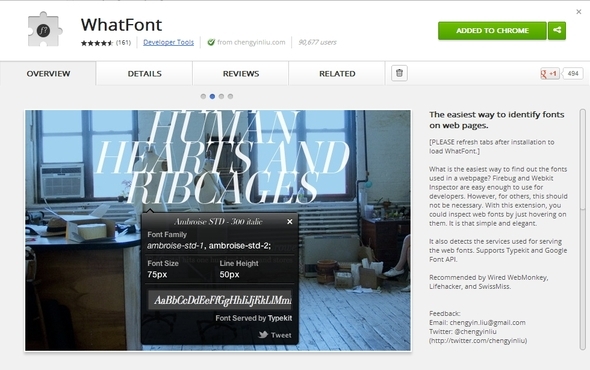
Stranica WhatFont sadrži doslovno sve potrebne informacije uključujući upute o tome kako je koristiti. Nekoliko primjera ponuđenih informacija su testno polje, dnevnik promjena i podaci za kontakt Chengyina, programera.

Kompatibilnost preglednika s WhatFontom
Ovisno o željenom pregledniku, WhatFont možete koristiti putem proširenja ili oznake. Proširenje je dostupno samo za Chrome i Safari, dok bookmarklet radi za Firefox, Chrome, Safari, IE i Opera.

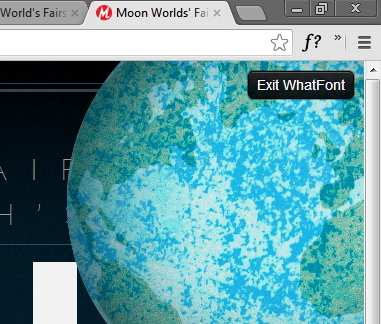
Ako pogledate gornju sliku, vidjet ćete da ne uključuje Opera na popis preglednika u kojima knjižica radi. Iskreno, mislio sam da je to čudno jer sam našao vrlo malo bookmarketa koji nisu radili u pretraživaču, pa sam ga isprobao u Operi i kao što vidite na slici dolje, dobro je funkcioniralo.

Kako koristiti WhatFont
Korištenje WhatFont-a stvarno je jednostavno i jedva da je potreban odjeljak za objašnjenje. Nakon što je nabavite, osvježite sve već učitane web stranice na kojima želite koristiti i kliknite oznaku ili proširenje.
Ako zadržite pokazivač iznad željenog fonta, prikazat će se samo vrsta fonta. Ako kliknete na sam font, dobit ćete skočni prozor s više informacija kao što su obitelj fontova, veličina, visina linije, boja i ponekad podrijetlo fonta.
Na primjer, na slici ispod možete vidjeti da su fontovi iz TypeKita. Ako želite, možete i tvitovati font.

Također možete primijetiti da možete kliknuti na više fontova bez gubitka prethodnog skočnog prozora. Jednostavna značajka, ali pametni kao što često želite usporediti različite fontove.

Također imajte na umu da tijekom korištenja WhatFont nećete moći u potpunosti komunicirati s web stranicom, osim u svrhe WhatFont-a. Iz WhatFont-a možete brzo izaći klikom na gumb u gornjem desnom kutu.

Gdje pronaći WhatFont
Do sad ste vjerojatno shvatili gdje nabaviti WhatFont. Najizravniji način je stjecanje putem web stranice, posebno za knjižnu knjižicu. Također bih preporučio ovu metodu za preuzimanje ekstenzije Safari. Za Chrome možete krenuti pravo na Chrome web trgovina i dobiti na taj način.

Zaključak
Opet, možda nećete stalno koristite ovaj alat, ali je prikladno imati za one slučajeve kada želite prepoznati font. A posebno je lijepo za programere i dizajnere web stranica.
Što mislite o WhatFontu? Jeste li ga probali? Voljeli bismo čuti vaše povratne informacije.
Aaron je diplomirani stručnjak za pomoć u veterini, sa svojim primarnim zanimanjima u divljini i tehnologiji. Uživa u istraživanju vani i fotografiranju. Kada ne piše i ne prepušta se tehnološkim nalazima na svim međuprostorima, može ga naći bombardiran niz planinu na svom biciklu. Više o Aaronu pročitajte na njegovoj osobnoj web stranici.