Oglas
 Poput mnogih ljudi koji imaju vrlo pun i zauzet život, vrlo je teško pronaći vrijeme za pisanje bloga. Postoji mnogo Firefox dodataka dostupnih za bloganje, kao što su tri koje je Joel prethodno naveo u svom članku. Međutim, kada sam otkrio ScribeFire i napisao pregled softvera Kako bolje blogirati iz vašeg preglednika uz Scribefire Čitaj više , jedna od stvari za koje sam spomenuo da sam impresioniran je mogućnost stvaranja predloška blog posta.
Poput mnogih ljudi koji imaju vrlo pun i zauzet život, vrlo je teško pronaći vrijeme za pisanje bloga. Postoji mnogo Firefox dodataka dostupnih za bloganje, kao što su tri koje je Joel prethodno naveo u svom članku. Međutim, kada sam otkrio ScribeFire i napisao pregled softvera Kako bolje blogirati iz vašeg preglednika uz Scribefire Čitaj više , jedna od stvari za koje sam spomenuo da sam impresioniran je mogućnost stvaranja predloška blog posta.
Za mene je ova značajka zlata vrijedna, jer se puno truda tijekom pisanja bloga troši na ispravno formatiranje mog posta s Google Adsom i slikama. U ovom ću članku konfigurirati ScribeFire da automatski obrađuje formatiranje. Na ovaj način, sve što trebate učiniti je otvoriti ScribeFire i spojiti sadržaj – svo oblikovanje i postavljanje oglasa bit će automatski umetnuti, a ne morate ni razmišljati o tome.
Postavljanje ScribeFirea
Možete instalirati dodatak ScribeFire za Firefox, Chrome ili Safari – pa se nadamo da ste pokriveni. ScribeFireu možete pristupiti iz stavke izbornika Alati, pritisnuti F8 ili možete kliknuti na ikonu ScribeFire na gornjoj ili donjoj alatnoj traci vašeg preglednika.

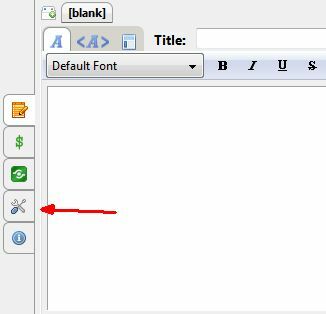
Već sam pokrio sve značajke bloganja u mojoj prethodnoj recenziji Kako bolje blogirati iz vašeg preglednika uz Scribefire Čitaj više ovog softvera, pa ako niste sigurni kako koristiti ScribeFire, svakako prvo provjerite to. Što ja stvarno ovdje se želite usredotočiti na odjeljak za postavljanje u kojem možete unaprijed formatirati postove kada kliknete gumb "blokiraj ovo" za određenu web stranicu. Toj značajci možete pristupiti klikom na gumb za postavljanje.

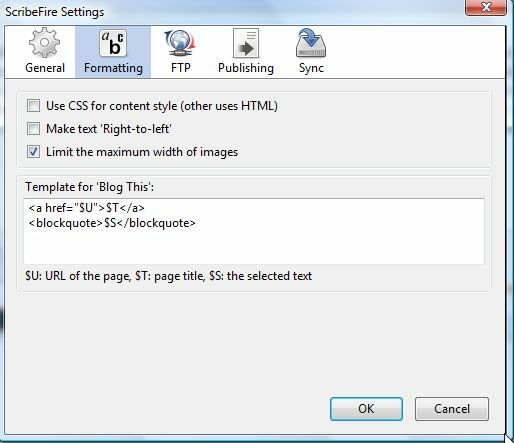
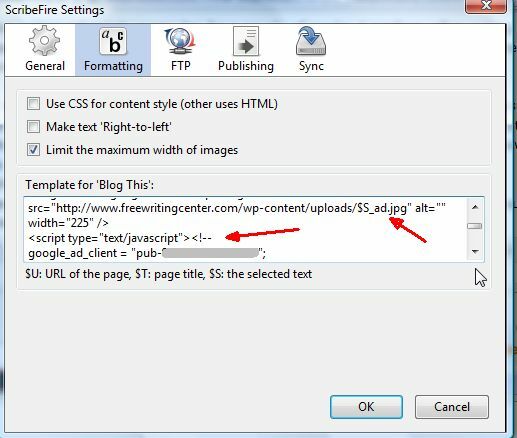
Ovo otvara stranicu na kojoj možete razviti predložak posta na blogu. U mom slučaju, učinit ću dvije stvari – postaviti predložak Google oglasa, a također ću uključiti odabranu riječ s web-stranice kako bih umetnuo i formatirao prve slike u postu.

Tekst u polju predloška iznad je zadani predložak koji ćete pronaći nakon prve instalacije ScribeFire. U osnovi je postavljen da citira URL ($U), naslov stranice ($T) i tekst na web stranici koju ste odabrali ($S). U mom slučaju, predložak će umetnuti dinamičku sliku zaglavlja, polja sadržaja koja možete ispuniti, a zatim Google oglas uz drugu sliku.
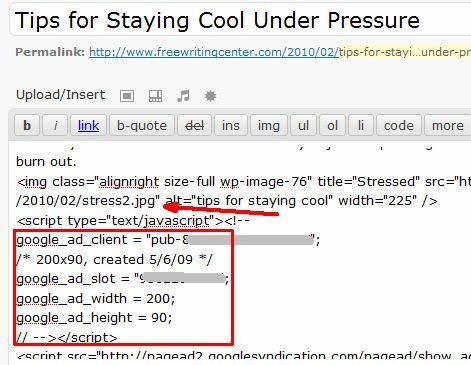
Evo kako to postavljanje Google oglasa izgleda na mom postojećem blogu (trenutačno ovo moram kopirati i zalijepiti svaki put kada napišem novi unos).

Ovo su dva elementa koja trebate dinamički izraditi pomoću ScribeFirea – Google oglas i slika, koja će se mijenjati ovisno o vašem postu. Budući da možete istaknuti tekst na web stranici i koji postaje varijabla $S u vašem predlošku ScribeFire, možete ga iskoristiti i koristiti za generiranje različitog naziva slike u svakom predlošku.
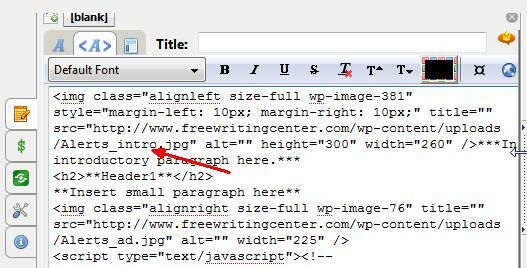
Evo kako bi to izgledalo.

U predlošku se možete povezati sa slikama u području za prijenos pomoću varijable $S, koja vam omogućuje davanje imena vašoj slici tako da prvo označite riječ na web stranici i kliknete na vezu ScriptFire “Blog this”. U svom primjeru koristio sam $S_intro i $S_ad, pa sada, ako istaknem riječ "računalo", unos bloga će automatski imenovati uvodnu sliku “computer_intro.jpg” i oglasna slika “computer_ad.jpg” – sve što trebate učiniti je prenijeti slike s tim nazivima i post će ih prikazati ispravno.
Evo kako izgleda ScriptFire post nakon što na web stranici označim riječ "Upozorenja", a zatim kliknem "Blog this".

Nema potrebe unositi ovaj kod svaki put kada pišete unos na blogu. Slike i Google oglasni kod se automatski generiraju, a sve što trebate učiniti je napisati svoj post. Ovdje sam učitao datoteke s pravim nazivima u medijski odjeljak na svom blogu.

Nakon što ispunim polja u predlošku blog posta za sadržaj, samo je pitanje objavljivanja i sve je automatski pravilno formatirano. To je jedna od najbržih i najjednostavnijih metoda za pisanje dobro formatiranog bloga jednim klikom na gumb.
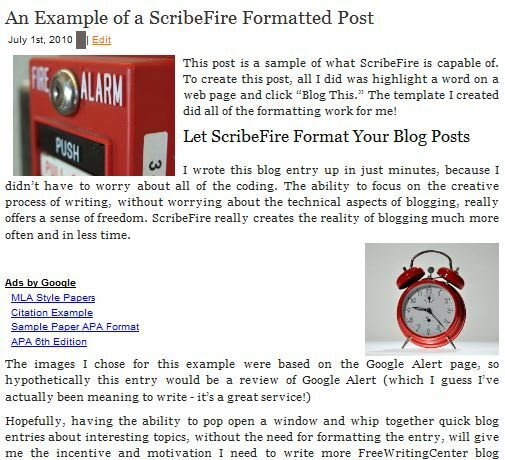
Evo posta na blogu nakon objave ScribeFirea.

Sada kada je predložak ispravno postavljen, stvaranje novog posta je samo proces u tri koraka. Najprije označite riječ na bilo kojoj web stranici kojoj želite dati naziv slikama i kliknite "Blog this" u izborniku ScribeFire. Drugo, prenesite slike s ispravnim nazivima u područje za prijenos. Na kraju ispunite polja sadržaja svojim pisanjem. Ne morate brinuti o formatiranju, samo pišite!
Ako želite, mogli biste postati kreativni koristeći varijable naslova i URL-a kao dio svog predloška – možda biste mogli stvoriti generički uvod koji spominje vezu i naslov za tu web stranicu. Kako god konfigurirali svoj predložak, to će vam uštedjeti puno vremena u dodavanju novog sadržaja na svoj blog kad god vas motivira.
Jeste li ikada pokušali koristiti značajku "Blog this" ScribeFire? Kakvo je vaše mišljenje o tome? Je li vam uštedio vrijeme s vašim blogerskim naporima? Podijelite svoj uvid u odjeljku za komentare u nastavku.
Ryan je diplomirani inženjer elektrotehnike. Radio je 13 godina u inženjerstvu automatizacije, 5 godina u IT-u, a sada je inženjer aplikacija. Bivši glavni urednik MakeUseOf-a, govorio je na nacionalnim konferencijama o vizualizaciji podataka i bio je predstavljen na nacionalnoj televiziji i radiju.
