Oglas
 Mnogi od vas su vjerojatno skočili na WordPress ili Tumblr vlak, ali još uvijek postoji određeni broj ljudi koji se drže na Bloggeru. Google prati Joneses sa svojim novim sučeljem Blogger in Draft, a web alat i dalje pruža jeftiniju alternativu za potpunu prilagodbu i izvorne nazive domena za osobne blogove.
Mnogi od vas su vjerojatno skočili na WordPress ili Tumblr vlak, ali još uvijek postoji određeni broj ljudi koji se drže na Bloggeru. Google prati Joneses sa svojim novim sučeljem Blogger in Draft, a web alat i dalje pruža jeftiniju alternativu za potpunu prilagodbu i izvorne nazive domena za osobne blogove.
Ako ste korisnik Bloggera, možda ste se povremeno zapitali: "Kako mogu napraviti jedan od onih ludo cool obrazaca za kontakt koje imaju svi drugi blogovi na svijetu?" Na sreću, ako ste i vi Google dokumenti korisnik, to se može učiniti s relativnom lakoćom (i apsolutno bez boli).
Izrada obrasca
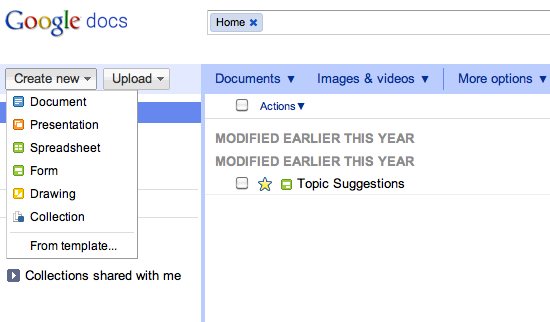
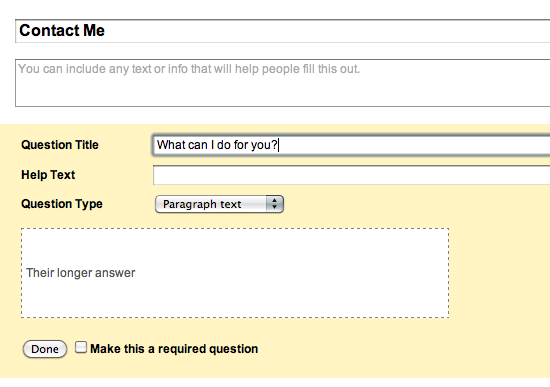
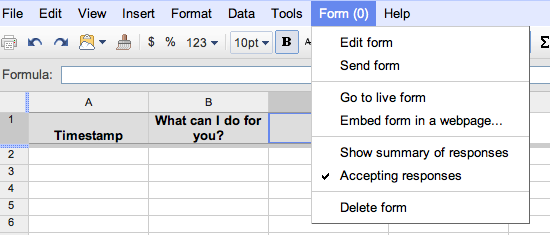
Za početak, prijavite se na Google dokumente i stvorite novi obrazac kao što je prikazano na slici ispod. Možete unijeti naslov za svoj obrazac kako biste bili organizirani, ali zapravo možete ostaviti ovaj odjeljak svog obrasca kao "Bez naslova” i ne bi bilo nikakve razlike. Kako bi to bila legitimna stranica za kontakt, trebali biste korisnicima dati vrstu pitanja "tekst odlomka". To daje dovoljno prostora za dugotrajna pitanja ili komentare.


Imajte na umu da zadani obrazac automatski umeće dva uzorka pitanja. Obavezno izbrišite drugi uzorak, inače ćete imati fantomski upit koji vam zapravo nije potreban. Međutim, ako želite dodati još pitanja koristeći različite formate odgovora (potvrdni okviri, višestruki izbor, itd.), slobodno to možete učiniti. Možete čak dati odgovore potrebne za stavke kao što su podaci za kontakt. Nakon što završite, ne zaboravite ga spremiti.

Ripping The Form
Možda ste već svjesni da se Google obrasci obično drže neprilagodljivih predložaka koji se često ne uklapaju dobro s dizajnom vašeg bloga. Naravno, obrazac možete ugraditi pomoću iFrame koda, ali on i dalje zadržava isti format kao i unaprijed dizajnirani predlošci kolačića. Srećom, postoji način zaobići to.
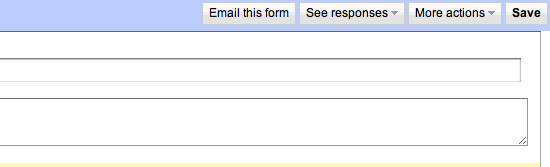
Nakon što ispunite obrazac, vratite se na svoju početnu stranicu Dokumenti i otvorite proračunsku tablicu obrasca koji ste upravo izradili. Kao popratna napomena, ova proračunska tablica omogućit će vam da vidite sve podneske na svom obrascu. Kada stignete na ovu stranicu, odaberite "Oblik” na traci izbornika, a zatim kliknite na “Idi na formu uživo“.


Dok gledate svoju stranicu obrasca, trebali biste koristiti bilo koju značajku koju vaš preglednik dopušta za gledanje izvornog koda stranice. Budući da koristim Chrome na svom Mac za ovaj vodič, samo sam koristio svoju trackpad da otvorim kontekstualni izbornik i odabrao "Pogledaj izvor stranice“.


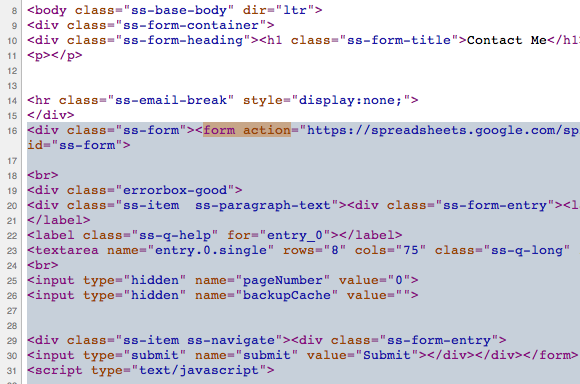
Ovdje bi stvari mogle postati zamorne, stoga obratite pozornost. Trebali biste koristiti funkciju Find u svom pregledniku (CTRL + F) da biste pronašli pojam "oblik radnje“. Kada ga pronađete, trebali biste vidjeti ovaj kod:
Zabilježite gdje se nalazi ovaj redak koda, a zatim pronađite sljedeći dio koda:
Kopirajte sve od prvog spomenutog retka koda do sljedećeg spomenutog retka koda. Ako biste se osjećali ugodnije zalijepiti ovaj kôd u tekstualnu aplikaciju, samo naprijed. Trenutačno ćete ga koristiti.
Instaliranje obrasca
Nakon što ste uspješno kopirali odabrani kod u međuspremnik, trebali biste otići na svoju Bloggerovu nadzornu ploču. Kao što sam već rekao, koristim sučelje Blogger in Draft, ali ako koristite izvorno korisničko sučelje, i dalje ćete moći pratiti.
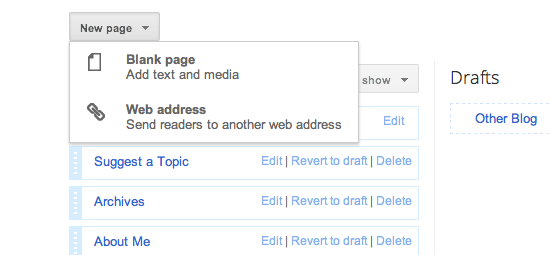
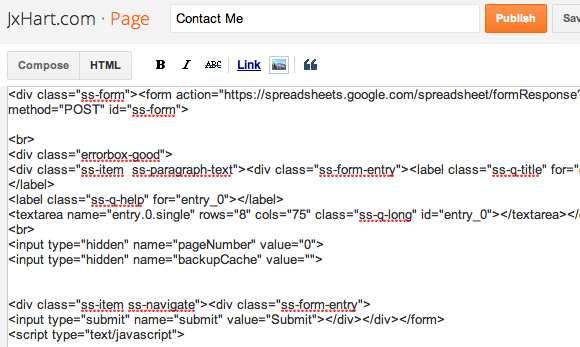
Prvo, trebali biste stvoriti novu stranicu za svoj blog i nazvati je "Kontaktiraj me” ili nešto slično. Nakon otvaranja idite izravno na HTML odjeljak za uređivanje stranice i zalijepite kod.


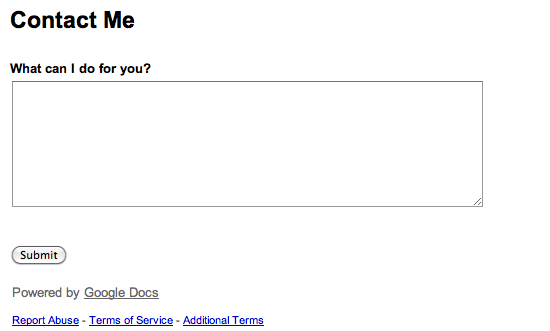
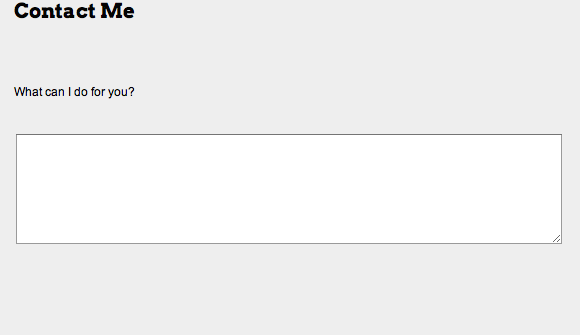
Do sada ste u osnovi dovršili zadatak instaliranja obrasca na svoj blog. U ovom trenutku vaš bi pregled trebao izgledati slično slici ispod. Međutim, pregledi će se razlikovati za različite ljude na temelju stroja koji koriste.

Prilagođavanje obrasca
Kao što sam otkrio na svom osobnom blogu, ponekad će biti problema kao što je previše razmak između naslova stranice i samog obrasca ili okvira za odgovore prevelik je za širinu blog. Ovi manji problemi mogu se lako riješiti.
Ako imate problema s previše prostora između naslova i pitanja, potražite bilo koje
br
oznake i izbrišite ih. Međutim, ako imate problema s širinom okvira za odgovore, potražite ovaj redak koda:
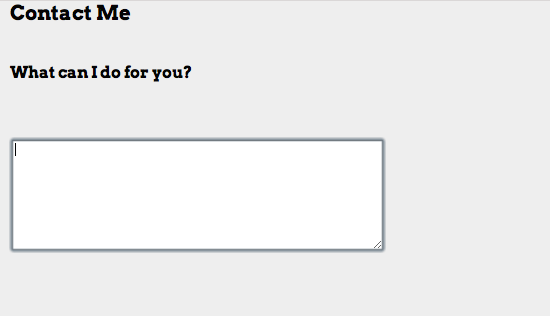
Prilagođavanjem vrijednosti "cols" na manji broj, možete promijeniti širinu bloga kako bi odgovarao manjim zaslonima ili alternativnim preglednicima. Nadalje, zapravo možete promijeniti fontove pitanja tijekom uređivanja stranice. Uz dovoljno prilagođavanja, možete završiti s nečim poput sljedeće slike.

Zaključak
Ovo je brz i učinkovit način postavljanja obrasca za Google dokumente koji odgovara stilu na vaš Blogger blog i Tutorial bi se vjerojatno mogao prilagoditi za bilo koji drugi blog ili web stranicu. Možete učiniti puno više od onoga što vidite ovdje, pa se pobrinite da se malo poigrate s tim.
Koje druge stranice koristite za izradu web obrazaca? Kako vam je ovaj tutorial uspio? Ako imate bilo kakvih problema u izradi vlastitog web obrasca, javite nam se u komentarima ili postavite pitanje na MakeUseOf Answers.
Joshua Lockhart je u redu producent web videa i malo iznad osrednji pisac online sadržaj.


