Oglas
 Imate li web stranice koje često posjećujete, kao što su Twitter, Gmail, Facebook ili naš voljeni MakeUseOf? Jeste li ikada poželjeli da ih možete otvoriti brzo i samostalno, odvojeno od mnogih drugih kartica u vašem pregledniku?
Imate li web stranice koje često posjećujete, kao što su Twitter, Gmail, Facebook ili naš voljeni MakeUseOf? Jeste li ikada poželjeli da ih možete otvoriti brzo i samostalno, odvojeno od mnogih drugih kartica u vašem pregledniku?
Pa, zapravo možete. Postoji nekoliko načina za postizanje tog cilja: jedan od njih je izgradnja preglednika za web stranicu uz pomoć Fluida. Još jedan pustolovniji put je izgradnja HUD-ova tih web-mjesta uz pomoć Automatora i akcije automatika za skočne prozore web-mjesta.
HUD Što?
Za slučaj da se pitate, HUD znači Heads-up zaslon:
Elementi GUI računala koji će omogućiti prijenos informacija o trenutnom zadatku u a pokretanje desktop aplikacije u zasebnom prozoru koji je dizajniran tako da ne odvlači pažnju od trenutnog zadatak. (Wikipedia)
Zašto bi itko želio koristiti HUD? Ključ je u riječima “informacije”, “odvojiti” i “ne ometati”. HUD-ovi se obično koriste za prikaz brzih informacija o određenim elementima u zadatku koji se izvodi. Najlakši primjeri su mali prozori na FPS igrama koji prikazuju razinu zdravlja i snage, vrstu oružja i preostalo streljivo.
Na Mac OS X-u možemo vidjeti mnoge primjere HUD-ova u obliku načina prikaza za Exposé i Dashboard aplikacije, plutajuće palete alata u iPhoto, zasloni za gumbe i kontrole na cijelom zaslonu QuickTime, itd.
Priroda HUD-a čini ga savršenim za prikaz brzih i neovisnih (mini) prozora naših omiljenih web-mjesta.
Tijek rada Building Automator
Prva stvar koju biste trebali učiniti je preuzeti Skočni prozor web-mjesta radnju automata i instalirajte ga na svoj sustav. Instalacija zahtijeva da imate administratorski pristup.

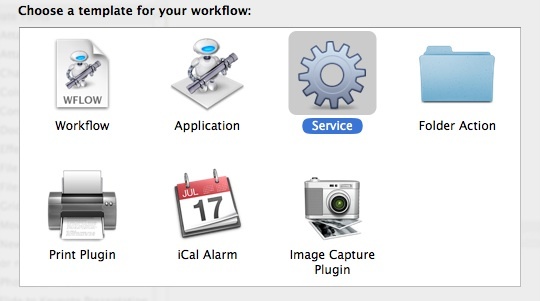
Budući da je skočni prozor web-mjesta automatska radnja, potreban nam je Automator da bismo ga koristili. Otvorite aplikaciju i odaberite predložak koji želite koristiti. Za naš današnji projekt predlažem da koristite ili "Aplikaciju" ili "Uslugu". Obje opcije će stvoriti nezavisne tijekove rada kojima je lako pristupiti, ali ja bih osobno odabrao uslugu umjesto aplikacije jer možete postaviti da usluga uvijek bude dostupna na izborniku usluge.

Postavite uslugu da ne prima unos i dodajte "Nabavite navedene URL-ove” radnja iz biblioteke (možete koristiti funkciju pretraživanja da biste brzo pronašli bilo koju određenu radnju). Zatim promijenite web adresu u radnji u URL koji želite otvoriti.

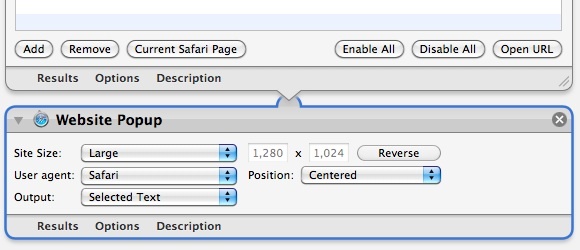
Zatim dodajte "PopUp web stranice” akcija. Primijetit ćete da postoji nekoliko postavki koje možete prilagoditi u ovoj radnji.

Prva postavka je "Veličina web mjesta". Imate mogućnost postaviti HUD paletu na “Velika“, “Srednji“, “iPhone“, “iPhone (pejzaž)” i “Prilagođen” zajedno s okvirima za unos veličine u koje možete zapisati broj u pikselima.
Druga postavka je "Korisnički agent". Možete odabrati želite li da stranica otkrije vaš HUD kao "Safari" ili "iPhone".
"Položaj” postavka će vam omogućiti da odredite položaj za otvaranje HUD-a. Možete postaviti vrijednost na "Centrirano" ili "Kod Pointera“.
Stvarno ne razumijem funkciju posljednje postavke - "Izlaz“. Nisam našao nikakvu razliku u rezultatu koju god opciju odabrao. Tako da sam jednostavno pustio da bude.
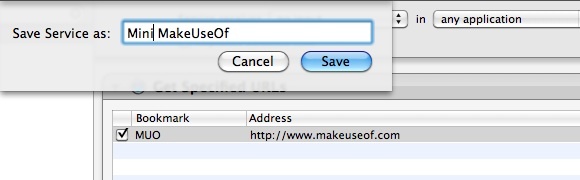
Nakon što je sve postavljeno, spremite tijek rada i dajte mu odgovarajući naziv.

Prečaci, ispiranje i ponavljanje
Upravo ste završili izradu HUD palete za jednu od svojih omiljenih stranica. Posljednji dodir koji možete primijeniti je dodijeliti mu kombinaciju tipki prečaca kako biste mu mogli brzo pristupiti.
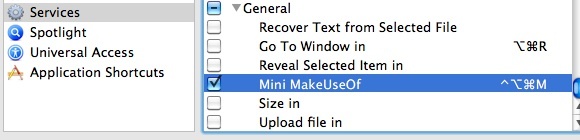
Za dodjelu prečaca morate otići na “Postavke sustava – Tipkovnica – Tipkovnički prečaci – Usluge“.

Sada ste spremni otvoriti svoju omiljenu web stranicu putem heads up zaslona bilo kada i iz bilo koje aplikacije koristeći dodijeljenu tipku prečaca.
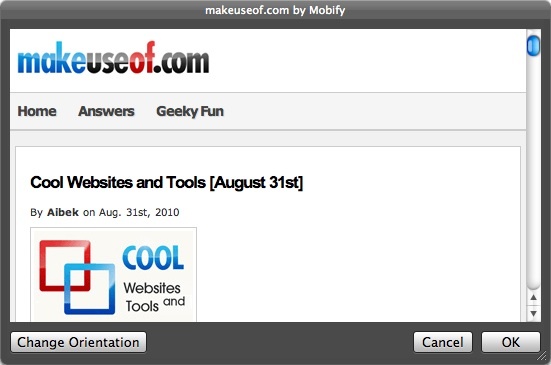
Kako bismo ilustrirali mogućnosti, evo dva HUD-a MakeUseOf-a koje sam napravio. Prvi je korištenje iPhone opcija kao veličine web-mjesta i korisničkog agenta. Dobio sam mali prozor i mobilnu verziju MakeUseOf-a.

Dok drugi koristi "Veliki" u veličini web-mjesta i "Safari" kao korisnički agent. Kao rezultat toga, dobio sam prozor preko cijelog zaslona i punu verziju stranice MakeUseOf.

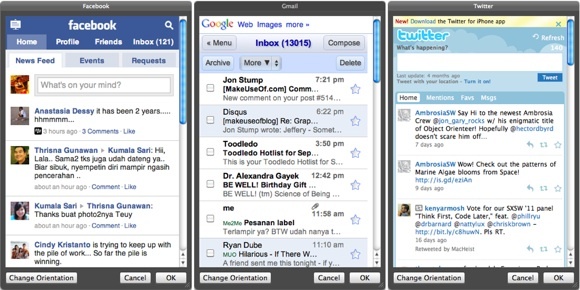
Ovu metodu možete koristiti s bilo kojim drugim web stranicama koje želite. Samo isperite i ponovite. Evo primjera drugih mini HUD-ova koje sam napravio za Facebook, GMail i Twitter.

Web aplikacije su savršeni kandidati za pretvaranje u HUD palete. Gore su moji odabiri. A ti? Kojim web-lokacijama ili web-aplikacijama želite pristupiti ovom metodom? Podijelite svoj popis koristeći komentare u nastavku.
Indonezijski pisac, samoprozvani glazbenik i honorarni arhitekt; koji želi učiniti svijet boljim mjestom jedan po jedan putem svog bloga SuperSubConscious.

