Oglas
 Jesi li čuo? Blogovi su stara vijest. Nadam se da niste uskočili u to određeno kolo. Da, statične stranice su sada u modi; tko želi dinamičan i svjež sadržaj kada možete zadržati isti skup stranica zauvijek?
Jesi li čuo? Blogovi su stara vijest. Nadam se da niste uskočili u to određeno kolo. Da, statične stranice su sada u modi; tko želi dinamičan i svjež sadržaj kada možete zadržati isti skup stranica zauvijek?
Šalim se, naravno. Oduvijek je postojala potreba za raznim vrstama stranica, ali format bloga ne odgovara svim zahtjevima. Međutim, WordPress je više nego sretan što ga možete oblikovati u što god želite – blog ili na neki drugi način – i danas ćemo govoriti o izradi u osnovi statične WordPress web stranice.
Možda biste željeli pročitati i ove prošle članke o kojima je Joel govorio Okviri WordPress tema 3 besplatna Wordpress okvira kada teme jednostavno nisu dovoljneWordPress je iznimno prodoran i sve vrste ljudi znaju za njega i koriste ga. Zašto? Budući da je jednostavan za postavljanje, jednostavan za korištenje i jednostavan za prilagodbu na temelju vlastitih osobnih preferencija... Čitaj više , a pokazao sam vam još neke od njih jedinstvene vrste web-mjesta koje možete napraviti s WordPress-om
5 stvari za koje možda niste znali da možete učiniti s WordpressomBudući da je najsvestraniji sustav za bloganje ikada, ne čudi da su programeri izokrenuli i povukli Wordpress da postane mnogo više kroz pametnu upotrebu dodataka. Ako ste mislili da je Wordpress samo za... Čitaj više .Koristite stranice
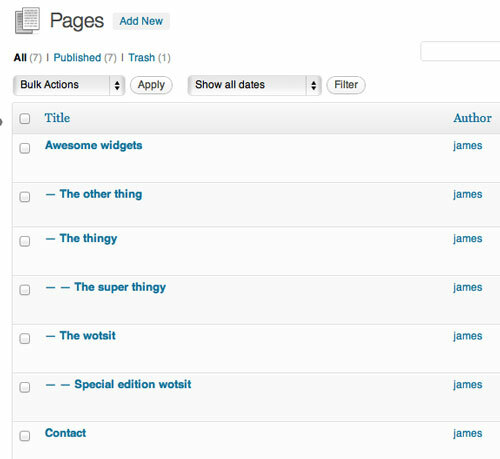
Prilikom izrade statične web stranice, vaša će se upotreba usredotočiti na Stranice, rađe nego Objave. Za razliku od tradicionalnog posta na blogu, stranice nemaju pridruženi datum i ne stavljaju se u arhivu datuma. Dizajnirani su za statični sadržaj – stvari koje se rijetko mijenjaju, kao što su “O meni” ili “Kontakt”.
Stranice se također mogu napraviti hijerarhijski, što znači da svaka stranica može imati jednu ili više podređenih stranica. Dok su postovi na blogu nestrukturirani, ali se mogu razvrstati prema datumu, oznakama i kategoriji, stranice strukturirate proizvoljno vi – programer. Ako, na primjer, želite predstavljati proizvode koje prodajete, stranice bi mogle biti prikladnije jer možete izraditi nadređenu stranicu za određenu podvrstu proizvoda koja kupcu daje pregled svih tih proizvoda, a zatim svakom pojedinačnom proizvodu daje podređenu stranicu da.
Pokušaj postići isto samo s objavama zahtijevao bi korištenje prilagođenog predloška kategorije; pa čak i tada biste hakirali s predlošcima proizvoda kako biste uklonili datum ili ih preuredili kako želite; ili ste možda čak odabrali ići putem prilagođene vrste posta – što je još nepotrebnija komplikacija. Dobro razmislite o tome kako želite strukturirati informacije na svojoj web stranici i možda ćete otkriti da su stranice bolje rješenje.

Postoje i zabrinutosti za SEO – postovi u WordPress-u imaju puno prtljage povezane s njima. Čak i nekoliko datiranih, kategoriziranih i označenih postova stvara dodatne URL-ove na vašoj web-lokaciji u obliku raznih arhiva. Oni su također indeksirani i mogu se pojaviti u rezultatima pretraživanja. Ako imate samo nekoliko postova, oni uzrokuju negativnu SEO kaznu za duplicirani sadržaj – u osnovi će vaša arhiva kategorija izgledati poput vaše indeksne stranice, na primjer.
S druge strane, Google daje bodove za svjež sadržaj. Kada sam radio SEO za razne tvrtke u prošlosti, uvijek sam sugerirao da pokušaju održati neki privid a blog na njihovoj korporativnoj stranici, jer će vam stvaranje svježeg sadržaja na odgovarajuću temu uvijek pomoći u rangiranju bolje. Dakle, čak i ako je temeljni sadržaj vaše stranice gotov sa statičnim stranicama, ipak bih vas potaknuo da negdje držite postove na blogu.
Nije za sav sadržaj na webu potreban datum; neki ostaju relevantni. Izbjegnite odvraćanje ljudi od starog sadržaja jednostavnim uklanjanjem datuma. Stranice nemaju pridružen datum; oni jednostavno postoje.
Dodavanje komentara na stranice
Za razliku od postova, stranice nemaju komentare. Ne zato što ne mogu, već samo zato što većina tema nema kod za prikaz predloška komentara. Da biste to riješili, otvorite se stranica.php (ili tvoj prilagođena ime-stranice.php predložak ako želite samo komentare na određenoj stranici) i dodajte sljedeće:
php predložak_komentara();
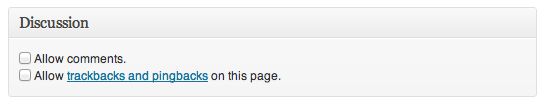
To je sve što je stvarno potrebno. Možda ćete primijetiti da su komentari onemogućeni na stvarnoj stranici; uredite stranicu i potražite meta odjeljak Rasprava.

Promijenite svoju "početnu stranicu"
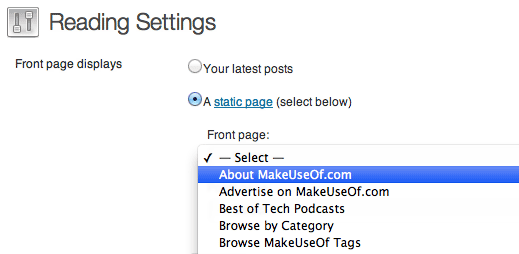
Prema zadanim postavkama, WordPress će navesti vaše najnovije postove na blogu kao početnu stranicu na vašoj web-lokaciji, ali to je prilično lako promijeniti. Provjerite imate li već stvorenu drugu stranicu koju želite koristiti umjesto nje. Zatim otvori Postavke – Čitanje. Promijenite početnu stranicu da bude statična stranica koju želite; a ako negdje želite zadržati popis stilova bloga, postavite to u Objave opcija (to ipak nije potrebno).

Kontakt obrazac
Vrlo je vjerojatno da ćete željeti obrazac za kontakt na statičkoj WordPress web stranici. Ljudi će vas često pokušati kontaktirati putem komentara, ali ako ih niste omogućili na stranicama, preporučujem vam da negdje postavite kontakt obrazac. Započnite stvaranjem novog Kontakt stranica.
Pro-savjet: Stranica pod nazivom "Kontakt" ugrađena je u WordPress. Ako ste ga prethodno izbrisali, a sada otkrijete da vam se daje trajna veza poput "/contact–2/” zatim svakako prvo ispraznite smeće – obrisane stranice ostaju tamo sa svojim prethodnim puževima.
Brzi i sigurni kontakt obrazac je fantastičan besplatni dodatak – predstavljen na našem Najbolji WordPress dodaci Najbolji WordPress dodaci Čitaj više stranica ništa manje – i uključuje Captcha sposobnosti izvan kutije. Ima veliki raspon značajki i omogućuje vam održavanje niza različitih obrazaca za kontakt.
Opcije se nalaze pod Dodaci – Opcije obrasca za kontakt FS. Konfiguriranje dodatka može biti malo zastrašujuće jer administratorsko sučelje nije baš intuitivno, ali polako čitajte opcije i sve će biti dobro; zatim ugradite obrazac na svoju stranicu za kontakt koristeći kratki kod: [si-contact-form form=’1’]. Također možete postaviti automatske odgovore, dodatna polja, AJAX objavu, pa čak i zahtjeve za videokonferencije putem vrhunskog dodatka za planiranje sastanaka vCita.

Dakle, kao što možete vidjeti, WordPress doslovno može pokretati bilo koju vrstu web stranice koju želite izraditi. Imate li još ideja o tome kako koristiti samo stranice za pokretanje statične WordPress web stranice? Javite nam se u komentarima!
James je diplomirao umjetnu inteligenciju i ima CompTIA A+ i Network+ certifikat. On je glavni programer MakeUseOf-a, a svoje slobodno vrijeme provodi igrajući VR paintball i društvene igre. Od malih nogu izrađuje računala.
