Oglas
Visual Studio Code lako je najbolji program za uređivanje teksta. Zamijenio je Sublime Text kao moj urednik po izboru i više se ne vraćam. To je Elektronska JavaScript-aplikacija (poput Atoma, još jednog vrlo hvaljenog uređivača teksta), ali djeluje munjevito i ne trpi probleme s izvedbom poput većine JavaScript aplikacija.
I za slučaj da se pitate, da: VS kod je otvorenog koda i dostupan je na GitHub-u. Prije deset godina, kad bih vam rekao da će Microsoft prigrliti softver otvorenog koda, nasmijali biste se. Pogledajte koliko smo stigli!
U svakom slučaju, idemo na to. Evo nekoliko bitnih savjeta za Visual Studio Code koje biste trebali naučiti želite li povećati svoju produktivnost i radni tijek na sljedeću razinu.
(Ako još uvijek niste sigurni bi li trebali odabrati Visual Studio Code preko Atoma, možemo vam pomoći da odlučite.)
1. Savladajte paletu naredbi u VS kodu

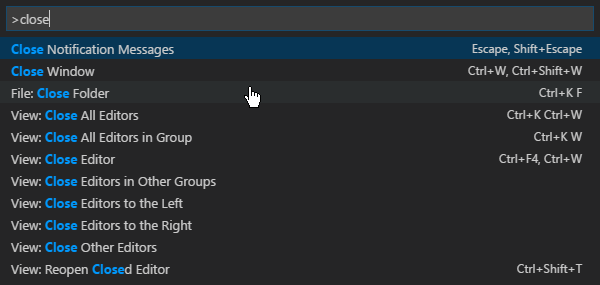
Slično kao uzvišeni tekst (i TextMate prije njega), VS kod ima nešto što se naziva a naredbena paleta. Ova značajka omogućuje vam pristup raznim naredbama samo upisivanjem ispisa, a ne prisiljavanjem na kretanje po izbornicima pomoću miša.
Možete donijeti naredbenu paletu s Ctrl + Shift + P tipkovnica prečac. Jednostavno započnite tipkati što želite raditi (npr. "Zatvoriti") i opcije će se ažurirati u stvarnom vremenu. Neke naredbe su kategorizirane (npr. "Datoteka", Git "," Terminal "itd.), Tako da to možete upotrijebiti za pronalaženje naredbi za koje se ne može pronaći.
2. Postavljanje radne mape projekta

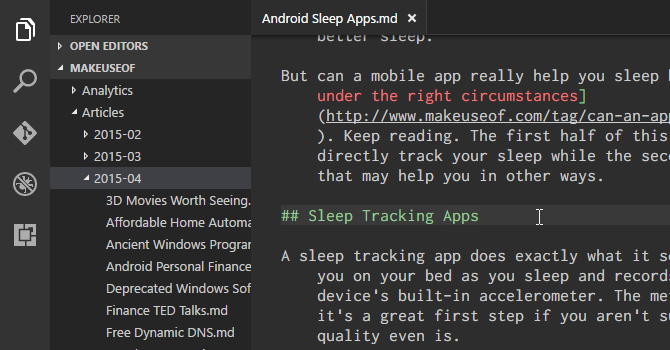
Ako kliknete na Istraživač na bočnoj traci za navigaciju vidjet ćete se otvoriti novi podpanel. Taj potpanel je podijeljen u dva odjeljka: Otvori uređivače (tj. Datoteke i dokumenti koji su trenutno otvoreni) i Nema mape nije otvorena. Potonje je ono što nas zanima.
Klik Otvori mapu (ili možete navigirati do Datoteka> Otvori mapu u traci izbornika) i odaberite bilo koju mapu u vašem sustavu. To će mapu učitati u VS kôd kao "trenutni radni projekt", omogućujući vam lak pristup svim datotekama i podmapama, tako da ne morate stalno prevrtati naprijed i nazad na File Explorer.
3. Pregledajte više datoteka odjednom

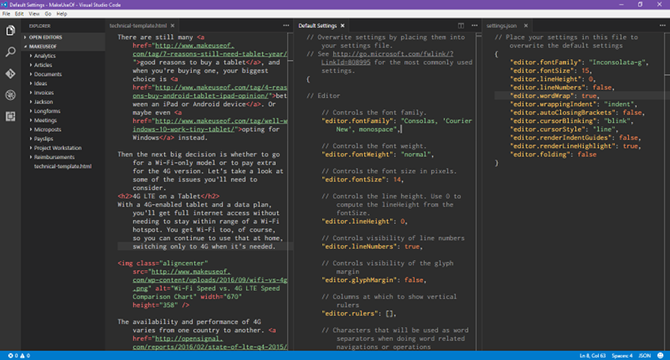
Većina modernih uređivača teksta može podržati više datoteka odjednom, omogućujući vam prebacivanje između otvorenih datoteka preko nekakvog sučelja koje se temelji na karticama. Napredniji uređivači teksta mogu čak podržavati i uređivanje teksta sa strane, što VS kod radi (iako samo horizontalno).
Ali bočno uređivanje je teško na manjim ekranima, bilo da to znači na prijenosnom računalu ili starijem monitoru - i to je mjesto na kojem VS kôd svijetli.
Ima nešto što se zove dinamički paneli, ako je ako je jedna otvorena ploča dokumenata preuska, automatski će se proširiti kad aktivan taj dokument (tj., u njega postavite pokazivač). Ako i dalje koristite razlučivost koja je blizu 720p, svidjet će vam se ova značajka.
4. Uređivanje više linija odjednom

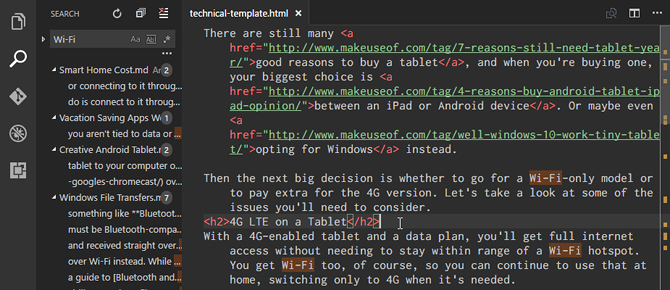
Ako ćete ikada trebati umetnuti ili izbrisati više primjeraka teksta kroz dokument, sve što trebate učiniti je stvoriti višestruki pokazivači. To možete učiniti pritiskom na Alt (ili Opcija na Macu) i klikom bilo gdje u tekstu. Svaki klik stvara novi pokazivač.
Ovo je posebno korisno za stvari poput HTML-a, gdje biste trebali dodati mnogo instanci iste klase ili promijeniti format nekoliko hiperveza. Naučite to i volite.
5. Idite na Definiciju

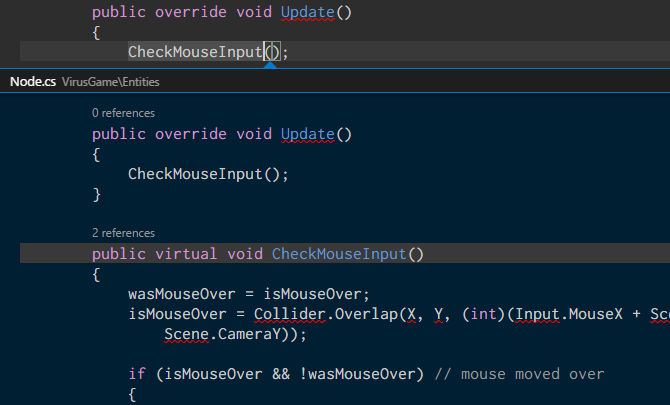
Prilikom programiranja ili skriptiranja često ćete naići na varijablu ili metodu koju ne prepoznajete. Što radiš? Možete provesti nekoliko minuta u potrazi za pravom datotekom ili možete odabrati varijablu / metodu pokazivačem i pritisnuti F12 da odmah pređemo na njegovu definiciju.
Ili možete koristiti Alt + F12 prečac na tipkovnici da jednostavno zavirite u definiciju, koja vam prikazuje definiciju točno tamo gdje je kursor umjesto otvaranja izvorne datoteke.

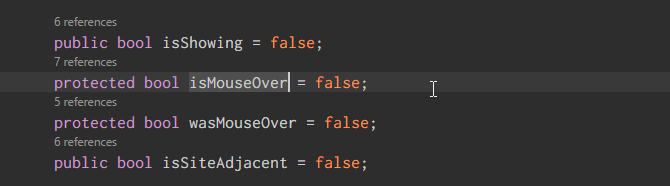
Da biste prešli u suprotnom smjeru, možete odabrati definiranu varijablu / metodu i koristiti Shift + F12 tipkovni prečac da biste pronašli sve reference na njega. To se također pokazuje redom na pokazivaču.
Kako bi ove značajke funkcionirale, morate osigurati da se odgovarajuća mapa otvori kao "trenutni radni projekt" (vidi Savjet br. 2).
6. Preimenujte sve pojave

Refactoring je a nužni aspekt pisanja i održavanja čistog koda 10 savjeta za pisanje čistije i bolji kodPisanje čistog koda izgleda lakše nego što zapravo jest, ali koristi su vrijedne toga. Evo kako danas možete početi pisati čistiji kod. Čitaj više , ali to može biti prilično glavobolja - pogotovo ako ponovno faktorirate veliki modul ili na neki drugi način ogroman komad koda. Dakle, umjesto da lovite kroz desetine datoteka samo kako biste preimenovali varijablu ili metodu, neka VS Code to učini za vas.
Ako odaberete varijablu / metodu i pritisnete F2, možete urediti ime i ono će promijeniti svaki primjerak imena te varijable kroz cijeli trenutni radni projekt.
Ako želite promijeniti samo unutar trenutne datoteke, upotrijebite the Ctrl + F2 tipkovnički prečac i VS kod aktivirat će pokazivač na svakoj instanci u trenutnoj datoteci.
7. Pretražujte kroz mnoge datoteke

Ako radite s datotekama koje nisu izvorni kôd, gore navedene značajke pronalaženja simbola (u savjetu br. 5) neće biti upotrebljive. Pa, što možete učiniti kada trebate pronaći rečenicu ili riječ, ali ne znate u kojoj se datoteci nalazi? Vratite se osnovnom pronaći funkcija.
Ctrl + F omogućuje vam pretraživanje unutar trenutne datoteke, dok Ctrl + Shift + F omogućuje vam pretraživanje unutar svih datoteka u cijelom trenutnom radnom projektu, uključujući rekurzivno sve podmape.
8. Koristite naredbeni redak u VS kodu

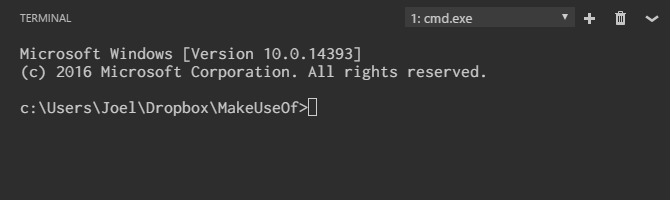
VS Code dolazi s an integrirani terminal. U sustavu Windows ovaj se terminal prikazuje kao naredbeni redak. Na Mac-u i Linuxu prikazuje se kao Bash prompt. Bilo kako bilo, terminal se pokreće u direktoriju trenutnog radnog projekta (ako je učitan) ili u vašoj početnoj mapi (ako nije učitan niti jedan projekt).
Također podržava mogućnost da imate više zasebnih terminala. Samo kliknite gumb + u gornjem desnom kutu za mrijest više instanci terminala ili kliknite gumb Kanta za smeće za zatvaranje trenutnog terminala. Padajući izbornik olakšava prebacivanje između njih (i ne troši toliko prostora na zaslonu koliko bi moglo biti sučelje temeljeno na karticama).
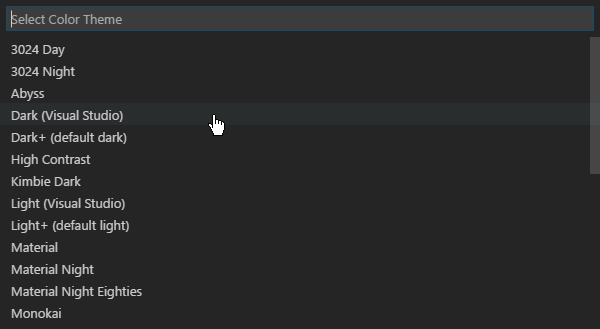
9. Instalirajte novu temu u VS kodu

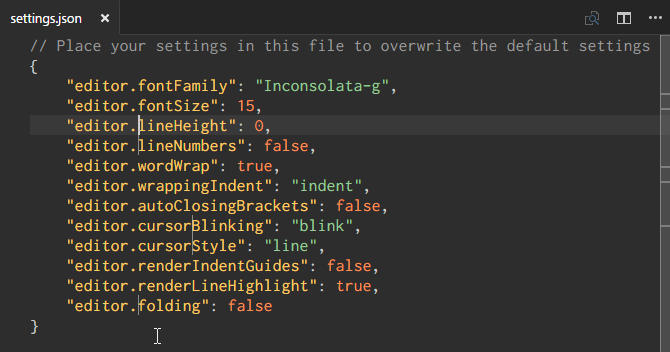
Kao što bi se moglo očekivati, VS Code omogućuje vam da označite sintakse isticanjem teksta i izvornog koda. Nažalost, ne dopušta tematiziranje samog sučelja, ali označavanje sintakse je važan dio. Iznenadili biste se koliko dobra tema može povećati vašu produktivnost.
Nove teme možete pronaći na VS kod Marketplace (besplatni su) ili ih možete tražiti izravno u VS kodu.
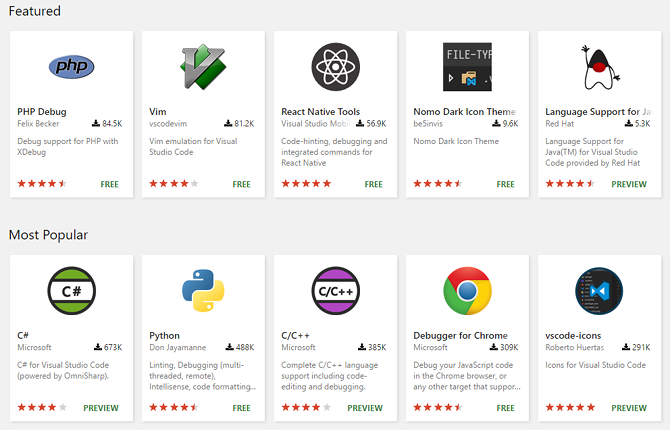
10. Instalirajte ekstenzije treće strane u VS kod

Posljednja bitna značajka koju treba istaknuti je proširivost VS koda do proširenja treće strane. Kao i kod tema, možete ih pronaći na VS kod Marketplace (da, i ove su besplatne) ili ih možete potražiti u VS kodu. Pristupite ploči proširenja pomoću Ctrl + Shift + X tipkovnica prečac.
Proširenja su ključ za maksimiziranje vaše produktivnosti. Ovdje ćete pronaći sve vrste alata, poput lintera, ispravljača pogrešaka, isječaka, poboljšanja kvalitete života samog VS koda, alata za izradu i čak i onaj koji implementira Vim emulaciju. Kako bi bilo da pogledate naša omiljena proširenja VS koda 9 Proširenja Visual Studio koda čine programiranje još lakšimŽelite više od Visual Studio Code? Trebate poboljšane alate i mogućnosti produktivnosti? Isprobajte ova proširenja Visual Studio Code. Čitaj više ?
Visual Studio Code je najbolji uređivač teksta
Koliko god mi se sviđa, prvi ću priznati da VS kôd nije savršen za svakoga - ništa nikada nije - i možda nije ono što tražite. Ili je možda upravo ono što trebate!
Isprobajte i uđite otvoreno. Mislim da ćete biti iznenađeni onim što pronađete. Imajte na umu da je VS kôd samo uređivač teksta, a ne IDE! (Saznajte više o razlike između uređivača teksta i IDE-a.) Ali možete koristiti svoje VS kodne vještine i započnite kodiranje u pregledniku s Microsoft Visual Studio Online Započnite kodiranje u svom pregledniku s Microsoft Visual Studio OnlineSuradničko kodiranje za Visual Studio Code uskoro će se poboljšati dolaskom Microsofta Visual Studio Online. Čitaj više .
Joel Lee ima B.S. u računalnim znanostima i preko šest godina profesionalnog pisanja. Glavni je urednik MakeUseOf-a.