Oglas
Ako ste programer koji ne koristi Chrome, u manjini ste.
Postoji toliko razloga da se ovaj preglednik preferira za programiranje, poput ogromnog utjecaja Googlea na smjer weba, ugrađene značajke koje razvoj čine manje frustrirajućim i sam dostupni broj proširenja.
Ta posljednja točka je presudna. Od veljače 2018. Chrome drži preko 60 posto tržišnog udjela na stolnim računalima- nije čudo što većina stvaralaca proširenja svoje napore usredotočuje na Chrome. Međutim, ovdje su najbolja Chrome proširenja koja biste trebali koristiti ako ste razvojni programer bilo koje vrste, ali posebno web programer Programiranje vs. Web razvoj: u čemu je razlika?Možda mislite da programeri aplikacija i web programeri rade isti posao, ali to je daleko od istine. Evo ključnih razlika između programera i web programera. Čitaj više .
Opća proširenja razvoja
1. Sjednica prijatelj
Chrome ima fenomenalnu značajku nazvanu korisnički profili korisnika koji vam omogućuju stvaranje zasebnih skupova oznaka, postavki, kartica, povijesti itd. Svakako bi ga trebali postaviti posebno za programiranje, ako već niste.
Ali Session Buddy ide korak dalje, omogućavajući vam spremanje određenih "sesija kartica" i prebacivanje između njih po volji, što je korisno kad radite na više projekata.
Preuzimanje datoteka:Sjednica prijatelj
2. iMacros za Chrome
iMacros je proširenje koje vam omogućuje automatizaciju ponavljajućih zadataka. Određene radnje (npr. Klikovi miša i pritisci na tipke) možete „snimiti“, spremiti ih kao makronaredbe, a zatim ih pokrenuti kad god želite jednim klikom. To štedi toliko vremena prilikom ispunjavanja obrazaca, testiranja promjena itd. Za makronaredbe izvan Chromea, preporučujemo skripte za AutoHotkey.
Preuzimanje datoteka:iMacros za Chrome
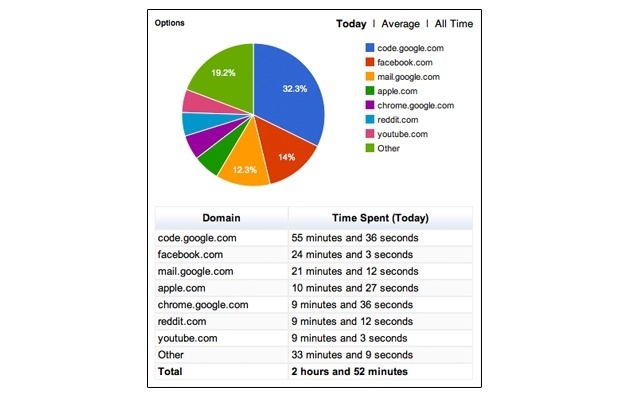
3. Web timer

Web Timer prati koliko vremena trošite (ili trošite) na različitim web stranicama, što može pomoći u suzbijanju tendencija ka odlaganju. Prati samo kad je Chrome u fokusu i dovoljno je pametan da prestane pratiti kad neradite.
Preuzimanje datoteka:Web timer
Ako želite napredniji program za praćenje vremena, toplo preporučujemo cross-platformu Toggl Najbolja aplikacija za praćenje vremena za Android, iOS i desktopPokazujemo vam kako praćenje vremena može koristiti vama ili vašem timu, na što tražiti softver za praćenje vremena i najbolju aplikaciju za više platformi koju bismo mogli pronaći za posao. Čitaj više .
4. Awesome Screenshot
Awesome Screenshot je sveobuhvatno proširenje za snimanje snimaka zaslona, snimanje videozapisa na ekranu, bilježenje i zamagljivanje snimljenih slika i dijeljenje zaslona s jednim klikom s drugima. Jedna sjajna značajka je njegova sposobnost snimanja zaslona čitavu web stranicu i zalijepiti sve zajedno kao jednu divovsku sliku. Za rješenje koje funkcionira i izvan Chromea, pogledajte ove najbolji alati za stvaranje snimaka zaslona.
Preuzimanje datoteka:Awesome Screenshot
5. Marmozet
Marmoset je mali zabavan alat za stvaranje 3D snimaka zaslona vašeg koda. Nakon što fotografiju snimite, možete je rotirati i pomicati i razmjeravati u 3D, što će vam biti zanimljivije kada želite dijeliti isječke. Također je korisno kada stvarate slike temeljene na kodu ili zavirite u izvorni kod na početnoj stranici vašeg projekta.
Preuzimanje datoteka:Marmozet
Proširenja za web razvoj
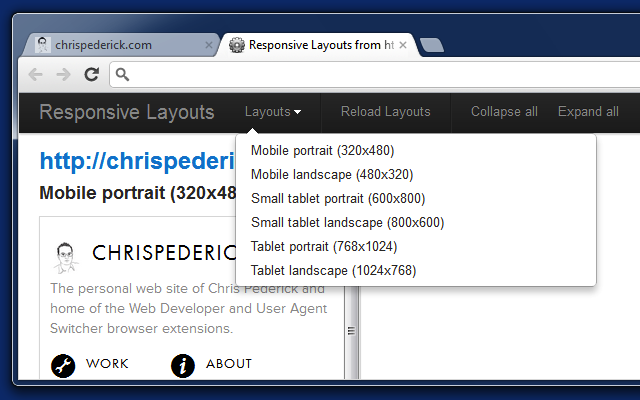
6. Web programer

Ako postoji jedno proširenje koje instalirate da vam pomogne u web razvoju, neka bude ovo. Web Developer ima nekoliko pogodnih značajki, uključujući prebacivanje jednim klikom JavaScript i dodaci, promjena veličine prozora radi testiranja osjetljivih dizajna, testiranja i uklanjanja pogrešaka slika, i više.
Preuzimanje datoteka:Web programer
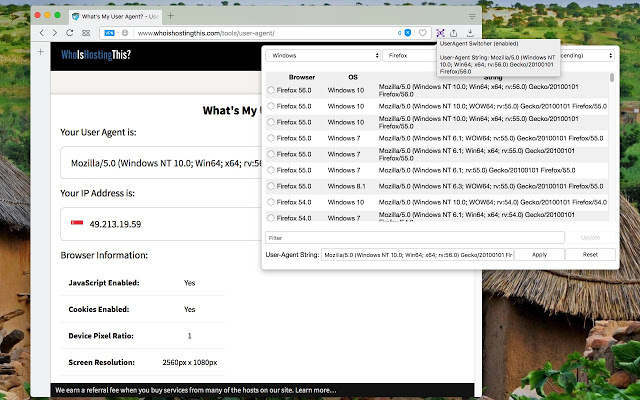
7. Korisnički agent Switcher

Od mnogih proširenja "prebacivač korisničkih agenata" u Chrome web-trgovini, ovo je najbolje. I dalje se ažurira, ne otima veze, isporučuje se s nizom zadanih nizova korisničkih agenata, ali vam omogućuje i stvaranje prilagođenih nizova korisničkih agenata. To je jedino takvo proširenje koje pouzdano djeluje.
Preuzimanje datoteka:Korisnički agent Switcher
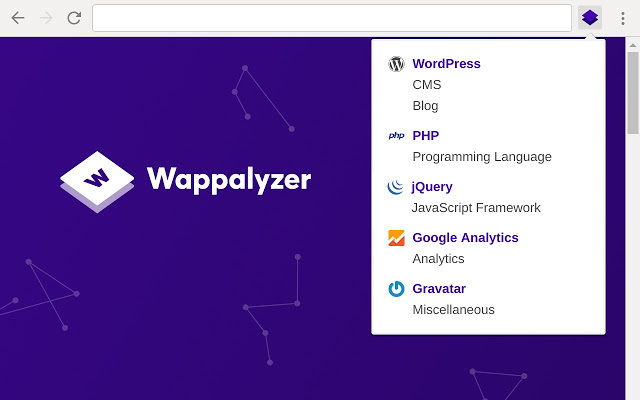
8. Wappalyzer

Ako želite znati koje vrste web tehnologija napajaju određeno web mjesto, Wappalyzer će vam to reći jednim klikom. Pametno je otkriti CMS-ove (npr. WordPress), web okvire (npr. React), alate i uslužne programe (npr. Google Analytics), platforme za e-trgovinu (npr. Shopify) i još mnogo toga.
Preuzimanje datoteka:Wappalyzer
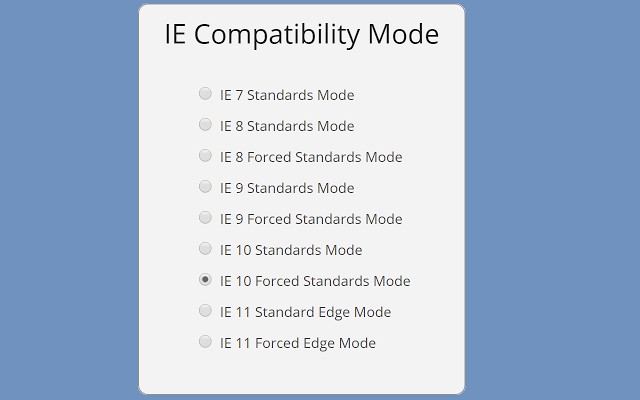
9. IE Tab

Od veljače 2018. više od 13 posto korisnika stolnih računala i dalje je na Internet Explorer-u, što je šteta jer IE daleko nije u skladu s modernim web standardima. Zbog toga vam je potreban IE Tab koji emulira IE na novoj kartici i omogućava vam testiranje web stranica u različitim verzijama: IE6, IE7, IE8, IE9, plus ActiveX kontrole. Zaista korisno ako vam je potrebna web lokacija kompatibilna sa SVIM preglednicima, bez obzira na koliko godina.
Preuzimanje datoteka:IE Tab
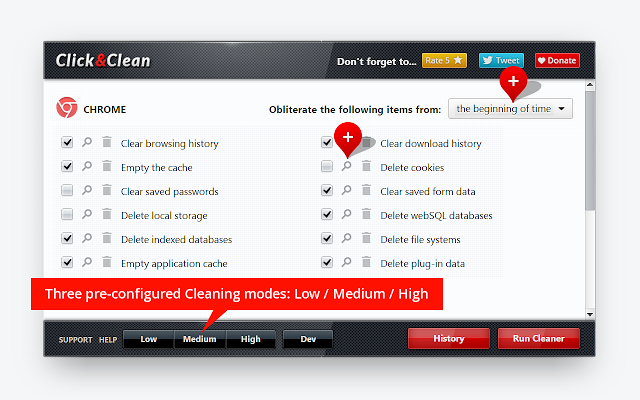
10. Click & Clean

Prilikom izrade web stranice nekoliko je dosadnijih stvari koje stalno brišu podatke pregledavanja kako biste bili sigurni da unosite nove promjene. Klik i čišćenje ne samo da brže ubrzava, već također pruža veću kontrolu nad onim što možete očistiti (npr. Brisanje baza podataka i dodataka, održavanje kolačića za određene web lokacije itd.).
Preuzimanje datoteka:Click & Clean
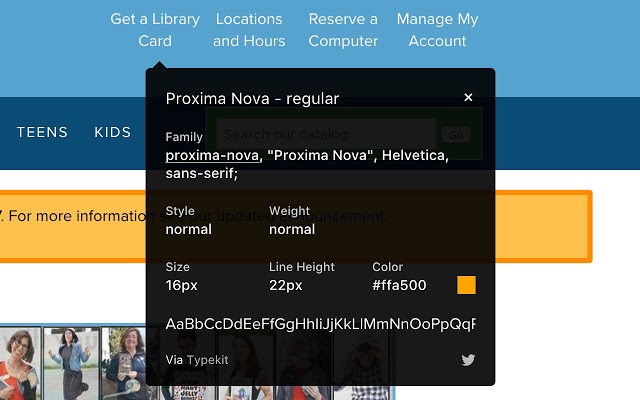
11. WhatFont

WhatFont je najbrži način prepoznavanja fontova na webu. Jedna je stvar da desnom tipkom miša kliknete element, odaberete Ispitaj element, a zatim pogledate tablicu stila da biste pronašli o čemu se radi. Pomoću WhatFont-a ne samo da vidite koji je font samo prelaskom miša iznad elementa, već vam se govori i kako se taj font prikazuje (npr. Google Fontovi, TypeKit itd.).
Preuzimanje datoteka:WhatFont
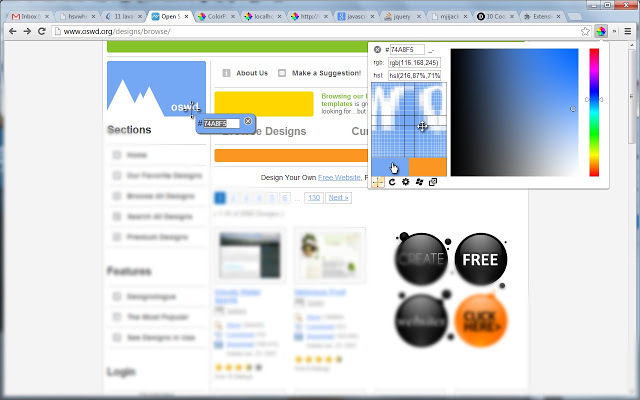
12. ColorPick kapi za oči

ColorPick Eyedropper je alat koji vam omogućuje zumiranje i dobivanje točnog koda boje bilo kojeg piksela na bilo kojoj web stranici. Kôd boje dostupan je u hex, RGB i HSL. Izuzetno je prikladno i mnogo brže od pregleda elemenata da biste vidjeli koje se boje koriste u tablici stilova ili preuzimanja slika i odabira boja u uređivaču slika.
Preuzimanje datoteka:ColorPick kapi za oči
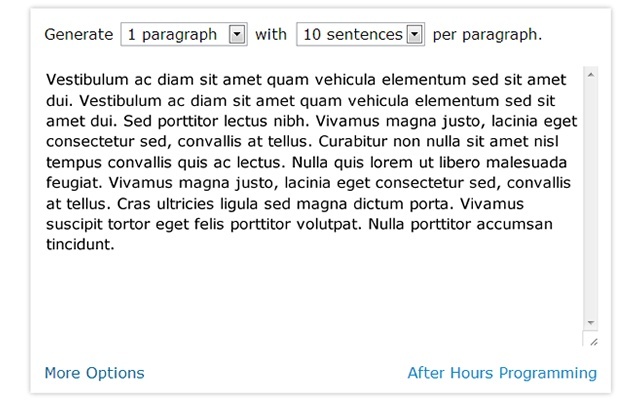
13. Lorem Ipsum generator

Prilikom izrade web stranice s vremenom će vam trebati neki obrađeni tekst. Lorem ipsum generatori postoje na mreži, ali Lorem Ipsum generator uvijek je odmah dostupan unutar vaše trenutne kartice. To je brzo i možete prilagoditi koliko odlomaka i koliko rečenica po stavku.
Preuzimanje datoteka:Lorem Ipsum generator
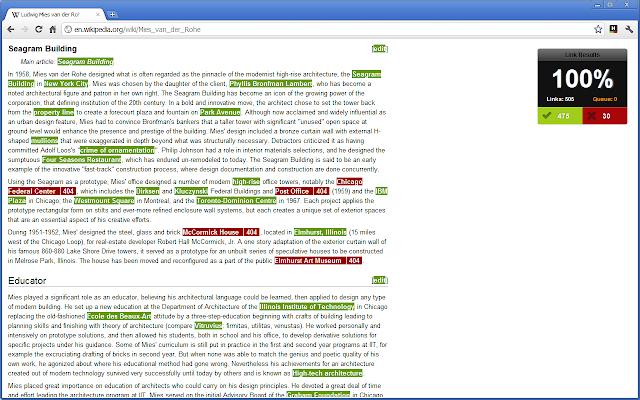
14. Provjerite moje veze

Na kraju projekta za razvoj web stranica, htjet ćete proći konačni prolaz na svim glavnim stranicama kako biste bili sigurni da sve vaše veze funkcioniraju. Provjeri Moje veze čini taj postupak što jednostavnijim. Jednostavno kliknite gumb i skenirat će sve veze na trenutnoj stranici, a zatim ih označite prema tome je li pokvaren ili djeluje.
Preuzimanje datoteka:Provjerite moje veze
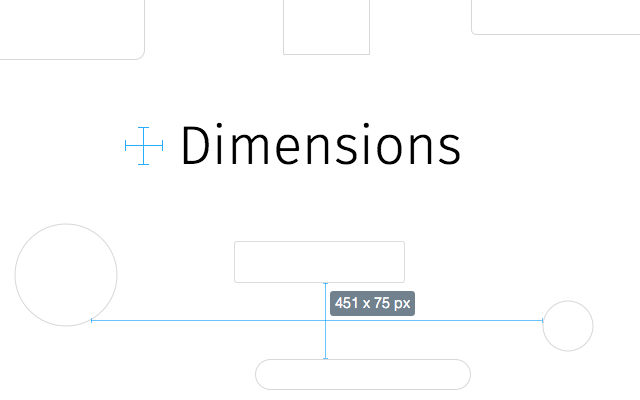
15. Dimenzije

Dimenzije su više alat za web dizajn nego za web razvoj, ali s obzirom da se dvije teže preklapaju, vjerojatno ćete htjeti koristiti ovo proširenje. Ukratko, trenutno mjeri udaljenost između bilo koja dva web elementa, uključujući tekst, slike, videozapise i polja obrasca. Također može izmjeriti udaljenost od kursora miša do bilo kojeg od podržanih web elemenata.
Preuzimanje datoteka:Dimenzije
Više Chromeovih proširenja koja mogu biti korisna
Pored navedenog, toplo ih preporučujemo kartice za proširenja za Chrome i ove Proširenja za Chrome za poslovnu produktivnost, dvije su stvari koje vam mogu onemogućiti kao programerima koji koriste Chrome.
Trebali biste pogledati i naš veliki izbor najbolja Chrome proširenja Najbolja Chrome proširenjaPopis samo najboljih proširenja za Google Chrome, uključujući prijedloge naših čitatelja. Čitaj više , koji pokriva sve, od sigurnosti do zabave, od kupovine do opće produktivnosti i puno više.
Joel Lee ima B.S. u računalnim znanostima i preko šest godina profesionalnog pisanja. Glavni je urednik MakeUseOf-a.


