Oglas
Slojevi nisu samotna bića. Vole se družiti, a na vama je da provjerite jesu li igrali dobro zajedno.
Odabir slova je puno poput oblačenja za izlazak. Ako idete u operu, izbor je prilično jednostavan. Ali ponekad ste pozvani na restoran / klizalište sa zvjezdicama Michelina i izbor postaje malo manje jasan.
Ključ je pronalaženje poruke i publike. Nakon što utvrdite te dvije stvari, možete početi pročišćavati svoje mogućnosti.
Zapravo mehanika odabir savršenog slova 8 najboljih web stranica za besplatne fontove za besplatne online fontoveNe može si svatko priuštiti licencirani font. Ove web stranice pomoći će vam da pronađete savršen besplatni font za svoj sljedeći projekt. Čitaj više može biti pomalo dirljivo i varirati od dizajnera do dizajnera, ali na kraju, jedino što je važno je da li je font prikladan za poruku.
Tipografski primer
Postoji nekoliko pojmova koje ćemo koristiti u ovom vodiču koji bi vam mogli biti korisni za objašnjenje.
Font vs. tipografiju
Prva je razlika između a krstionica i a tipografiju. Iako se često upotrebljavaju naizmjenično, to zapravo nije ista stvar.
tipografiju odnosi se na sveobuhvatni skup fontova. Tako je, na primjer, Times New Roman tipkalo. Ali ako želite koristiti podebljanu ili kurzivnu verziju slova, to je a krstionica. Tako je, na primjer, Times New Roman Bold font.
Vrsta klasifikacija
Klasifikacije vrsta su kategorija fontova prema njihovom izgledu. Nekoliko klasifikacija uključuje:
- crtica
- Sans-serif
- gotika
- pisaća mašina
- skripta
- ukrasni
Ovo su jednostavno kategorije vrsta koje ćete pronaći na web lokacijama, ljevaonicama i mnogim drugim vrstama.
Serif vs. Bez vitica
Jedna od najčešćih klasifikacija za vrste znakova je serif nasuprot sans-serif. Niste sigurni u čemu je razlika? Serijski font ima fine linije na vrhovima slova. Sans-serif font nema proširene značajke.

superfamilije
Superfamilije su skupina vrsta sučelja koja spadaju u nekoliko klasifikacija. Slovo tipki započet će s istim osnovnim oblikom i tada će mu se dodavati elementi koji odgovaraju specifičnoj klasifikaciji. Čest primjer superfamile je Lucida Superfamily.
Odabir prvog slova
Neki slojevi teksta čine vaš život malo lakšim naizgled da imaju samo jednu svrhu u životu. Ako razmišljate o Copperplate Gothic, vjerojatno dizajnirate izbornik steakhouse ili nešto s bankom.

Nažalost, to je rijetko tako jednostavno. Ako imate problema s pronalaženjem odgovarajućeg kandidata, razmislite o maloj istrazi. Potražite primjere koji vam mogu pomoći usmjeriti u pravom smjeru.
Zapamtite, ne želite kopirati, tražite inspiraciju. Vjerojatno je netko već riješio taj problem i njihovo rješenje bi moglo pomoći u informiranju vašeg.
Nakon što odaberete taj prvi slovo, vrijeme je da razmislite o njegovom dopunjavanju.
Pronalaženje drugog pisma
Postoji puno smjernica za utvrđivanje koji se fontovi dobro spajaju. Neke se od ovih smjernica mogu kombinirati, a druge proturječiti jedna drugoj.
Iako postoje neke stvari koje bi trebalo apsolutno izbjegavati kada je u pitanju uparivanje fontova (poput korištenja načina mnogo fontova), postoje i druge smjernice koje su fleksibilnije i uglavnom ovise o vašem raspoloženju ili svrsi oblikovati.
Evo nekoliko na umu.
1. Neka bude u obitelji
Jedna od najlakših stvari koju možete učiniti je da jednostavno ograničite svoj izbor na jedan slovo i promijenite font, mijenjajući veličinu, težinu ili nagib. Ovo možda nije najkreativniji izbor, ali to je najjednostavniji način da svojim tekstom stvorite malo raznolikosti.
Neki tipovi znakova imaju prilično opsežan skup fontova. Bebas Neue, na primjer, dolazi u raznim utezima. Kombinirajte Bebas Neue Bold sa Bebas Neue Light u različitim veličinama i korak ste bliže velikom dizajnu.

Iako je Bebas Neue tipkovnica samo za velika slova, možete se igrati i s velikim slovom kao način da dodate neki interes svom dizajnu.
Ako želite malo više raznolikosti, ali ustanovite da vam održavanje ove obitelji najviše odgovara, potražite super familije. Lucida Superfamily uključuje Sans, Serif, Spiskove pisaćih strojeva, Serif pisaćih strojeva, Math i druge vrste sučelja.
2. Kombinirajte Serifs i Sans-Serifs
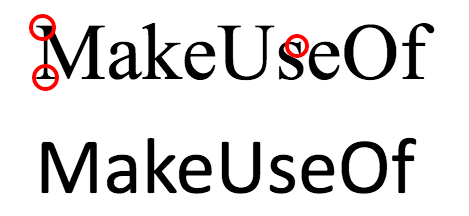
Uobičajeni pristup kombiniranju slojeva slojeva je uparivanje serifa s sans serif. U primjeru ispod možete vidjeti razliku između serif fonta na vrhu (Times New Roman) i sans-serifa ispod (Calibri):

Jedan od najjednostavnijih načina za odabir komplementarnih serif i sans serif opcija je zadržavanje u nadmoćnosti. Viget pruža opsežan popis superfamilija to može biti korisno. Ovo je jedan od najjednostavnijih načina da se osigura da se vaš serif i sans serif fontovi međusobno nadopunjuju.
3. Ograničite na dva ili tri slova
Teško će vas naći profesionalnog dizajnera koji ne živi po ovom kardinalnom pravilu tipografije. Ako kombinirate fontove, htjet ćete se ograničiti na dva ili tri.
Ako vaš dizajn sadrži zaglavlje, podnaslov i tijelo, možete koristiti tri različita slova. Vjerojatno ćete se htjeti držati samo dva ako je vaš dizajn manje težak.
Postoje iznimke od pravila, ali samo u vrlo posebnim vrstama dizajna.
4. Stvorite kontrast
"Suprotnosti privlače" je definitivno istinita kada se radi o fontovima. Ne želite koristiti previše slične opcije. Ili jednostavno neće dodati ništa vašem dizajnu ili će izgledati malo skroz.

Umjesto toga, uparite font sa podebljanim. Uparite lagan i prozračan font s debelim. Prikačite svoj serifni oblik sa elegantnom, kratkom opcijom. Uparite serif s pločama sa ručni pisani izbor fonta 15 besplatnih rukopisa koje trebate sada preuzetiBilo da stvarate infografiku ili sastavljate se s logotipom, možda vam je potreban dobar rukopisni font. Pogledajte ove! Neke su najbolje besplatno. Čitaj više izbor, kao u gornjem primjeru.
Pronalaženje nadahnuća i ideja
Konačno, ako vam i dalje ideja za uparivanje fontova zastrašuje, postoje puno alata 5 alata za usporedbu tipova i odabir pravog fonta za svoj radKrstionica i slova nalaze se oko nas. Ako ste web dizajner, morate ih pažljivo odabrati. Kad pokušavamo odabrati font, dosta se uspoređujemo između ... Čitaj više vani kako bismo vam pomogli da se mali Calibri ne pokrene s lošom gomilom.
Kombinacije fontova tvrtke Canva
Kombinacije fontova tvrtke Canva omogućuje vam da odaberete svoj prvi izbor i daje prijedloge kakav bi trebao biti njegov partner.

Typ.io
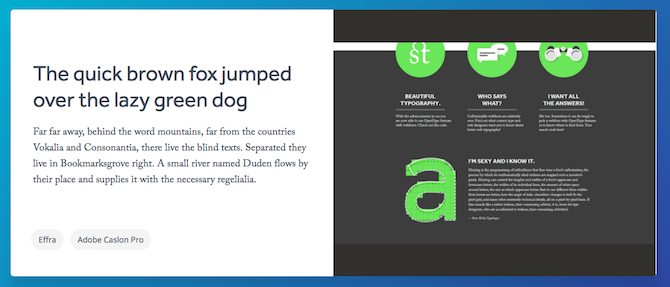
Typ.ioWeb stranica je podijeljena u dva dijela. Značajke prvog odjeljka kombinacije fonta s Interneta kao izvora inspiracije:

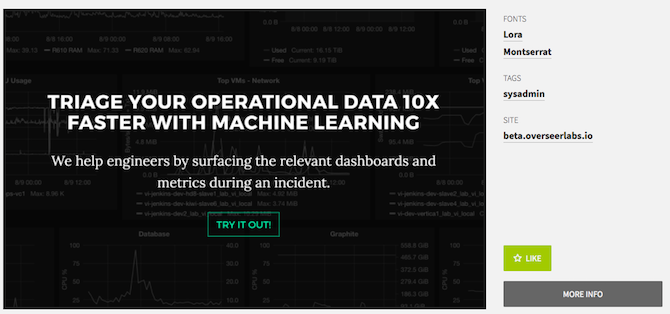
I ostale značajke odjeljka liste fontova taj par se dobro kombinira na temelju funkcije, poput toga da li će ih koristiti za zaglavlje ili tekst teksta:

Samo moj tip
Ako nađete dizajn u Adobe paketu programa, Samo moj tip dobro će vam doći. Web lokacija nudi prijedloge za uparivanje Adobe-ovih Typekit fontove kao i od tvrtke Hoefler & Co Usluga tipografije u oblaku.
Hoefler & Co također ima vrlo zgodan vodič o odabiru "palete fontova”Oni preporučuju kombiniranje fontova iz istog povijesnog razdoblja s različitim značajkama ili sličnom kvalitetom linija s različitim teksturama. Prijedlozi fonta dolaze od Hoefler & Co., ali pravila možete primijeniti na druge fontove.

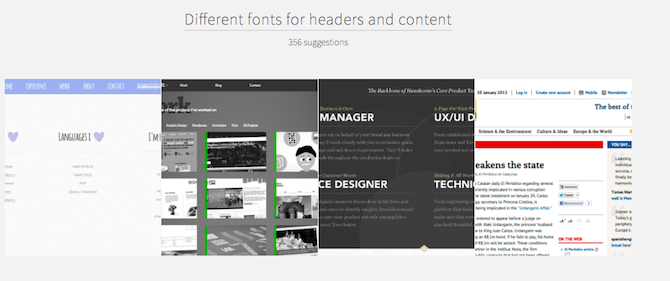
Kao i kod većine vizualnih stvari, Pinterest je izvrstan izvor inspiracije za sparivanje fontova. Jednostavno potražite "uparivanje fontova" ili "tipografiju" i naći ćete tonu sjajnih prijedloga:

Vrsta Spajanje
Napravite igru Test lika: 10 igara sa fontom koje dokazuju da tipografija može biti zabavnaIgranje s tipografijom može biti zabavno. Svidjet će vam se ove igre ako vam se sviđa zvuk brze smeđe lisice koja je preskočila lijeni pas. Otkrijte o čemu pričamo. Čitaj više uparivanja fontova sa Vrsta Spajanje. Web stranica omogućuje vam odabir prvog fonta, a odabir drugog postaje nešto "izaberite svoju avanturu".
Želite li poći s nečim što dolazi iz iste obitelji, sličnim fontom, kontrastnim fontom ili zaroniti u prošlost?

Vrsta Googlea
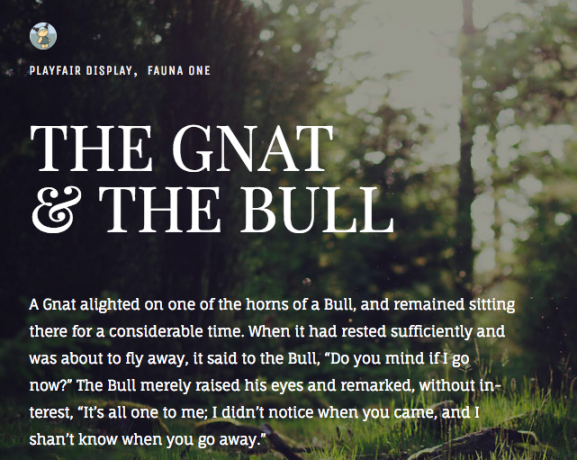
Ako je vaš odabrani izvor font Google Fontovi, Vrsta Googlea odličan je izvor inspiracije za to kako se ovi fontovi dobro spajaju. Koristeći tekst iz Aesopovih basni i fotografije s Unsplash-a, web-lokacija je vizualna inspiracija za to kako Google Fontovi dobro igraju zajedno.

Par fontova je još jedan zgodan alat za Google Web font Kako se koriste Google fontovi u vašem sljedećem web projektu i zašto biste trebaliIzbor fonta integralna je dizajnerska odluka na bilo kojoj web stranici, no većinu vremena zadovoljavamo istom starom obitelji serif i sans-serif. Dok bi glavni dio teksta uvijek trebao biti nešto ... Čitaj više korisnici, što daje prijedloge za odabir fonta zaglavlja i tijela koji se dobro spajaju.
Typespiration
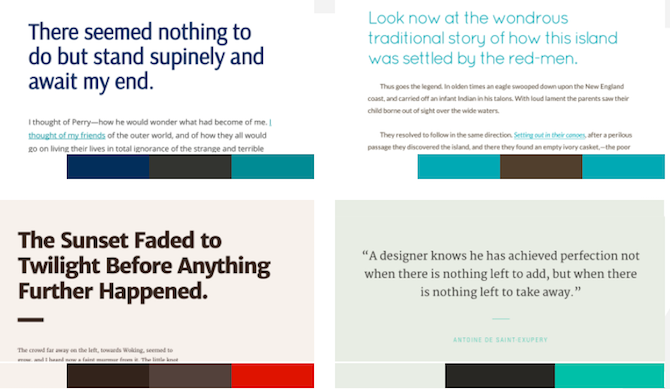
Typespiration daje vam ideje ne samo za kombiniranje fontova, već i za dobru mjeru u sheme boja.

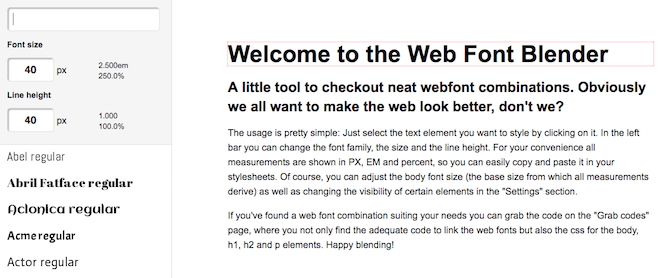
Blender web slova
Blender web fontova ne daje prijedloge za vas, ali vam omogućuje da se igrate s različitim Google fontovima i pregledate ih s uzorkom naslova, podnaslova i tekstom tijela.

Kao bonus, on generira CSS koji biste trebali koristiti ove fontove u mrežnom dizajnu.
Koje su vam omiljene kombinacije? Postoje li neki alati bez kojih ne možete živjeti da bi vam pomogli da upotrijebite svoje mogućnosti izbora mnogih fontova? Koji su vaši savjeti za pronalaženje savršenog podudaranja? Javite nam se u komentarima.
Kreditna slika: mrdoomits /Depositphotos
Nancy je spisateljica i urednica koja živi u Washingtonu. Prethodno je bila urednik Bliskog Istoka u The Next Webu, a trenutno radi u istraživačkom centru za komunikacije i društvene mreže sa sjedištem u DC-u.