Oglas
Pokretanje web stranice ili bloga može biti zabavno, ali nuditi način da posjetitelji kontaktiraju s vama nije uvijek jednostavno ili jednostavno. Srećom, Google nudi savršeno rješenje obrasca za kontakt na web mjestu: možete umetnuti Google obrazac na stranicu i prikupiti sve komentare svojih čitatelja u Google Sheetu.
Postavljanje je jednostavno, pa ako ste spremni stvoriti poboljšani kontakt obrazac za svoju web lokaciju, započnite!
Izrada vašeg kontakt obrasca u Google obrascima
Google zapravo nudi unaprijed pripremljeni obrazac "Kontakt podaci" u galeriji predložaka prilikom prve prijave svoj račun na Google Formsu.

Obrazac traži standardne podatke kao što su ime, adresa, telefonski broj, adresa e-pošte i polje koje korisnik može upisati u svojim komentarima.
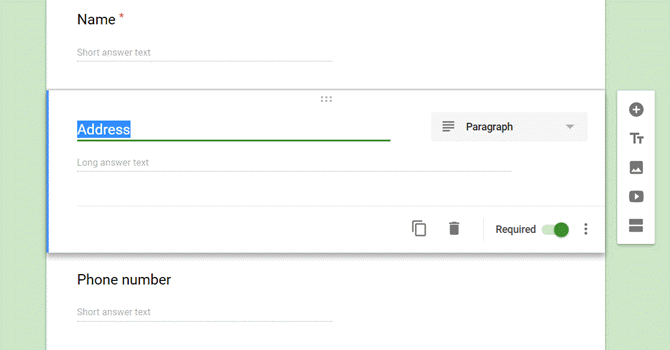
Ovaj obrazac možete prilagoditi promjenom podataka koje tražite.

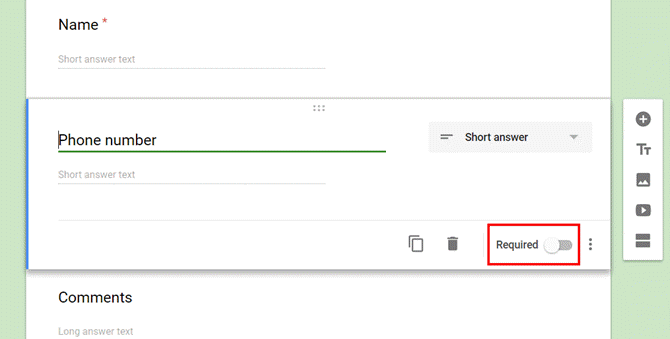
Također možete promijeniti je li potrebna ta informacija ili ne.
Ako je nije obavezno, korisnik može to polje ostaviti praznim. Ako je potrebno, korisnik ne može poslati obrazac dok ne unese nešto u to polje.

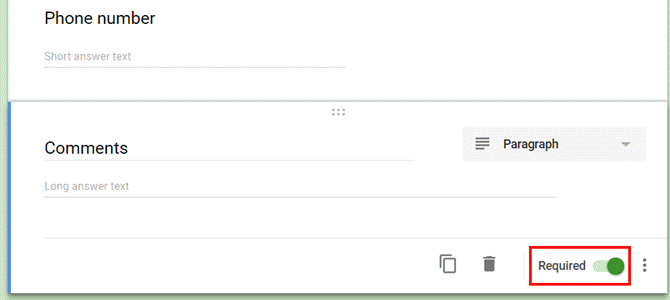
Budući da upotrebljavate ovaj obrazac kao obrazac za kontakt s vaše web stranice, želite biti sigurni da je korisnik stvarno unijeo nešto u polje za komentare. Stoga obavezno postavite taj predmet Potreban.

Sada kada ste sadržaj Googleovog predloška obrasca za komentare prilagodili vašim potrebama, vrijeme je da prilagodite kako se obrazac ponaša kada ga korisnici zapravo koriste.
Postavljanje kontakt forme za vaše web mjesto
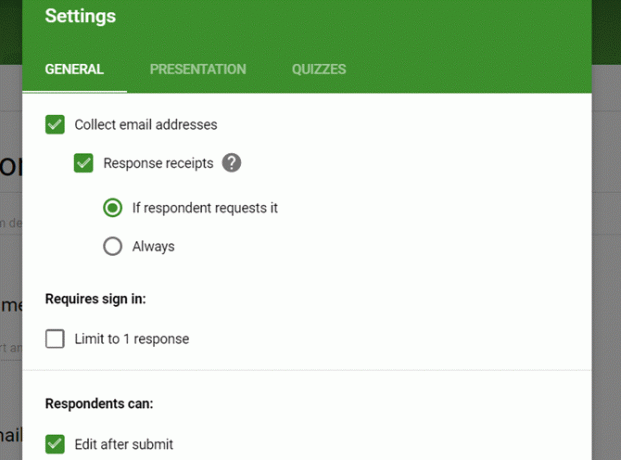
Ako kliknete na postavke u ikonu Općenito na kartici možete kontrolirati kako se ovaj obrazac ponaša kad ga ljudi pošalju s vaše web stranice.
Na primjer, možete imati obrazac da pošalje duple odgovore korisnika na adresu e-pošte koju su naveli.
Također možete omogućiti ili onemogućiti njihovu mogućnost uređivanja odgovora nakon što ste ih poslali.

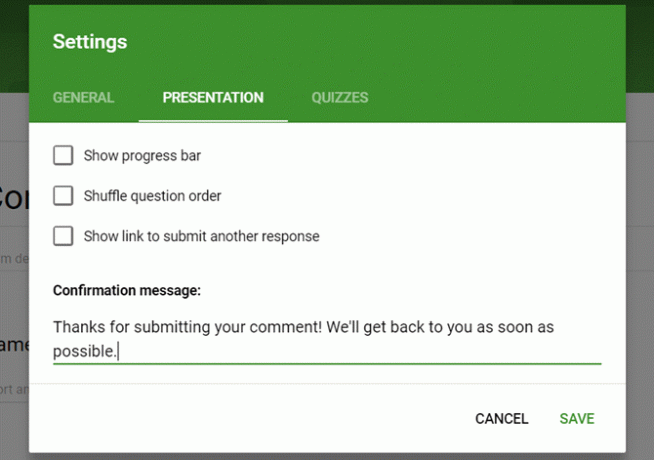
Ispod prezentacija na kartici možete prilagoditi odgovor vaših korisnika nakon što na web-lokaciji podnesu obrazac.

Učinite to nešto smislenim jer će se prikazati svakom posjetitelju koji preda ovaj obrazac.
Na primjer, dobro je reći im otprilike koliko će vremena morati čekati na odgovor (ovdje možete čak i unijeti telefonski broj ako im treba hitniji odgovor).
Sve ovisi o tome kako koristite obrazac i kakvu vrstu kontakta želite pružiti svojim posjetiteljima.
Pronalaženje ugrađenog koda
Sada kada je vaš obrazac spreman, vrijeme je da ga ugradite na svoju web lokaciju.
Prvi korak je nabaviti vezu za ugradnju za vaš obrazac. Nije baš jednostavno, jer nema ikone za ugradnju koja se prikazuje izravno na stranici uređivača obrasca.
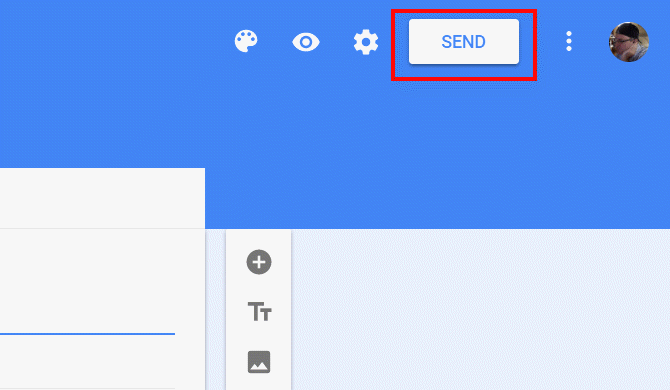
Za pristup ugrađenom kodu morate kliknuti na Poslati gumb u gornjem desnom uglu uređivača obrasca.

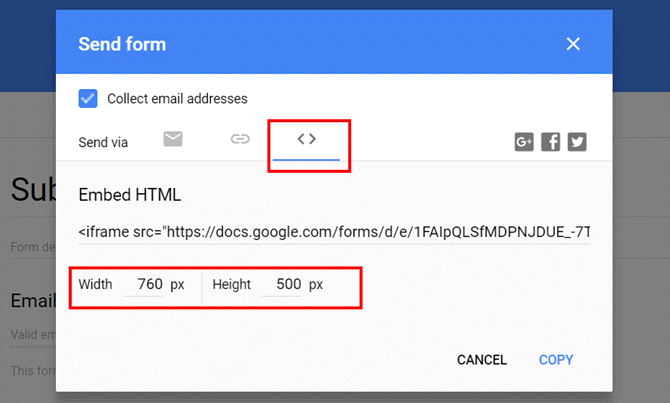
Na ovoj se stranici prikazuje HTML ugrađeni kôd koji ćete morati kopirati i zalijepiti na svoju web lokaciju. Ovdje je važno postaviti ispravne postavke širine i visine, tako da se ugrađeni obrazac dobro uklapa u odredišnu stranicu.

Možda ćete se trebati igrati s nekoliko veličina, ali ne brinite. Uvijek se možete vratiti ovdje, promijeniti veličinu, a zatim kopirati i zalijepiti novi ugrađeni kod.
Ugradnja kontakt obrasca na vašu web stranicu
Ako imate web stranicu ili blog, standardni pristup je kreiranje Kontakt stavka izbornika u vašem zaglavlju. Na taj se način posjetitelji što više mogu obratiti vama.
Neke web lokacije koriste alternativni pristup, poput postavljanja ove veze u podnožje ili čak na stranici O nama.
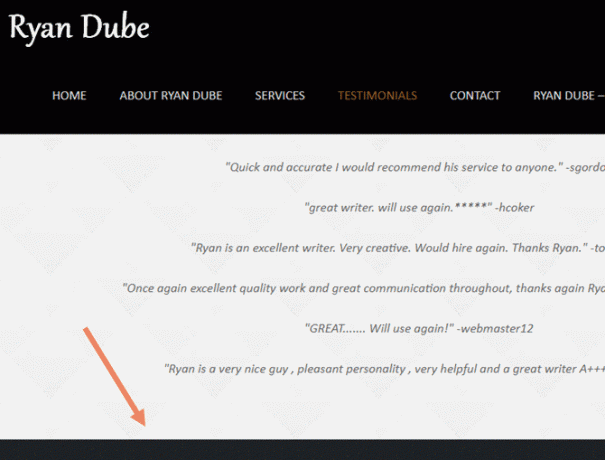
Na mojoj web-lokaciji stavka izbornika Kontakt prebacuje pogled na područje nakon testimonijala. Ovdje želim ugraditi svoj obrazac za kontakt.

Ako ste vlastito web mjesto napisali ispočetka, umetati ćete kôd izravno u odjeljak stranice na kojem želite da se pojavi. Kad se zauzmete ručnog pristupa, obavezno ga izbjegavajte česte pogreške koje ljudi prave prilikom izrade web stranice 9 Pogreške koje ne biste trebali napraviti pri izradi web straniceTe pogreške kodiranja u HTML-u lako je napraviti, ali ako ih otklonite prije ili kasnije, vaša će stranica izgledati bolje, biti lakša za održavanje i funkcionirati onako kako želite. Čitaj više .
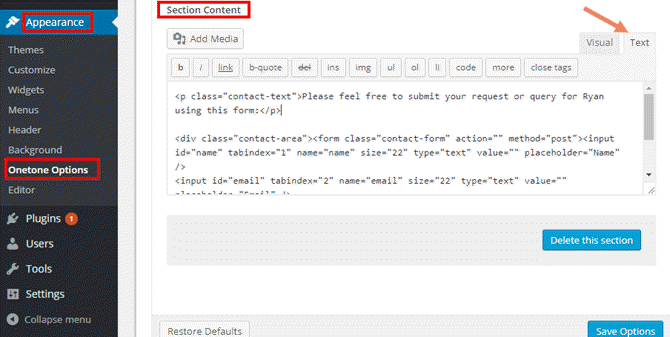
Na web mjestu WordPress, tema koju koristite obično ima područje s kontaktnim obrascem koji možete prilagoditi. Na primjer, s temom Onetone na glavnoj se stranici nalazi polje "Sadržaj odjeljka" koje uključuje postojeći kod obrasca za kontakt.
Možete istaknuti ovaj kôd i zamijeniti ga s novim Google kontakt kontaktom.

Zašto je bolje koristiti Google obrazac za kontakt
Zašto jednostavno ne koristiti postojeći kontakt obrazac koji dolazi s temom? Zapravo je nekoliko razloga zašto je Google Forms bolji:
- PHP obrasci obično koriste POST ili SMTP za slanje e-pošte, a u oba slučaja morate znati kako konfigurirati poslužitelj e-pošte tako da radi.
- Umjesto slanja komentara e-poštom, Google kontakt obrazac prikuplja sve poruke na Google tablici. To sprečava nerede u pristigloj pošti.
- Obrazac možete u bilo kojem trenutku izmijeniti pomoću korisničkog sučelja Google obrasca umjesto da morate uređivati bilo koji kôd.
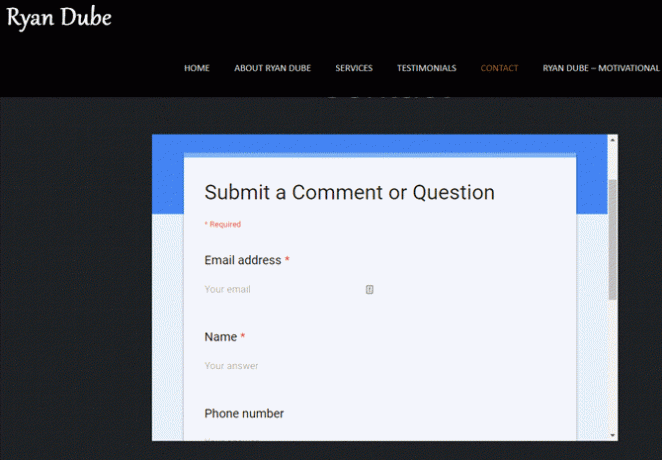
Nakon što se ugradi u web stranicu, obrazac za kontakt izgledat će ovako.

Kao što vidite, ovaj prvi pokušaj nije savršen. Trenutačna tema bojanja za Google obrazac se ne uklapa baš dobro u temu web stranice.
Vrijeme je da malo više prilagodite dizajn Google obrasca.
Ažuriranje i prilagođavanje kontakt obrasca
Ljepota ovog pristupa je u tome što nakon što se ugradi na vašu web lokaciju, možete redizajnirati obrazac kako god želite bez ikakvog ponovnog dodirivanja vaše web stranice.
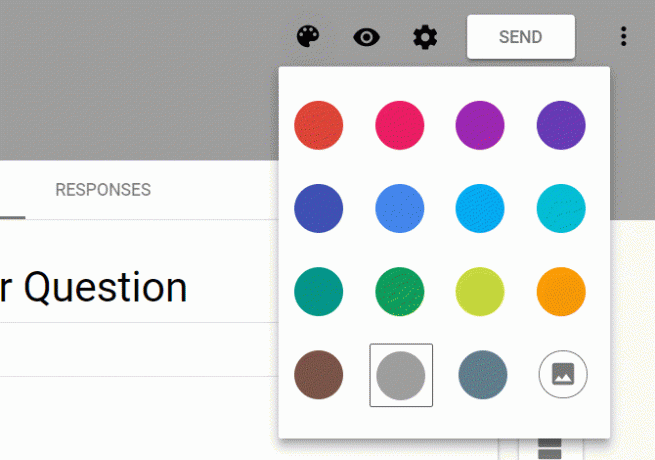
Na primjer, da biste promijenili shemu boja postojećeg obrasca, samo idite u uređivač Google obrasca i kliknite na ikona palete boja u gornjem desnom kutu.

Budući da moja web lokacija ima tamniju temu temeljenu na crnom, tema sive kontaktne forme trebala bi se lijepo uklopiti.
Onog trenutka kada spremite novi Google obrazac u uređivač, on ažurira obrazac na web mjestu, kao što možete vidjeti ovdje.

Sada kada su dizajn i ugrađivanje gotovi, vrijeme je za testiranje radi li obrazac za kontakt stvarno po želji!
Testiranje vašeg Google obrasca za kontakt
Uvijek biste trebali proći testni test bilo kojeg novog obrasca koji postavite na svoju web stranicu.
U ovom slučaju, Google obrazac za kontakt odgovara prilagođenim tekstom odgovora koji ste definirali prilikom dizajniranja obrasca.

Sve komentare posjetitelja možete pristupiti na istoj stranici na kojoj ste dizajnirali obrazac.
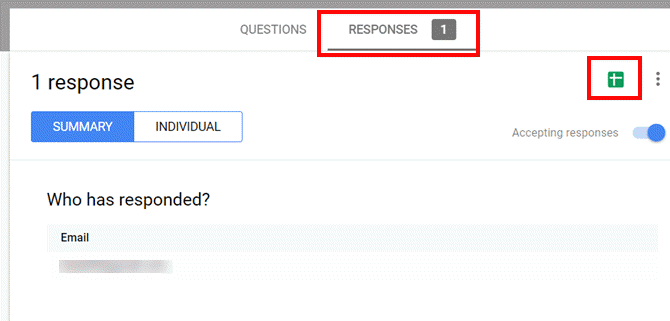
Samo kliknite na odgovori poveznica na vrhu obrasca za dizajn.

Ovdje možete vidjeti pojedinačne komentare i kontakt podatke korisnika. Također imate mogućnost klikati ikonu Google tablica u gornjem desnom kutu prozora. To će stvoriti novi Google Sheet za pohranu svih dolaznih komentara korisnika.
Izbor načina pregledavanja dolaznih korisničkih komentara zaista ovisi o načinu na koji ih planirate obraditi. Ako se želite stvoriti automatizacijom Google Skripta kad god postoji nova dolazna poruka e-pošte, onda je to način na kojem će doći Google tablice. Pokrili smo mnogo načina na koje možete koristite Google Script za automatizaciju Google tablica 4 Google skripte koje Googleove listove čine snažnijimaGoogle listovi su sjajni, ali mogu biti još snažniji ako koristite Google Sheets skripte za poboljšanje njegovih mogućnosti. Čitaj više .
Međutim, ako samo planirate ručno odgovoriti na svaki novi dolazni komentar, vjerovatno je u redu samo pomoću prikaza unutar stranice uređivača Google Forms.
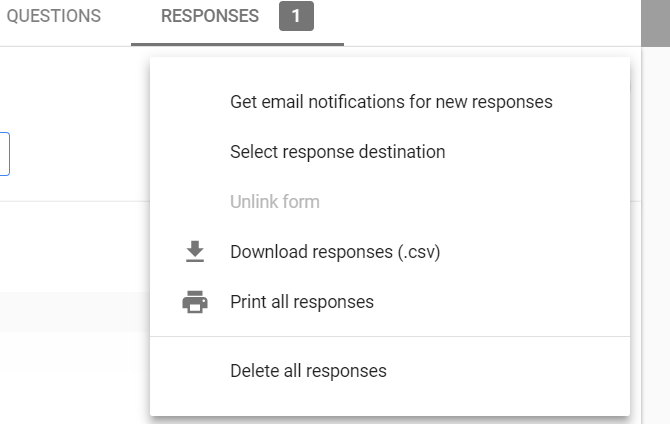
Ako ikad želite pohraniti komentare u format proračunske tablice, na raspolaganju je nekoliko opcija. Samo kliknite ikonu tri točke u gornjem desnom kutu prikaza Odgovori da biste ih vidjeli.

Možete preuzeti sve odgovore u CSV formatu ili ih čak poslati na pisač ili u PDF dokument. Ovdje možete konfigurirati i obavijesti kad god s vašeg web mjesta dođe novi komentar.
Podignite svoje Google obrasce na sljedeću razinu
Korištenje Google obrazaca za obradu komentara pruža vam puno više fleksibilnosti i funkcionalnosti nego upotreba standardnog web obrasca.
Bez ikakvog kodiranja s vaše strane, komentari se bilježe u prikladnom listu. Možete omogućiti ili onemogućiti stvari poput obavijesti putem e-pošte ili mogu li se komentari uređivati nakon slanja.
Jedna mana ovog pristupa je što ugrađivanje koristi iframe koji u prozor ubacuje traku za pomicanje.
Ali ako svom obliku date dizajn koji ga dobro kombinira s vašom temom, traka za pomicanje ne izgleda tako loše. To je također poštena pogodnost s obzirom na mnoge značajke koje dobijate zauzvrat.
Ako ste tek započeli s Google obrascima, morat ćete provjeriti našu opsežnu vodič za Google obrasce Najbolji vodič kroz Google obrasce koje ćete ikada pronaćiGoogle Obrasci jedan su od najboljih besplatnih web alata koji su dostupni za prikupljanje podataka. Ovaj vodič za Google forme pružit će vam sve što je potrebno za savladavanje osnovnih vještina izrade obrazaca. Čitaj više . Mnogo je i sjajnih Dodaci za Google forme Google Obrasci mogu učiniti bilo što s ovim sjajnim dodacimaGoogle Obrasci su alat koji se ne koristi. Evo kako poboljšati dinamiku obrazaca pomoću ovih naprednih dodataka Google Forms. Čitaj više koji vam dopuštaju da proširite ono što možete učiniti s tim. Možete čak i ugraditi te poboljšane forme na svoju web stranicu!
Ryan je diplomirao elektrotehniku. Radio je 13 godina u inženjerstvu automatizacije, 5 godina u IT-u, a sada je Apps inženjer. Bivši glavni urednik MakeUseOfa, govorio je na nacionalnim konferencijama o vizualizaciji podataka i bio je prikazan na nacionalnoj televiziji i radiju.


