Oglas
U prošlosti smo pregledali razloge i načine testiranja vaše web stranice, bilo poslovne ili osobne, na više desktop preglednika. Važnost testiranja vaše web lokacije u različitim preglednicima osigurava izgled i ponašanje web lokacije ispravno, bez obzira na pregledniku na kojem se pregledava.
Isto vrijedi i za mobilne preglednike, a može biti još presudnije ovih dana, jer se mnogi ljudi koriste prilagođenim web dizajnom. Ovaj koncept, ukratko, pruža web stranicu koja će gledaj i ponašaj se dobro 7 praksi koje dizajneri koriste za poboljšanje poslovanjaVoditi tvrtku jako je oporezovati, ali ne mora biti tako. Čitaj više na svim mobilnim uređajima, bez obzira na veličinu. Sa toliko mnogo različite vrste mobitela Kratka povijest mobilnih telefonaMobilni telefoni promijenili su način na koji živimo i mnogima izgled za svijet bez glasovnih poziva, razmjene tekstualnih poruka i pristupa mobilnom Internetu nije uznemirujući. Kao što svi znamo,... Čitaj više i tableta, velika je greška oblikovanje vaše web-lokacije za smještaj jednog uređaja.

Evo što Eric Fischgrund, stručnjak za marketing i komunikacije, mora reći o važnosti ovog koncepta u nedavni članak Huffington Post-a:
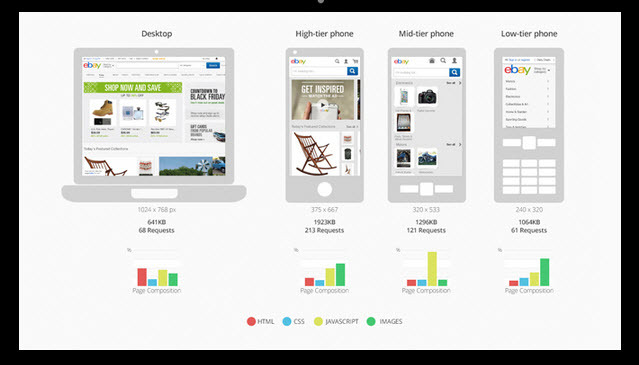
Sadržaj je često potrebno prepraviti. Za manje uređaje želite sažeti, lako razumljiv tekst. Slike bi trebale biti manje. Odgovarajući dizajn podrazumijeva poboljšanje korisničkog iskustva predviđajući njihove potrebe.
Imajući to u vidu, nitko ne očekuje da kupite i održavate svaki uređaj na raspolaganju. I važno je napomenuti da, kako se novi uređaji proizvode i prodaju, bilo bi nemoguće ići ukorak s tom metodom.
Unesite, mobilni emulatori. Ovi zgodni alati omogućavaju vam ne samo pregled, već i kretanje kroz vaše web mjesto kroz "oči" različitih uređaja. Svaki od ovih emulatora dobro funkcionira i dostupan je besplatno.
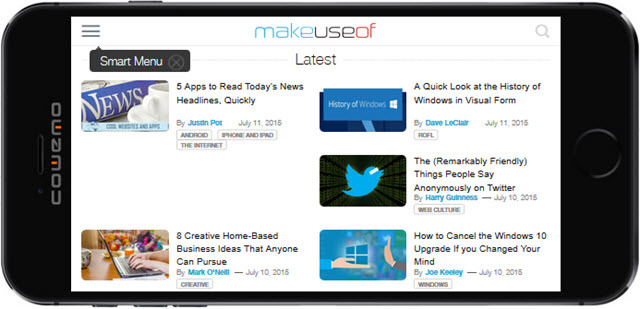
Emulator mobilnog telefona
Emulator mobilnog telefona stranica vam omogućuje dobru fleksibilnost za testiranje vaše web stranice. Možete odabrati na kojem ćete uređaju pregledavati web mjesto i između njih sve prelaziti na pregled. Iako ne sadrži potpuni popis uređaja, možete pronaći one popularne iz Applea, Samsung-a, LG-a, Blackberry-a i HTC-a s veličinama zaslona koje su navedene za svaki od njih. Također možete odabrati svoje web mjesto u portretnom i pejzažnom prikazu na uređajima.
Nakon što se vaša web stranica prikazuje na uređaju, možete kliknuti različite članke, navigaciju ili izbornike da biste vidjeli kako svako područje izgleda. Također možete odabrati uređaj u stvarnoj veličini ili tako da odgovara prozoru preglednika. Emulator mobilnog telefona je stvarno lijepa, besplatna opcija za testiranje preglednika za mobilne uređaje.

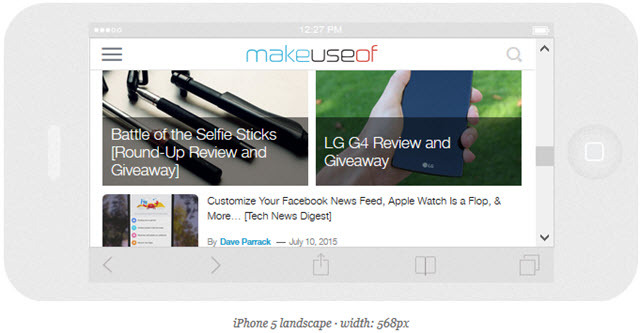
Responsinator
Responsinator prikazat će vašu web stranicu na raznim uređajima, sve u jednom prikazu. Nema mnogo opcija uređaja, ali možete pregledati svoju web lokaciju na nekoliko novijih iOS i Android uređaja u portretnom i pejzažnom pogledu. Svaka ima trake za pomicanje kako biste pregledali cijelu stranicu i opet možete kliknuti veze na vašoj web lokaciji s uređaja da biste provjerili navigaciju i ostale stranice.
Odgovornik je dostupan besplatno, ali ako želite stvoriti vlastitog Ispratenika, postoji opcija za 6 USD mjesečno ili 60 USD godišnje. Ako sami napravite mnogo prilagodljivog dizajna, onda bi ovo mogla biti dobra mogućnost da se dodatno osvrnete.

ResponsivePX
ResponsivePX možda nije lijep poput ostalih opcija, ali čini trik. Umjesto da odaberete između različitih uređaja, vi birate veličinu zaslona. Podesite širinu i visinu, a zaslon će se prilagoditi kako idete.
Možete odlučiti prikazati traku za pomicanje, koja bi doista mogla tamo biti zadano, ali vam pomaže pri kretanju po stranici vaše web stranice. Svaki se element može kliknuti na vašoj web lokaciji tako da možete lako pregledati navigaciju i različite stranice.
RespovablePX je pristojna opcija za testiranje na mobilnim uređajima, a s obzirom na to da možete prilagoditi veličinu zaslona na 3000 do 3000, mogao bi se koristiti i za više od gledanja mobilnih uređaja.
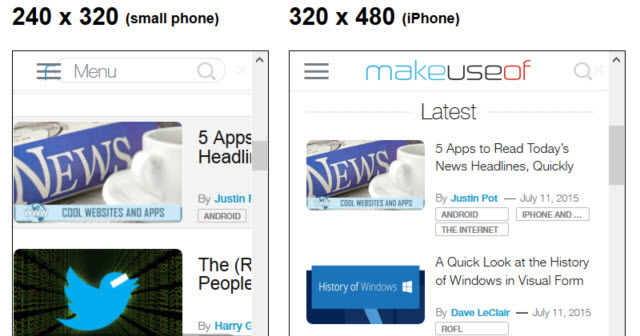
Matt Kersley.com
Stranica Matt Kersley opet, nije tako lijep kao neki drugi, ali možete vidjeti svoju web stranicu u četiri različita prikaza mobilnih uređaja. Veličine uređaja uključuju mali telefon i tablet, kao i iPhone i iPad. Svaka ima trake za pomicanje i omogućuje vam da kliknete elemente svoje web stranice za dodatno testiranje poput onih gore.

iPad (i iPhone) Peek
Samo za testiranje na iOS-u iPad Peek prikazuje i iPad i iPhone prikaze vaše web stranice. Možete brzo prebacivati između tableta i telefona, kao i između portretnih i pejzažnih prikaza.
Samo unesite svoj URL na uređaj i testirajte se. Kao i kod ostalih emulatora, iPad Peek omogućava vam kretanje kroz stranice vaše web stranice i navigaciju za potpuni doživljaj.

MobiReady
MobiReady donedavno je bio izvrstan alat, međutim, čini se kako trenutno ima nekih problema. Želim ga uključiti u slučaju da se njihovi problemi uskoro riješe, jer je stvarno dobar emulator. Ne samo da prikazuje vašu web stranicu, već pruža i neke korisne informacije o testiranju.
Možete provjeriti analize i izvješća zajedno s raznim rezultatima ispitivanja koji prikazuju grafikone, pogreške i propuste. Prikazani uređaji ograničeni su na nekoliko različitih veličina telefona, zajedno s prikazom radne površine.
No, ostale su informacije ono što najviše pomaže na MobiReady-u. Nadamo se da će se web-lokacija uskoro opet aktivirati, tako da možete pokušati.

Je li vaša web lokacija spremna za mobitel?
Koristite li brzi web dizajn kako biste bili sigurni vaša je web lokacija spremna za mobilne uređaje Kako osigurati da vaš WordPress blog bude dostupan mobilnim korisnicima Čitaj više ? Što je s vašim testiranjem; provjeravate li svoju web lokaciju pomoću emulatora poput ovog?
Možda postoji još jedan besplatni emulator za koji mislite da djeluje bolje od svih ovih. Ako je to slučaj, molimo da podijelite svoje prijedloge sa svima u komentarima u nastavku.
Kreditna slika: 3D tablet računala i mobilni telefon putem Shutterstocka
Sa diplomiranom diplomom iz područja informacijske tehnologije Sandy je dugo godina radila u IT industriji kao voditeljica projekata, voditeljica odjela i voditeljica PMO-a. Tada je odlučila slijediti svoj san i sada piše o tehnologiji puno radno vrijeme.
