Oglas
 Ako ste se ikad pokušali s web dizajnom i niste baš umjetnički tip osobe, onda znate da stvarni „dizajnerski“ dio jednadžbe koji ne programira može postati malo izazovan.
Ako ste se ikad pokušali s web dizajnom i niste baš umjetnički tip osobe, onda znate da stvarni „dizajnerski“ dio jednadžbe koji ne programira može postati malo izazovan.
Za neke ljude, poput određenih članova moje obitelji koji su preskupi za kupovinu softvera za stvaranje slika, poteškoće se javljaju kada žele prilagoditi logotipe ili pozadine. Kod nekih programera problem dolazi kada je potreban CSS kôd, a oni nisu dovoljno brzo postigli najnovije CSS standarde.
Možete potrošiti puno vremena prateći najnovije trendove i standarde web dizajna. Pojavom toliko mnogo WYSIWYG alata za web dizajn, kreiranje web stranica ovih dana sve više pada u domenu neprogramiranih programera nego programera. Problem s tim je u tome što kada se radi o uređivanju dizajna radi onog što stvarno želite, morate se vratiti programeru, a to ne možete zaobići.
Srećom, postoji puno resursa koji vam mogu pomoći prije nego što morate potražiti programera za pomoć. Ovdje na MUO-u, volimo web dizajn i često pokrivamo tu temu, poput Annove
Firebug pregled Vodič za amatere za prilagodbu dizajna web stranica pomoću FireBug-a Čitaj više ili Steveov popis sjajnih blogove za web dizajn koji želite slijediti 6 najboljih blogova o web dizajnu koje treba slijediti Čitaj više .Jedno određeno web mjesto koje pruža čitav popis stvarno korisnih alata za web dizajn koji svatko može koristiti Mudcu.be.
Mudcu.be Alati za web dizajn
Mudcu.be bih nazvao zbirkom alata osnovnih alata za web dizajnera koji radi na vrlo malom proračunu (ili nema budžeta). Alat koji ćete pronaći na ovom web mjestu je vrlo fokusiran na grafiku i oblikovanje ili koordinaciju boja vaše web stranice. Konačno, boje su stvarno ono što može stvoriti ili pokvariti dizajn, tako da su ovo važni alati koje možete koristiti.
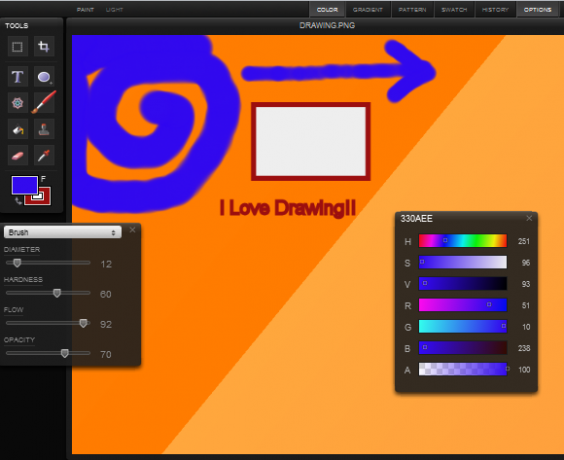
Ako ste jedan od onih koji jednostavno nemaju novca za odlaganje kvalitetnih boja ili slika softver ili možda putujete s malim prijenosnim računalom ili netbookom i trebate uređivanje slika temeljenog na webu riješenje. Jedan od alata na Mudcu.be koji vam može pomoći je Blok za crtanje.

Alat Sketchpad omogućit će vam da sjajno napravite bilo koju sliku na web-baziranom alatu koji nije različit od Windows Paint. Međutim, nakon što sam neko vrijeme koristio Sketchpad, stvarno sam se osjećao kao da je puno lakši za upotrebu i fleksibilniji od Windows Paint-a. Kad završite, kliknite gornju sliku diska na vrhu i možete spremiti sliku koju ste upravo stvorili na računalo. To je tako jednostavno.
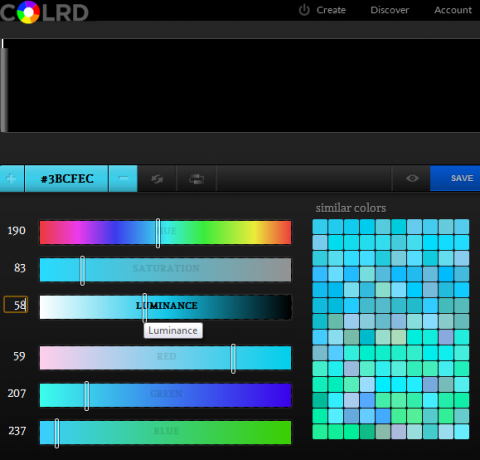
Po mom mišljenju, najslađi alati koje Michael Deal nudi na svojoj web stranici su COLRD izbor alata za gradijent boje. Ovo je niz alata za paletu boja koji vam omogućuju pažljivo podešavanje elemenata u boji kako biste postigli točnu nijansu bez obzira na boju koja vam je potrebna. Prilagođavate nijansu, zasićenost i svjetlinu te podešavate razinu crvene, zelene i plave boje, a možete odabrati i okvir sličnih boja s desne strane ako želite. Kada završite, kôd boje nijanse koju ste stvorili naveden je tačno iznad klizača.

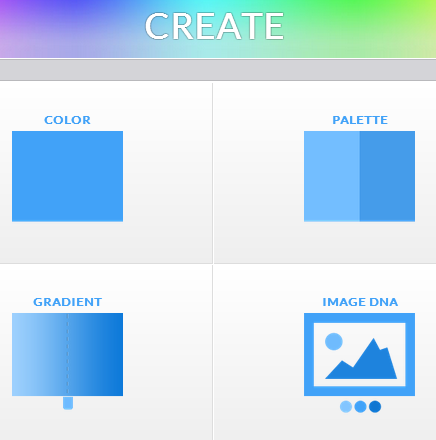
Niz alata COLRD uključuje slične web aplikacije kao one gore. Izbornik "Stvori" omogućuje vam odabir iznad gornjeg alata za boju ili možete ići s DNK palete, gradijenta ili slike.

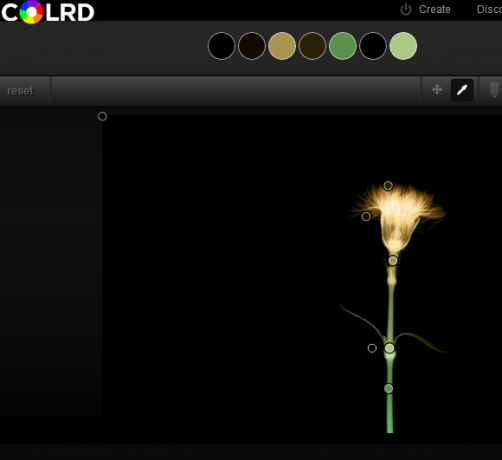
Ostali su alati sami po sebi razumljivi, ali Image DNA je zaista vrijedan spomena. Pomoću ovog alata možete otvoriti bilo koju sliku koju imate na računalu, a zatim pomoću alata prepoznati boje unutar fotografije.
Ljepota ovog alata je u tome što ako planirate koristiti određene slike na svojoj web stranici, omogućuje vam ova web aplikacija prepoznajte boje koje možete koristiti na svojoj web stranici koja će se savršeno uklopiti s dominantnim bojama na vašoj fotografiji. To može pomoći amaterskim web dizajnerima da prevladaju vrlo čest problem sukobljavanja boja na web stranici - pretvaranje onoga što bi moglo biti pristojan dizajn u grozne web stranice.

Kada govorimo o groznim web stranicama, na današnji dan i u današnje vrijeme, zašto na zemlji ljudi još uvijek imaju gadnu pozadinu koja izgleda kao da su došli ravno iz 1990-ih? Jednom kada na web lokaciji poredate boje i slike razvrstane s gore navedenim alatima, možete prijeći na Pozadinski generator.
Ova web aplikacija omogućuje vam odabir dugog popisa "tekstura" za vašu pozadinu. Neki od njih mogu izgledati sirevi ako ih ne stavite ispravno, ali mnogi od njih izgledaju stvarno dobro ako upotrebljavate odabire Gradient za fino podešavanje nijanse boja tako da izgleda dobro s vašim slikama i web stranicom boje. Nakon što završite, samo kliknite gumb "Generiraj CSS" i CSS kôd će se generirati za vas. Ne može biti puno lakše od toga.

Alat dolazi čak i sa značajkom "simulatora", gdje možete testirati pozadinu na svojoj web stranici prije nego što je zapravo implementirate. Evo kako to izgleda kada pokrenem simulator na Google.com.

Michael voli boju i nijedan alat to ne pokazuje više od njegovog Sfera boja. Način na koji ga opisuje na web mjestu, sfera boja trebao bi vam omogućiti "vizualiziranje harmonija boja" koristeći formule koje je smislio. Zapravo je prilično impresivno jer vam omogućava početak određenog odabira boje, recimo crvene - i tada raspada vašu boju izbora u gradijent drugih boja koje teku u "harmoniji". To bi bile boje koje želite lijepiti na svojoj web stranici kako bi osigurale da sve boje dobro funkcioniraju

Neko se vrijeme igrajući sa Sferom boja, moram reći da, iako ne znam koje formule koristi, izbori boja zaista dobro funkcioniraju zajedno.
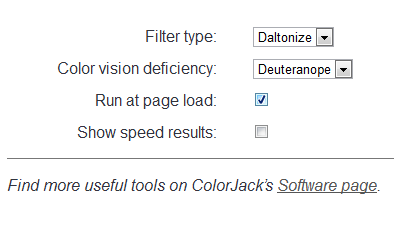
Još jedna od Michaelovih aplikacija koje vrijedi spomenuti je zapravo Appspot ponuda koja se zove Daltonize. Ovo je zaista impresivan alat koji vam omogućuje prepoznavanje vrste zasljepljenja boje i zatim to upotrijebite odabir kako biste omogućili vašem pregledniku da vam prikazuje web stranice u formatu koji uzima vašu sljepoću za boju račun.

Nakon što instalirate oznaku u preglednik, slijedeći upute, vidjet ćete ikonu globusa na alatnoj traci (barem u Chromeu). Postavke daltonizacije omogućit će vam da prepoznate nedostatke vida u boji kad god otvorite preglednik, a također možete promijeniti odabir vrste sljepoće u boji u bilo kojem trenutku.

Evo kako izgleda rezultirajuća stranica kada koristite filter sljepoće za boje. Ako niste slijepi prema boji, na slici u nastavku bit će prikazan moj blog, koji obično ima narančastu nijansu za stranice zaglavlja i boju ikone, kao svijetlu ljubičastu boju. Izgleda da je tonirao i neke slike na web mjestu. Vrlo impresivan alat!

Ovo nije popis svakog alata za dizajn dostupnog na Mudcu.be, pa ako je boja vaša stvar ili ako tražite načine kako bolje ugraditi boju u svoj web dizajn, ovu web stranicu morate posjetiti.
Da li se ikada borite s bojama u svojim naporima na web dizajnu? Koje alate ili tehnike koristite za usklađivanje stvari? Podijelite svoje misli i uvide u odjeljku s komentarima u nastavku!
Kreditna slika: web dizajn Via Shutterstock
Ryan je diplomirao elektrotehniku. Radio je 13 godina u inženjerstvu automatizacije, 5 godina u IT-u, a sada je Apps inženjer. Bivši glavni urednik MakeUseOfa, govorio je na nacionalnim konferencijama o vizualizaciji podataka i bio je prikazan na nacionalnoj televiziji i radiju.


