Oglas
 To je već spomenuto, ali vrijedi ponoviti: ako ne želite da vaše web stranice / blogovi budu samo drugo lice u gomili morate izdvojiti druge, a igranje s dizajnom jedan je od načina za postizanje da. Ali svaki web dizajner previše dobro zna da je tipografija jedno područje u kojem su njihove ruke prilično vezane.
To je već spomenuto, ali vrijedi ponoviti: ako ne želite da vaše web stranice / blogovi budu samo drugo lice u gomili morate izdvojiti druge, a igranje s dizajnom jedan je od načina za postizanje da. Ali svaki web dizajner previše dobro zna da je tipografija jedno područje u kojem su njihove ruke prilično vezane.
Pokretanje Google fontova donosi svjež zrak u svijet besplatne tipografije na webu. No iako nam Google pruža mnogo sjajnih fontova besplatnih za upotrebu, dodatak je još uvijek samo mrlja prašine među tisućama (ili možda milijunima?) Postojećih fontova.
sastati Fonts.com, web-usluga koja nam pruža tisuće alternativnih fontova web stranica koje možemo upotrijebiti za dizajn weba / bloga - a 3.000+ njih dostupno je besplatno.
Besplatni fini fontovi za vas
Fonts.com nam je donio Monotype Imaging, dobro poznato ime u industriji fontova. Sam naziv tvrtke garancija je da ćete ovdje pronaći širok izbor fontova. Ali prije nego što možemo koristiti uslugu Fonts.com, prvo bismo se trebali prijaviti kako bismo dobili besplatan račun.

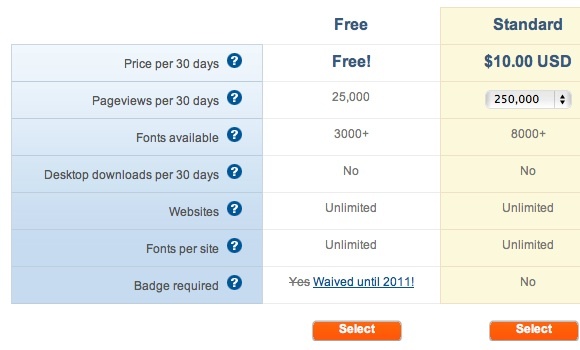
Postoje tri sheme „cijene“ sa različitim značajkama, ali ja osobno mislim da je besplatna - s 3.000+ izbora fontova, neograničena upotreba web-lokacija i fontova po web mjestu i 25.000 prikaza stranica mjesečno - više je nego dovoljno za svakodnevne blogere i web stranice vlasnici. Besplatna ponuda je s tim u vezi vrlo velikodušna Typekit - još jedan veliki igrač na istom polju - ograničava korisnike samo s jednom upotrebom web mjesta i dva fonta po mjestu.

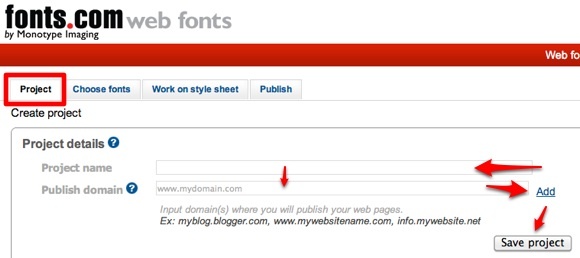
Započnite izgradnjom projekta: dodijelite mu ime i dodajte domene s kojima želite koristiti fontove. Ne zaboravite spremiti projekt prije nego što nastavite. Možete stvoriti nekoliko projekata kojima ćete upravljati, ali zbog ograničenja prikaza stranica, predlažem vam da stvorite drugi račun za drugi projekt ako bi vaša web stranica mogla privući visok promet.

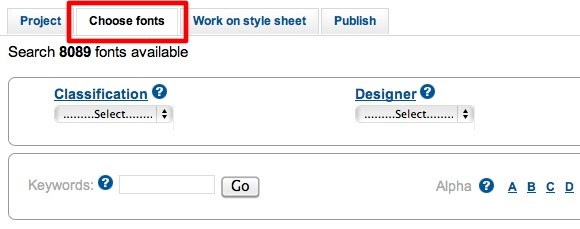
Sljedeći korak je odabir fontova za vaš projekt. Možete sortirati prema klasifikaciji, dizajnu, ljevaonici ili jezičnoj podršci. Ako znate naziv fonta, možete izravno otići do okvira za pretraživanje ili - ako imate dovoljno slobodnog vremena - možete pretraživati sve dostupne fontove na web stranici abecednim redom.

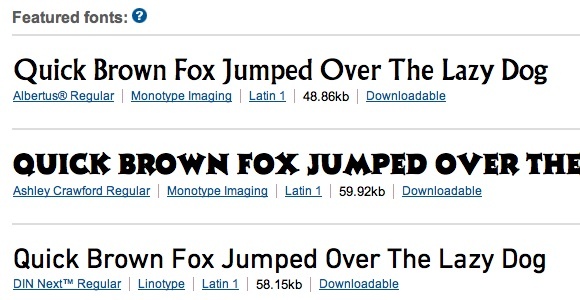
No prije nego što to učinite, bolje je pogledati popis istaknutih fontova.

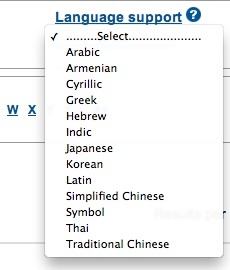
Opcije jezične podrške bit će vam vrlo korisne ako tražite fontove koji podržavaju znakove koji nisu latinijski, poput arapskog ili kineskog.

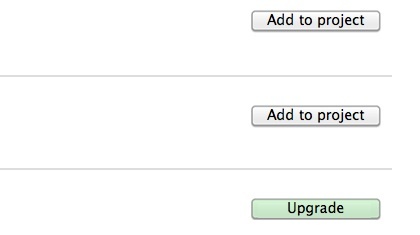
Dodavanje fontova projektu jednostavno je kao i klikanje na "Dodaj u projekt"Na desnoj strani popisa fontova. Ako pronađete font sa sivim "Nadogradnja”, Znači da je font dostupan samo korisnicima s plaćanjem.

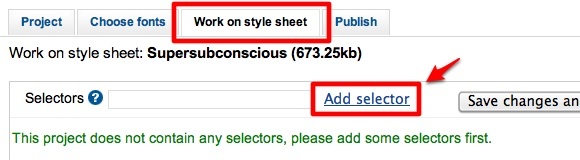
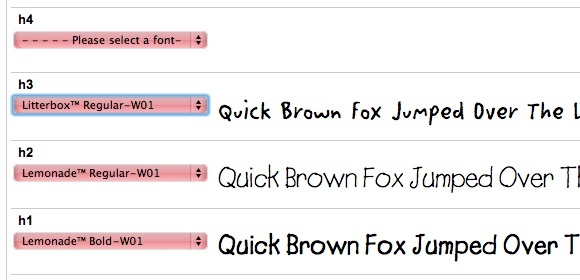
Nakon dodavanja fontova koji vam se sviđaju u projekt, možete početi raditi na svom stilu. Idite na "selektora", Utipkajte izbornik i kliknite"Dodajte izbornik“. Ponovite postupak za ostale odabire. Ovdje bi bilo korisno malo poznavanje HTML-a i CSS-a, ali koristeći osnovno "tijelo"I"h1"Do"HX”(Promijenite x s bilo kojim brojem) učinit će za početnike.

Zatim odaberite font s padajućeg popisa za svaki odabir. Dostupni fontovi su oni koje smo odabrali ranije. Na desnoj strani popisa pojavit će se pregled upotrebe fonta.

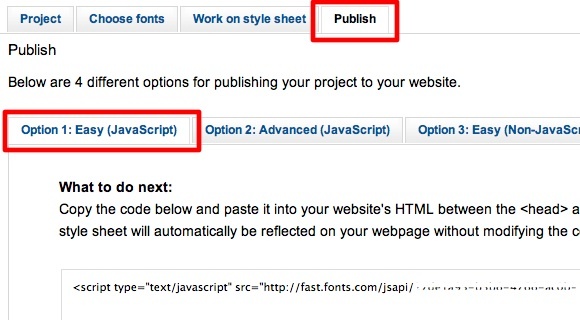
Posljednji korak je objavljivanje vašeg projekta. Klikom na "Objaviti", Dat će vam četiri mogućnosti. Početnici će se htjeti držati mogućnosti 1.

Iako su opcije 3 i 4 dostupne samo korisnicima s plaćanjem.
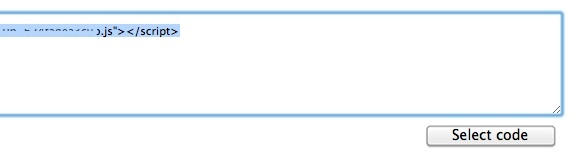
Dobit ćete jednu liniju koda koja se primjenjuje na vašoj web stranici. Kliknite "Odaberite kôdPritisnite gumb i pritisnite da biste kopirali kôd Command + C (Mac) ili Ctrl + C (Windows).

Prijeđite na vašu web lokaciju kako bismo primijenili kôd.
Primjena Kodeksa
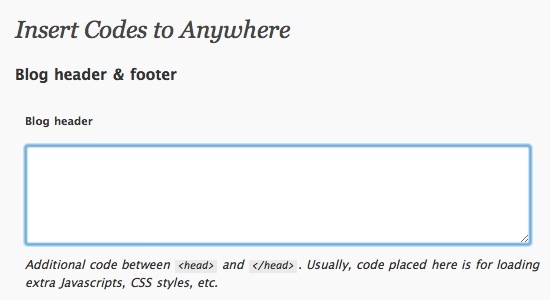
Kôd koji dobijete trebao bi biti zalijepljen između kartice "glava" oznake. Pretpostavljam da ako imate web mjesto, trebali biste znati kako to učiniti. Međutim, za samoposluge WordPress vlasnici blogova, postoji jednostavan način da se to učini bez potrebe za uređivanjem bilo kojeg koda.
Instalirajte i aktivirajte WordPress dodatak pod nazivom "Umetnite kodove"I zalijepite kôd fonta unutar okvira"Zaglavlje bloga"I spremite promjene.

Isprobao sam to na svom samostalnom blogu WordPress i sve je u redu. Elementi su se pokazali svojim novim izgledom.

Ljepota ovog sustava je što ako unesete bilo kakve promjene u svoj projekt unutar Fonts.com, promjene će se automatski primijeniti na vaše web mjesto (e), a da ne morate ništa učiniti.
Dakle, ako tražite slobodne i jednostavne načine igranja s web tipografijom, usluga s Fonts.com bila bi vam najbolja ponuda. Osobno mislim da je čak i bolji od direktorija Google Font - barem iz broja izbora koje imaju besplatni korisnici.
Bavite li se web tipografijom? Znate li druge alternative? Molimo podijelite svoje misli i mišljenja koristeći komentare u nastavku.
Indonezijski pisac, samozvani glazbenik i honorarni arhitekt; koji svijet želi učiniti boljim mjestom, jedan po jedan post, putem svog bloga SuperSubConscious.