Oglas
Vrlo se bavim web razvojem, a Google Chrome mi je ovih dana glavni preglednik. Chrome je poprilično prilagođen programerima, a možete ga i postaviti Firebug na Chromeu Kako instalirati Firebug na IE, Safari, Chrome i Opera Čitaj više . Ali danas sam vam htio pokazati drugačije proširenje za Chrome nazvano Pendule. Klatno nadopunjuje Chrome ugrađenu značajku Inspect Element s nekoliko zanimljivih dodataka.
Izbornik klatna

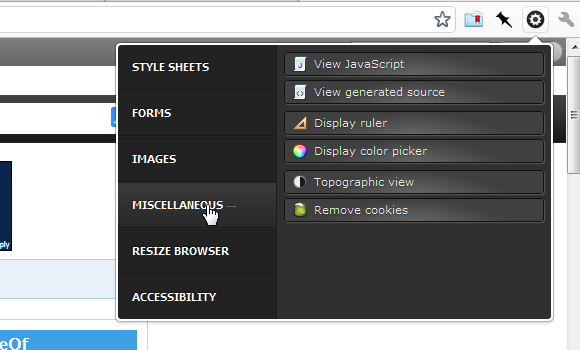
Gumb klatne na klatnu iskoči gladak izbornik, podijeljen u šest glavnih područja. Prvo gore Tablice stila odjeljak. Pogledajte CSS opcija se može činiti suvišnom - uostalom, Chrome nam već omogućuje pregled CSS-a... ili to?
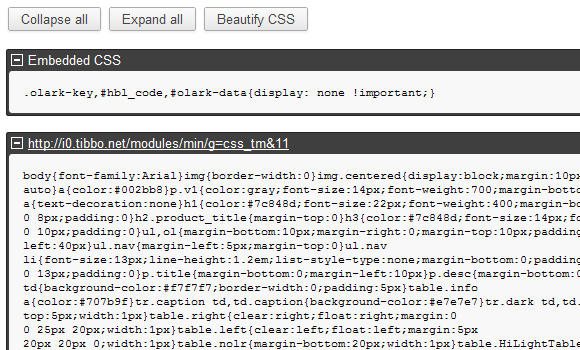
Mnoge web stranice koriste komprimirani CSS, a neki ih komprimiraju do točke nečitljivosti. Ako ste jedini web programer na svojoj web lokaciji, možda ćete moći sami odlučiti koliko želite komprimirati CSS. Za mene nema takve sreće. Jedno od web mjesta na kojima radim komprimira CSS pomoću PHP alata pod nazivom Umanjiti, pa inspekcija CSS-a s ugrađenim alatima Chrome pokazuje ovako nešto:

Nije baš najčitaniji format koji se može zamisliti. S Penduleom mogu lako uljepšati CSS sa svoje strane. Samo kliknem gumb Pendule i kliknem Pogledajte CSS. Ja tada dobijem ovako nešto:

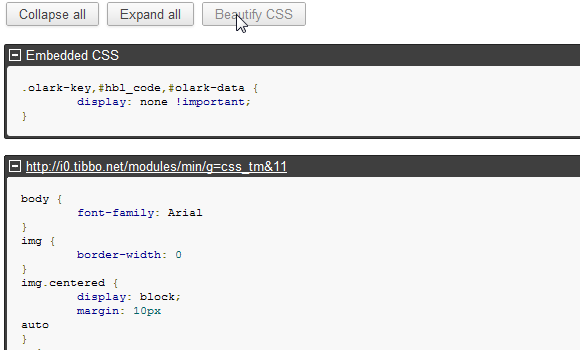
Ipak nije baš lako čitati. Ali kliknite gumb Uljepšajte CSS gumb i gledaj kako se magija događa:

Sada razgovaramo! Iako u CSS prikazu ne možete ništa promijeniti, ovo je veliko poboljšanje kada je u pitanju komprimirani CSS.
Rukovanje slikama
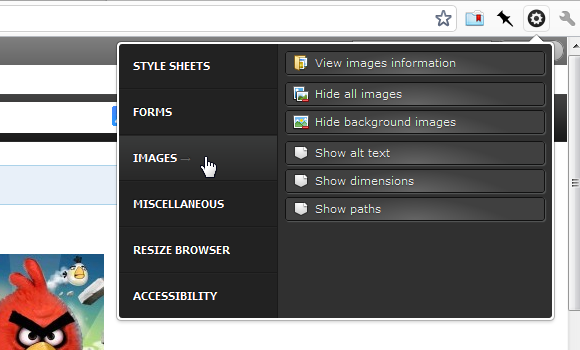
Pendule nudi i nekoliko zanimljivih alata koji se odnose na slike:

“Pogledajte informacije o slikama"Vodi vas na potpuno novu web stranicu koja sadrži sve slike s trenutne stranice, a svaka ima niz srodnih podataka:

Ovo je praktično jer vam omogućuje pomicanje po slikama jednu po jednu i reviziju pojedinačno. Na primjer, neke web stranice poslužuju sadržaj s jednog poslužitelja i povezane slike s drugog poslužitelja (kako bi se stvari ubrzale). S ovim prikazom možete točno vidjeti odakle dolazi svaka slika i lako pratiti one koje se ne poslužuju iz pravog izvora.
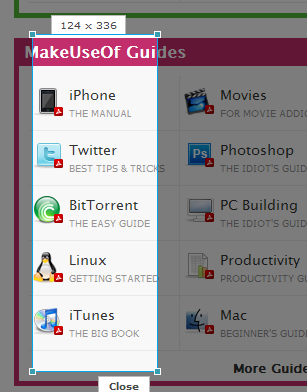
Također možete pročitati Alt tekst za svaku sliku, a koji može biti ključan za SEO ponude. Međutim, ako vas samo zanima Alt tekst, Pendule vam omogućava da lako pregledate tu stranicu pomoću gumba "Prikaži alt tekstMogućnost. Kad je omogućeno, slike na vašoj stranici izgledaju ovako:

Ovaj slučaj je iz simpatičnog posta pod naslovom 3 znaka Apple namerava Microsoft da postane zli carstvo, ali poanta ovdje je mali isječak "alt =" iznad slike. Izgleda kao alat, ali ne morate lebdjeti mišem preko njega da bi se prikazao. Sa "Prikaži alt tekst", Možete jednostavno proći kroz svoju web stranicu i vidjeti točno koje slike nedostaju ili nisu Alts.
Ostale komunalije

Na izborniku Pendule Miscellaneous Utilities skupljeno je nekoliko zanimljivih dobrota. Pogledajte JavaScript proizvodi jednu web stranicu podijeljenu na odjeljke, jedan odjeljak za svaku skriptu koju trenutačna stranica sadrži. Mnogo poput „Pogledajte CSS"Opciju s kojom smo započeli, Pogledajte JavaScript omogućuje vam uljepšavanje koda kako bi ga učinili čitljivim. JavaScript je gotovo uvijek komprimiran (čak i više nego CSS), pa je ovo vrlo zgodna opcija ako volite čitati kod da biste shvatili kako stvari funkcioniraju.
The "Linija zaslona"Opcija zatamnjuje stranicu i prekriva je promjenjivim okvirom koji se može povlačiti s malom naljepnicom koja pokazuje njegove dimenzije u bilo kojem trenutku. Na primjer, ovo je vrlo korisno za provjeru jesu li elementi pravilno poravnate.