Oglas
Tokom vremena kada sam započeo koristiti Google Karte, našao sam što više načina kako to uključiti u svoj život. Integriran je u svoj GPS telefon Motorola Android GPS, Google Latitude omogućuje mi dijeljenje lokacije Karte sa svojom djecom dok putujem, i uvijek ga koristim za traženje parkova i povijesnih znamenitosti oko nas kada smo obitelj putovanje.
Ostali autori MakeUseOf također su podijelili fenomenalne funkcije koje nudi Google Maps, poput Tinovog popisa 5 najboljih stvari o Google kartama Pet najboljih stvari o Google kartama Čitaj više i Ejalov članak o stvaranju kolaborativni Google Maps Kako stvoriti zajedničke kolaborativne Google karteGoogle karte omogućuju vam izradu prilagođenih karata i njihovo dijeljenje. Evo kako koristiti Google karte za suradnju s drugima. Čitaj više . Ako to još niste pogodili, veliki smo obožavatelji.
Danas bih vam želio pokazati cool aplikaciju koja se temelji na Google API-u pod nazivom MapTheWay koji vam omogućuje da integrirate svoje prilagođene Google karte izravno u svoj blog ili web stranicu koristeći točke zemljopisne širine i zemljopisne širine koje možete prekrivati na karti kroz XML datoteku.
Ovo je korisna metoda mapiranja više lokacija za vaše posjetitelje jer ručno možete nacrtati prostor trip ili možete izraditi interaktivni softver koji automatski postavlja točke puta uređivanjem XML datoteke putem a skripta. Zamislite da možete pisati blog blog sa stvarno ugrađenim kartama - ne samo snimkama zaslona. Vaši posjetitelji mogu vidjeti karte koje ste izradili i možete odrediti naslov svakog mjesta prema želji.
Instaliranje MapTheWay-a za mapiranje više lokacija na vašoj web lokaciji
Dok prolazimo kroz ovaj vodič, vidjet ćete zašto je ugrađivanje ove značajke na vašu web lokaciju tako prikladno. Nema potrebe za pohranjivanjem ili dijeljenjem karata s Google karata - sve što morate učiniti je stvoriti novu XML datoteku putnih točaka i voila - novu kartu možete odmah podijeliti u nekoliko minuta.
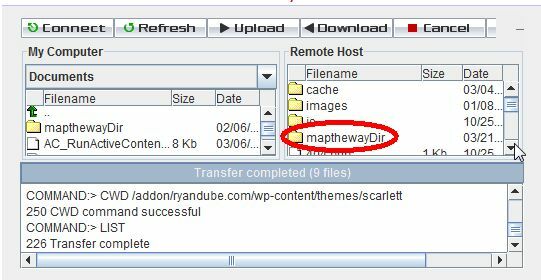
Započnimo i vidjet ćete zašto je to vrlo cool alat za instaliranje na vaš blog ili web stranicu. Prvo preuzmite besplatne datoteke s osnovnom verzijom na svoje računalo, a zatim FTP stavku "mapthewayDir"(I sav sadržaj) u korijensku mapu vašeg web mjesta.

U slučaju bloga WordPress, morat ćete prenijeti mapu i sadržaj (zajedno s osnovnim datotekama) u isti direktorij razine u mapi s temama u kojoj je pohranjena datoteka index.php. Već ste na pola puta za mapiranje više lokacija na vašem blogu!
Ako već nemate ključ API mape za vaše web mjesto, prijeđite na Google i prijavite se na Google Maps API pomoću domene na koju ste učitali MapTheWay direktorij. Nakon što primite ključ, idite u mapthewayDir direktorij na svom web poslužitelju i uredite datoteku mapthewaycontext.xml s vlastitim ključem Google API-ja.

Usput, ako želite, možete promijeniti jezik karte na francuski (fr) ili portugalski (po), a ne na engleski. Izgleda da su to jedini dostupni jezik trenutno. Sada je MapTheWay instaliran na vašu web lokaciju, a vi ste spremni započeti umetanje karata!
Kako postaviti točke puta i prikazati kartu
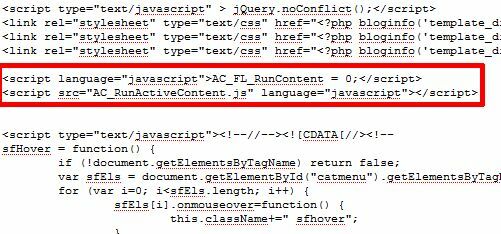
Postoji nekoliko datoteka koje su dio paketa za preuzimanje koje želite provjeriti. Dvije datoteke su HtmlHead.txt i HtmlBody.txt. Kad god želite umetnuti kartu na neku od svojih stranica, jednostavno morate biti sigurni da su skripta zaglavlja i skripta tijela uključeni na stranicu. Skripta zaglavlja se ne mijenja. I pogodite što, ako koristite WordPress temu, izgledi su prilično dobri da imate header.php - skriptu možete jednostavno umetnuti jednom i sve je spremno.

Sada trebate postaviti svoju XML datoteku ispunjenu vašim točkama. Predložak koji se koristi je MyWebPage.xml uključeno u mapu mapthewayDir. Format te datoteke je kao što je prikazano u nastavku.

Mnoge varijable koje se koriste u datoteci primjera nisu dostupne u besplatnoj verziji. Za besplatno postavljanje morate se usredotočiti na postavljanje lat, lng, naslova, opisa, države, poštanskog broja, grada i adrese (sve izborno osim lng i lat). "Tip" je naziv slikovne datoteke markera, pa se vrsta "grad" odnosi na datoteku "marker [grad] .png. Dakle, možete prilagoditi vlastite ikone markera ako koristite tu konvenciju o imenovanju.
Vjerojatno je vaše prvo pitanje - nije li ovo malo komplicirano? Kako bi trebao znati širinu i dužinu svojih lokacija? Ne brinite se moji prijatelji, imam vas na raspolaganju - jer kad ste preuzeli ovu zgodnu besplatnu aplikaciju, preuzeli ste i zgodan uslužni program za prepoznavanje tih lokacija. Jednostavno idite na svoj preglednik, idite na svoju domenu i otvorite datoteku. Ako ne radi na vašoj domeni, samo upotrijebite uslužni program koji ste ponudili na MapTheWay.

Jednostavno povucite cilj duž svoje rute i on će vam dati geografsku širinu i širinu svake točke. Zabilježite svaku putnu točku dok pratite svoje putovanje. Nakon što završite, samo izmijenite predložak MyWebPage.xml s vašim novim točkama i opisima, i spremite je kao novu XML datoteku u mapthewayDir mapu.
Kad završite, sve što morate učiniti je ugraditi kartu na svoju web stranicu pomoću koda koji se nalazi u HtmlBody.txt datoteka. Trebali biste 3 puta pronaći ime datoteke XML u kodu i trebat ćete urediti ta tri unosa s novim imenom XML datoteke.

Spremite stranicu, a nova karta sad je ugrađena u vašu web stranicu!

Karta se savršeno uklopila na moju web stranicu. Svi se naslovi prikazuju kada korisnik klikne "Pokaži oznake, ", A ako korisnik klikne ikonu za put, prikazat će se tekst vašeg opisa. Karta izgleda profesionalno i u početku se pokušava usredotočiti na sve točke na putu kada se prvi put pokrene.
Jedino što sam primijetio u vezi s ovim postavljanjem je da se zapravo nije sviđala struktura datoteka WordPress (aplikacija voli postojati u korijenu vaše domene), tako da uspio je ugraditi ga instaliranjem na novu domenu koju sam nedavno kupio i stvorio datoteku index.html s kodom prikazanim u ovom udžbenik. Dakle, ako ste napravili vlastitu web stranicu - ugrađivanje ove aplikacije će biti lak. Ako ga želite upotrebljavati na svom blogu, trebalo bi malo podešavati prije nego što ispravno funkcionira - ali to je izvan dosega ovog članka.
Zato prikažite MapTheWay na svojoj web stranici i javite nam što mislite. Znate li za neke druge sjajne načine za umetanje karata izravno na svoju web stranicu? Podijelite svoje resurse u odjeljku s komentarima u nastavku.
Ryan je diplomirao elektrotehniku. Radio je 13 godina u inženjerstvu automatizacije, 5 godina u IT-u, a sada je Apps inženjer. Bivši glavni urednik MakeUseOfa, govorio je na nacionalnim konferencijama o vizualizaciji podataka i bio je prikazan na nacionalnoj televiziji i radiju.

