Oglas
 Otkako sam počeo koristiti društvene medije, primijetio sam da postoji još uvijek jaz između društvenog i web sadržaja. Mislim, sigurno možeš stvoriti Facebook stranicu 10 sjajnih načina da poboljšate popularnost svoje Facebook straniceFacebook stranice dolaze u svim vrstama različitih oblika i veličina. Mnogi su prilično hromi, dobivaju vrlo malo lajkova i jedva da iko govori o njima. Očito je tema stranice najviše ... Čitaj više da biste promovirali sadržaj svog bloga na najpopularnijoj društvenoj mreži na svijetu, ili možete dodajte Facebook widgete Kako dodati Facebook widgete i gumbe na svoju web stranicuŽelite povezati čitatelje web stranica sa svojom Facebook stranicom? Naučite kako instalirati Facebook widgete na svoju web stranicu. Čitaj više na bočnu traku vašeg bloga kako biste pomogli promovirati svoju Facebook stranicu. A postoji puno drugih alata za ugrađivanje Facebooka na vašu stranicu.
Otkako sam počeo koristiti društvene medije, primijetio sam da postoji još uvijek jaz između društvenog i web sadržaja. Mislim, sigurno možeš stvoriti Facebook stranicu 10 sjajnih načina da poboljšate popularnost svoje Facebook straniceFacebook stranice dolaze u svim vrstama različitih oblika i veličina. Mnogi su prilično hromi, dobivaju vrlo malo lajkova i jedva da iko govori o njima. Očito je tema stranice najviše ... Čitaj više da biste promovirali sadržaj svog bloga na najpopularnijoj društvenoj mreži na svijetu, ili možete dodajte Facebook widgete Kako dodati Facebook widgete i gumbe na svoju web stranicuŽelite povezati čitatelje web stranica sa svojom Facebook stranicom? Naučite kako instalirati Facebook widgete na svoju web stranicu. Čitaj više na bočnu traku vašeg bloga kako biste pomogli promovirati svoju Facebook stranicu. A postoji puno drugih alata za ugrađivanje Facebooka na vašu stranicu.
Međutim, ostaje činjenica da su to dva različita svijeta. Kad ljudi pregledavaju Facebook, obično ostaju na Facebooku i komuniciraju s ljudima tamo. Ako objavite ažuriranje bloga na svojoj Facebook stranici, neki ljudi mogu kliknuti - ali većina će komentirati ili odgovarati na komentare. Čak će se i oni koji provjere vašu web lokaciju uputiti na Facebook kako bi komentirali.
Obrnuta strana je također istinita. Možda će biti nekoliko ljudi koji o vašoj Facebook stranici saznaju iz malog widgeta bočne trake koji ste umetnuli na svoj blog, ali uglavnom su ljudi koji čitaju vaš članak da bi pročitali vaš članak, a nekolicina će ih odvratiti to. Neki će, naravno; ali dva svijeta ostaju dva različita svijeta. Do sada.
Tint pretvara društveni sadržaj u web sadržaj
Postoji ova fascinantna usluga zvana Tint, i zapravo se borim da to točno opišem - to je koliko je to jedinstveno. Nijansa 50% govori o promociji društvenih mreža, ali isto tako 50% o pružanju sadržaja na web mjestu. Oboje su. To bi trebao biti paradoks koji bi trebao uzrokovati da Svemir implodira i stvori crnu rupu - ali to nije. Tint to nekako izvlači i omogućuje mu da djeluje - na jednom mjestu objedinjuje društvene i web sadržaje.
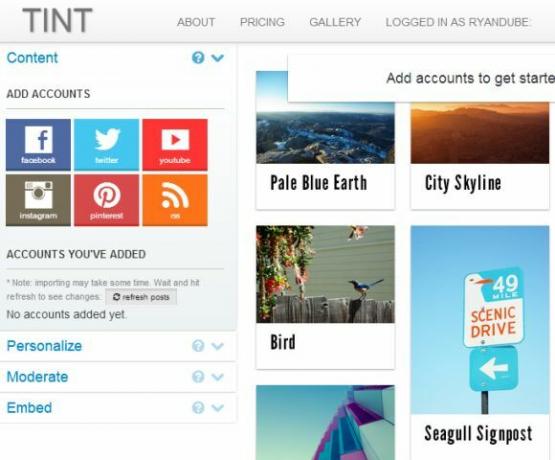
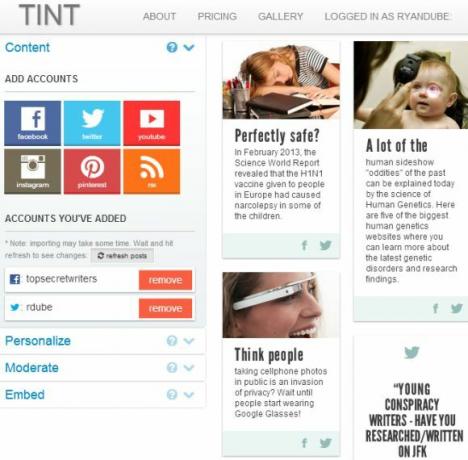
Tint to postiže tako što vam daje središnje mjesto na kojem možete u osnovi spojiti svoj račun na šest glavnih društvene mreže - Facebook, Twitter, YouTube, Instagram, Pinterest, a također i bilo koji RSS feed koji vi Kao.

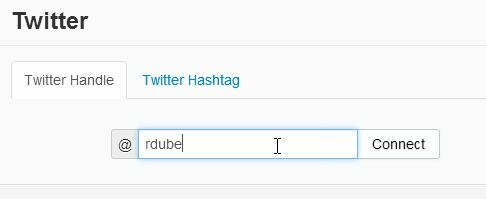
U stvari, uz malo kreativnosti vjerojatno biste mogli povući neke prilično zgodne stvari samo koristeći RSS feed. Možda je to budući članak. Međutim, ovdje ćemo se usredotočiti na stvaranje vašeg web sadržaja spajanjem na vaše društvene mreže. Twitter je tako jednostavan kao i upisivanje u vaš twitter račun - nije potrebno povezivanje s vašim računom.

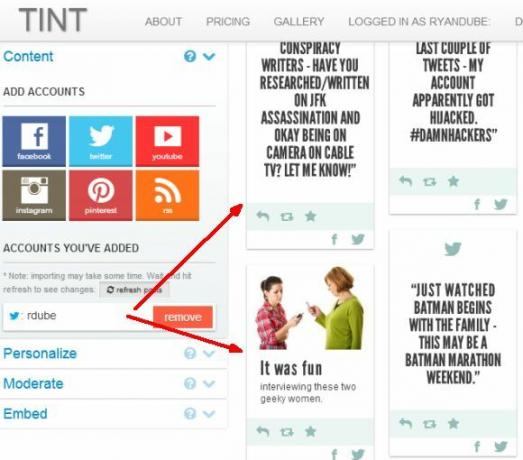
Možete i jednostavno se odlučiti za prikaz sadržaja s bilo kojeg hashtaga na Twitteru koji želite. Nakon što dodate svoj prvi račun, vidjet ćete kako će izgledati sadržaj vaše web stranice Tint. Sav se sadržaj prikazuje u desnom oknu.

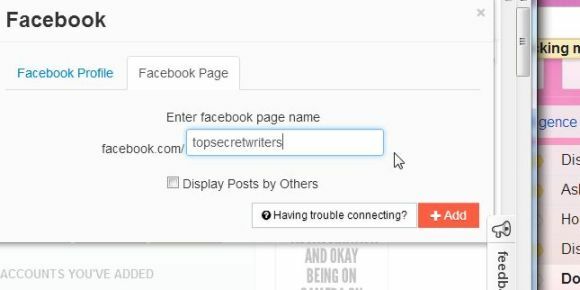
Facebook povezivanje malo je zamršenije. Kad sam ovo prvi put testirao, uplašio sam se jer sam jednom povezao svoj privatni Facebook račun, sav se sadržaj objavio na javnom web mjestu na mojoj stranici Tint. Uopće ne ono što sam želio!
To je u redu ako je vaš Facebook račun javni, ali ja sam izbrisao tu vezu i umjesto toga odabrao opciju „Facebook Page“ i dodao svoju stranicu bloga.

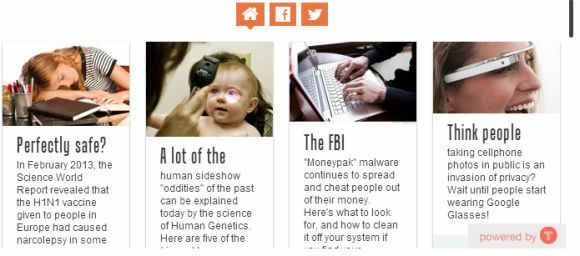
Možete proći i dodati sve ostale izvore koje želite. Kada završite, imate jednu od najboljih web stranica ispunjenih nečim što me podsjeća na one web stranice koje koriste teme u stilu časopisa Tražite li najbolje besplatne teme časopisa WordPress?Jedna od sjajnih stvari o Wordpressu je prilagodljivost i jednostavnost prilagodbe. Samo preuzmite novu temu i cijela se stranica promijeni u trenu. Moćan je, ali opet ovisnički; potraga za ... Čitaj više . Velike, lijepe fotografije s podebljanim naslovom i kratkim isječkom ispod.

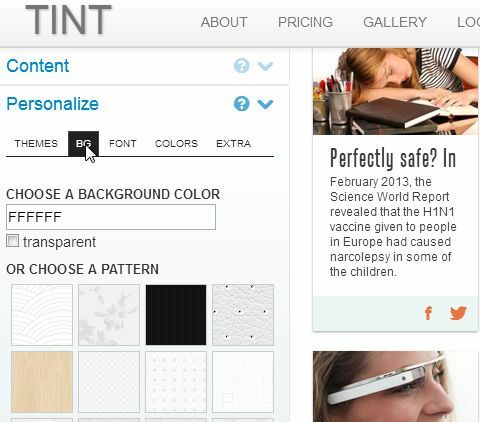
Druge kartice na vašem računu pružit će vam nekoliko opcija za personaliziranje stranice - uglavnom podešavanje stvari poput boja fonta, gumba i pozadine.

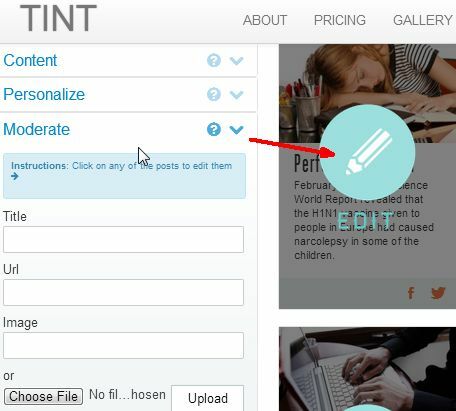
Također imate mogućnost prilagođavanja sadržaja na stranici, umjesto da idete s onim što Tint automatski povuče iz feeda društvenih mreža. Samo kliknite veliki gumb "Uredi" iznad dotičnog posta i ugađajte sadržaj pomoću polja naslova, URL-a i slike.

Imajte na umu da ste s besplatnim računom malo ograničili prilagodbu. Ne možete birati između različitih tema koje Tint nudi - u osnovi ste zaglavljeni s nekoliko osnovnih. Nije da je besplatna tema loša.
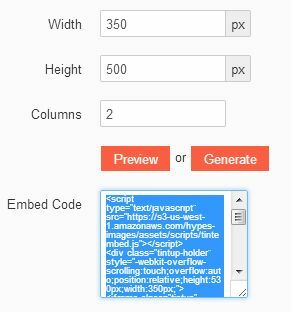
Faktor hladnoće dolazi kada kliknete na stavku izbornika "Embed" i započnete veličinu izlaznog koda za svoju stranicu. Sada - možete se odlučiti za widget za WordPress ako imate WordPress blog ili koristite čarobnjaka za izlaz u Weebly, Tumblr, Posterous i još mnogo toga.
Najdraža opcija mi je izravni HTML izlaz. Vi samo postavljate svoje dimenzije i broj stupaca koje želite prikazati i generirate ugrađeni kod.

Dakle, ugrađivanje od 350 px od 500 px stvara vrlo impresivan, visokokvalitetni widget u stilu bočne trake koji bi služio kao nevjerojatan oblik oglašavanja za vaše društvene nadogradnje, postove na blogovima i sve ostalo što dijelite putem društvenih mreža mreža.

Koristeći nešto poput dizajna 700 x 300, možete stvoriti stvarno cool HTML footer za HTML e-poštu ili za upotrebu u čitavom biltenu.

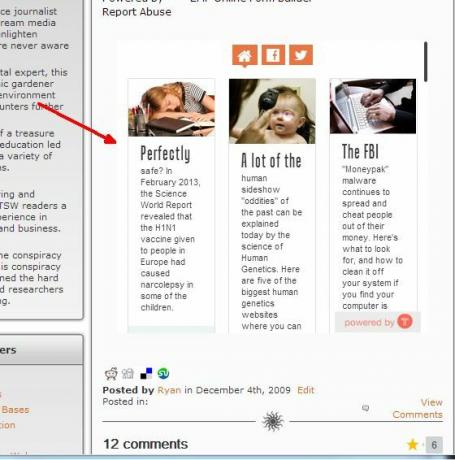
U mom slučaju koristio sam takav uložak podnožja da bih stvorio klik za posjetitelje mojih stranica bloga, jer samo moji postovi na blogu imaju widget "slični članci". Moja donja stranica do sada je bila prilično prazna.
Ova vrsta widgeta potaknut će čitatelje da klikaju i otkriju ili druge članke na mom blogu ili moju Facebook stranicu obožavatelja.

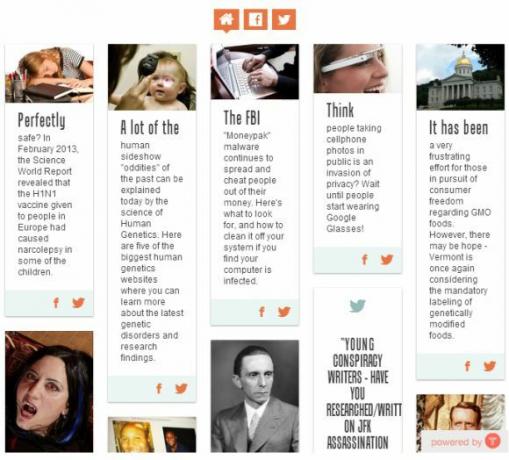
Također je važno shvatiti da biste Tint mogli koristiti isključivo za izradu potpuno nove web stranice. Možete ugraditi cijelu stranicu Tint tako da stvorite HTML ugrađeni kod za nešto poput 800 px 900 px, napravite to je 5 stupaca, a vi imate sjajnu glavnu stranicu časopisa u kojoj se promovira sav vaš društveni i RSS web sadržaj.

Dodajte zaglavlje i podnožje - i dobit ćete trenutnu, personaliziranu web stranicu.
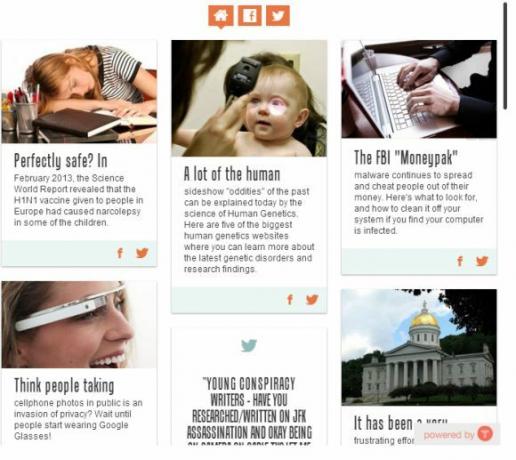
Želite nešto malo odvažnije i impresivnije? Zadržite istu veličinu, ali smanjite je na tri stupca. Sada imate glavnu stranicu vaše nove web lokacije koja je ispunjena većim fotografijama koje će se odmah pojaviti i vaše nove stranice će izgledati profesionalno.

Da li preferirate neku vrstu središnjeg odjeljka bloga za svoju web lokaciju? Samo ga promijenite u jedan stupac i imat ćete zaista lijepu stranicu za pomicanje u 1 stupcu koja će izgledati kao visokokvalitetni blog s vrlo velikim fotografijama, naslovom članka i izvodom.

Zaustavite se i razmislite o ovome. Gore navedene web stranice s slikama i vezama sada su izravno integrirane s vašim socijalnim prodajnim mjestima. Svaki put kada Tweet, objavite na Facebooku ili stvorite novi YouTube video, sadržaj ove web stranice ažurira se vašim najnovijim radom. To je dinamičan način da ponudite personaliziranu web stranicu koja se automatski ažurira i u biti ne zahtijeva vaš napor nakon završetka početnog postavljanja.
Pa kako je to cool?
Jeste li ikad čuli za Tint? Što mislite o korištenju svojih društvenih aktivnosti za pokretanje vlastite personalizirane web stranice, da biste sve te aktivnosti podijelili sa svijetom? Isprobajte i podijelite svoje iskustvo i povratne informacije u odjeljku s komentarima u nastavku!
Slikovni krediti: Ouch Screen preko Shutterstocka
Ryan je diplomirao elektrotehniku. Radio je 13 godina u inženjerstvu automatizacije, 5 godina u IT-u, a sada je Apps inženjer. Bivši glavni urednik MakeUseOfa, govorio je na nacionalnim konferencijama o vizualizaciji podataka i bio je prikazan na nacionalnoj televiziji i radiju.

