Oglas
Polaris je a nova tehnologija s MIT-a što će riješiti jednu od najvećih muka u modernom životu: sporo web stranice. Svi smo bili tamo. Samo želite malo informacija. Tada ste zaglavili čekajući gotovo minutu dok se sve učita. Polaris će to riješiti.
Ali kako se uspoređuje s drugim pokušajima ubrzavanja interneta? Prilično dobro.
Otkako su pametni telefoni postali svakodnevni predmeti, programeri su žurili da pronađu načine za smanjenje složenosti web stranica i korištenje podataka, čime smo i završili. mobilni preglednici izgrađeni za brzinu 4 najbržih preglednika optimiziranih za tablete za koje nikad niste čuli [Android]Preglednici Android tableta, općenito govoreći, nisu tako sjajni. Većina velikih četiri preglednika pati od gumba lošeg veličine i sporih performansi. Alternative za optimizaciju tableta spomenute u ovom članku, koje možda ne znate ... Čitaj više . I dok postoje web lokacije optimizirane za mobilne uređaje, još uvijek nisu dovoljno brze.
To je pitanje koje Polaris želi riješiti. Polaris nije prva tehnologija koju smo vidjeli kako pokušava riješiti ovaj problem - Google ima AMP, a Facebook trenutno članke - ali Polaris rješava problem iz drugog kuta.
Kako Polaris djeluje na MIT-u
Polaris su zapravo dvije odvojene komponente: jedna na web poslužitelju i jedna na vašem web pregledniku. Komponenta na strani poslužitelja je prilagođeni planer koji se zove Scout dok se komponenta na strani klijenta naziva Polaris, prilagođena Javascript knjižnica koja optimizira kako vaš preglednik učitava sadržaj stranice.

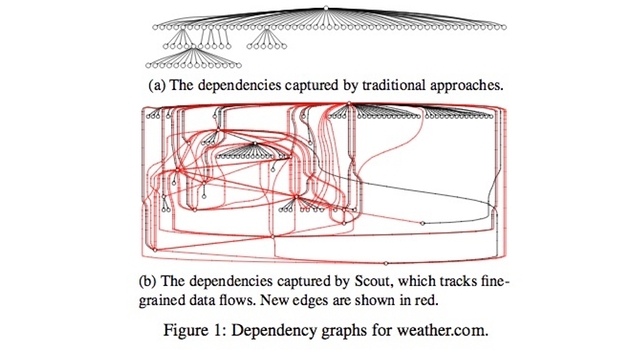
Izviđač je planer koji analizira postojeći kod i gleda DOM (Model objekta dokumenta Izrada Interneta interaktivna: uvod u jQueryjQuery je biblioteka skripta na strani klijenta koju koristi gotovo svaka moderna web stranica - to čini web stranice interaktivnim. To nije jedina Javascript knjižnica, ali je najrazvijenija, najviše podržana i najčešće korištena ... Čitaj više ) koja bi se stvorila kada preglednik učita stranicu. Koristi srušenu verziju Firefoxa kako bi osigurao točan model, a sve se to događa iza scene.
Pri tome izviđač prati gdje se stvaraju ovisnosti koje bi odgađale normalno učitavanje, stvarajući prilagođeni DOM s ispravnim mapiranim mapama. Tijekom testiranja ovaj je postupak pronašao poboljšane modele za 81% svih web stranica.
Ti se podaci upotrebljavaju za izradu stranice uboda kako bi se poslužitelj mogao isporučiti umjesto izvornog HTML dokumenta.

Nova stranica uboda sadrži Polaris Javascript knjižnicu, prilagođeni raspored koji je izradio izviđač i vaš originalni HTML dokument. Pomoću tog rasporeda dinamički se učitava sadržaj potreban za vašu web stranicu, osiguravajući da vaš preglednik učitava sadržaj prema potrebi.
Budući da se Polaris u potpunosti izrađuje u Javascript-u, može se pokretati i u nepromijenjenim preglednicima. HTML na web stranicama također je nepromijenjen, ali ovo poboljšanje performansi dolazi s malim troškovima: nekoliko dodatnih bajtova za svaku učitanu stranicu.
Google-ov AMP je novi HTML
Polaris nije jedini način na koji programeri pokušavaju povećati brzinu interneta. Nedavno Google debitirao je vlastiti tech zvan AMP Google će uskoro pregledati mobilni uređaj do 85% bržeGoogle uvodi novi standard koji će poboljšati brzinu pregledavanja mobilnih uređaja. Evo kako to utječe na vas i zašto biste trebali brinuti. Čitaj više (Ubrzane mobilne stranice). Po čemu se razlikuje od Polarisa? Kao prvo, AMP koristi novu vrstu HTML-a, dok Polaris radi s tradicionalnim HTML-om.
AMP također ograničava vrste skripti koje se mogu pokrenuti na stranici, omogućujući samo podskup skripti koje su odobrene AMP-ovim specifikacijama. Prilagodba se vrši kroz prošireni oblik CSS-a (Kaskadne tablice stilova Top 5 web mjesta za učenje CSS-a na mreži Čitaj više ), iako AMP ograničava određene animacije koje imaju tendenciju da utječu na performanse.
Uz AMP, stranice ne mogu imati ni obrasce, što ograničava vrste web mjesta koja mogu koristiti AMP. Dok AMP može stvoriti nevjerojatno brze stranice, one moraju biti jednostavne - čak i primitivne - i izgubiti ćete puno izgleda i izgleda modernog Weba. Ako web lokacija ima puno društvene integracije, prezentacije i ostale skriptirane elemente, AMP neće raditi dobro.
Pored toga, scenarij AMP-a zasnovan je na web komponentama, koje nisu kompatibilan u svim preglednicima. U Chromeu ili Operi sve će funkcionirati u redu. Za Safari, Firefox i Edge nikad ne možete biti sigurni. To bi moglo biti manje problema u budućnosti, ali za sada je velika stvar.
Najveće bogatstvo AMP-a su bliske veze s Googleom. Kad korisnici pronađu stranice putem Google pretraživanja, AMP stranice spremaju se u predmemoriranje na Googleovim poslužiteljima. Izdavači polažu veliku kontrolu, ali Google ima više poslužitelja na više mjesta i može bolje isporučiti sadržaj. Ovaj će postupak predmemoriranja dobiti korisnike slične performanse kao i Opera Mini Optimizirajte svoje mobilno pregledavanje s Mini preglednikom Opera Čitaj više .

Polaris nudi značajne prednosti izdavačima u usporedbi s AMP-om. Postojeći HTML kôd može se koristiti, tako da nema potrebe za prepisivanjem stranica u AMP-ovu verziju HTML-a. Polaris se može pokretati u bilo kojem pregledniku i na taj način izbjegava probleme kompatibilnosti. Polaris poboljšava brzinu za desktop preglednike, a ne samo korisnike mobilnih uređaja.
Ali AMP ima prednost u potrošnji podataka jer su stranice umanjene. Googleovo spremanje podataka je još jedan plus jer Polaris samo radi na uobičajenim web poslužiteljima. Navođenje na Google da djeluje kao mreža za dostavu sadržaja Kako postaviti CDN na pravi način i izbjeći SEO probleme Čitaj više uvijek je veliki bonus za izdavače.
Što je s trenutnim člancima Facebooka?
Polaris i AMP nisu jedine tehnologije za ubrzavanje interneta. Također imamo Facebook koji pokušava pokušati sa svojim nadolazećim pothvatima Članci Instant Verizon kupuje AOL, Facebook lansira trenutne članke i više... [Tech News Digest]Verizon kupuje AOL, Facebook počinje objavljivati, Microsoft počinje prevoditi, TunnelBear se proširuje na Chrome, Domino dostavlja putem emojija, a Conan O'Brien igra The Witcher 3. Čitaj više . Na temelju aplikacije Paper za iOS, Facebook pokušava stvoriti slično iskustvo optimizirano za mobilne uređaje drugdje.
U osnovi, Instant Article su puni članci koje treći izdavači objavljuju izravno na Facebooku. Obećano je da će se ovi Instant članci učitati barem deset puta brže od uobičajenih web stranica, a za razliku od AMP-a, Instant Članci neće morati žrtvovati nikakav napredni JavaScript ili interaktivnost.
U zamjenu za to da izdavači koji sudjeluju dobivaju udio u prihodima ostvarenim svojim Instant Člancima. To je dobitna pobjeda za sve koji su uključeni, barem teoretski.
Velika je mana što izdavači gube veliku kontrolu nad svojim sadržajem - čak i više nego s njim Google-ov AMP - i teško je vidjeti kako se to može natjecati s Polarisom u smislu slobode i kompatibilnost. Članci s trenutačnim treninzima mogu poboljšati performanse na mobilnom webu, ali njegov je glavni fokus prikupljanje korisnika Facebooka i prihod od oglašavanja.
To pomaže izdavačima da članke svojih korisnika podijele u prihode, a Facebook dobije te korisnike Facebook duže. Jedini način na koji korisnici imaju koristi od Instant Article-a je ako već provode čitavo svoje vrijeme čitajući sadržaj samo na Facebooku.
Polaris i budućnost weba
U odnosu na AMP i Instant Članke, Polaris nudi najveće prednosti i izdavačima i korisnicima, uglavnom zato što nema složenih odnosa. Ne samo da se nema potrebe oslanjati ni na Google ni na Facebook, već i na njega ubrzava Internet za mobitel i desktop preglednici.
Osim toga, to je i jedini koji ne treba ponovno napisati postojeći HTML.
Upravo iz ova tri projekta možemo vidjeti da je ubrzanje interneta u glavi vrhovnih kompanija i računalnih znanstvenika. Polaris puno obećava, kao i AMP i Instant Članci. U komentarima nam javite koja od ovih tehnologija vam se najviše sviđa.
Slikovni krediti: Brzo računalo autor lassesignen preko Shutterstock, Sozialhelden e. V. putem Flickr-a, MIT CSAIL putem MIT.EDU, Tigger 11. preko Shutterstocka
Michael nije koristio Mac kada su bili osuđeni, ali može se kodirati u Applescript. Diplomirao je informatiku i engleski jezik; već neko vrijeme piše o Macu, iOS-u i video igrama; i bio je svakodnevni IT majmun više od desetljeća, specijalizirao se za scenarije i virtualizaciju.

