Oglas
Koliko vam je puta netko poslao vezu do web stranice koja je bila nevjerojatno teška za čitanje fontovi? To se dogodilo svima nama i nema puno toga što možemo učiniti - ili postoji?
Na Internetu ima nekoliko ljudi koji su iskusili isti problem kao i vi, i srećom, odlučili su poduzeti nešto u vezi s tim. Zato ljubazno prihvatite bakin lanac e povežite se bez postavljenih pitanja i isprobajte ove web alate koji svi imaju jedinstvenu svrhu - omogućiti vam da vidite tekst na webu kako vas želim ga vidjeti.
Trebalo bi biti jasno da FontFonter neće pretvoriti najgoru svjetsku web stranicu u nešto netaknuto i lijepo. Suočimo se. Loše web dizajn 8 najboljih web stranica za primjere kvalitetnog HTML kodiranjaPostoje neke fantastične web stranice koje nude dobro dizajnirane i korisne primjere i upute za kodiranje HTML-a. Evo osam naših favorita. Čitaj više je loš web dizajn i ne možete ništa učiniti da to promijenite. Međutim, web stranice će olakšati čitanje. Jednostavno ubijte željeni URL u adresnu traku FontFontera i kliknite "
FontFont It!"I prigrlite veličanstvenu čaroliju za promjenu fonta TypeKit.
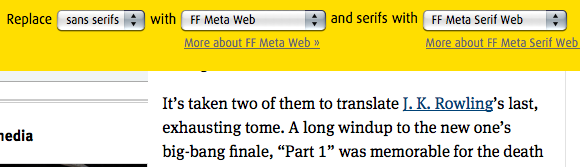
Pomoću FontFonter-a možemo promijeniti fontove bilo koje web stranice pomoću tri klasifikacije: serif, sans-serif i sve. U osnovi, to znači da biste mogli popraviti web mjesto s potpuno novom shemom fontova ili možete učiniti sve jednolično odlučujući da svi fontovi budu isti. Alat je prilično jednostavan za korištenje jer možete zamijeniti sve sans serif fontove po vlastitom izboru i obrnuto za serif. Kao što smo već spomenuli, možete sans-serif i serif fontove web mjesta zamijeniti istim fontom.

Nedostatak FontFonter-a je činjenica da ne daje pregled onoga što izgledaju fontovi, tako da ako nemate mentalni popis TypeKit fontova, završit ćete na lutriji i pokušavate nešto pronaći prikladan. Odobreno, ovo je mala cijena koju trebate platiti, jer što vremenom budete koristili FontFonter, upoznat ćete se s odabranim izborima.
Google preglednik fontova stvorena je s obzirom na web programere, ali je također vrlo korisna za standardnog internetskog potrošača. Proširenje za Chrome dizajnirano je za web dizajnere koji žele vidjeti kako fontove dobivaju na Imenik Google Font API-ja Sve što trebate za stvaranje vlastitih fontova besplatnoOvi jednostavni alati omogućit će vam besplatno stvaranje vlastitih fontova, čak i ako nemate prethodno iskustvo u grafičkom dizajnu. Čitaj više pojavljuju se na web stranicama kada se koriste, ali to također može biti lijep pomoć onima koji žele bolji font za lakšu čitljivost.

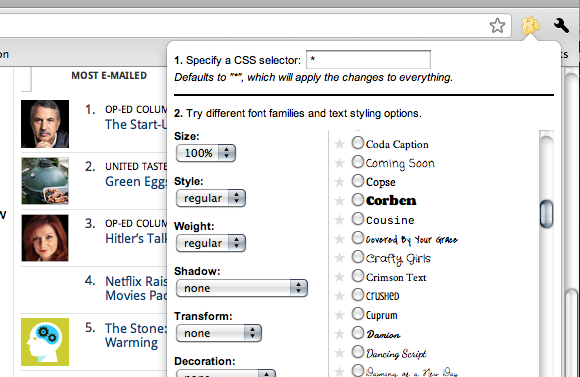
Nakon preuzimanja proširenja Pregledavača fontova, moći ćete ga pronaći odmah desno od Chromeove adresne trake. Jednostavno kliknite dok se nalazite na web lokaciji po vašem izboru i pružit će vam mnoštvo opcija za miješanje stvari. Odaberite fontove pomoću ponuđenog popisa i prilagodite se opcijama poput povećanja teksta težina, mijenjajući cijeli tekst u velike ili povećavajući udio teksta u koracima od 50.
U slučaju da zapravo dizajnirate web mjesto, možete se baviti poslom pomoću Pregledavača fontova CSS značajka odabira. Umjesto da testirate cijelu web lokaciju dok gledate samo jedan odabrani font, zapravo možete unijeti određene oznake koje će promijeniti samo dijelove vašeg rada. Ova je metoda bolja od vraćanja u kôd svaki put kad želite nešto prilagoditi samo da biste vidjeli kako bi to izgledalo.
Čitljiv [Dodatak za Firefox]
Povratak u prošli članak MakeUseOf, 4 alata za olakšavanje čitanja web stranica za osobe s lošim vidom 4 alata za olakšavanje čitanja web stranica za osobe s lošim vidom (Firefox) Čitaj više , upoznali smo se sa Firefox Čitljiv dodatak (kao i njegov gotovo identični srodnik, Čitač). Dodatak ne mora nužno promijeniti oblikovanje teksta stvarne web stranice sam po sebi, ali tekst na njemu se čini dobro čitljivim.
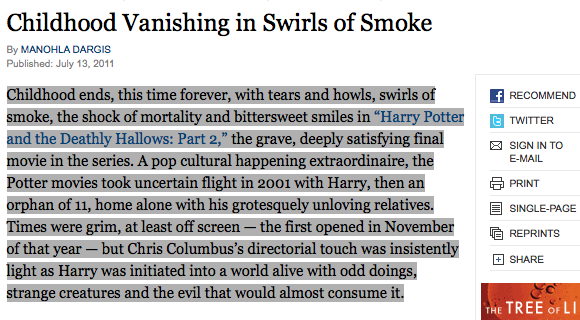
Ako želite pročitati određeni članak, ali boriti se sa fontom u kojem je napisan, jednostavno kliknite gumb Čitaj za lijepu promjenu krajolika. Nakon aktiviranja, dodatak će otvoriti sadržaj web stranice u kazališnom stilu koji sadrži tekst i slike stranice u vrlo primitivnom, ali korisničkom sans-serijskom obliku. Nadalje, isticanje dijela teksta samo pretvara odabir, smanjujući nered kroz koji biste se obično morali pomicati.


Odobreno, čak i stvarno lijepe stvari imaju svoje nedostatke, a na okrutan način, sam gumb za aktiviranje je Ahilova peta Reader-a. Gumb preglednika ironično je nevjerojatno sitan i gotovo se uklapa u sam preglednik, što predstavlja vrlo teško prepoznatljive značajke dizajna za one kojima je dodatak osmišljen kako bi vam pomogao. Međutim, ovaj jedan problem ne potone Čitaj brod, u cjelini, to je izvrstan alat koji se može koristiti za osobe s oštećenjem čitanja.

Zaključak
Ova tri web-alata uglavnom se usredotočuju na tekstualni sadržaj web stranice, a ne na web stranicu u cjelini, već kao netko tko je jednom pretrpio ozbiljne migrene zbog velikog broja čitanja u pregledniku, sigurno su blagoslov. Međutim, ako želite pronaći još više resursa za lakše čitanje u pregledniku, svakako pogledajte MakeUseOf's 7 Firefox dodataka koji poboljšavaju razinu čitljivosti web stranice 7 Firefox dodataka koji poboljšavaju razinu čitljivosti web stranicaČitanje web stranice vrlo je različito (i teško) od čitanja knjige. Kada je riječ o poboljšanju čitljivosti na webu, preglednik nam nije bio od velike pomoći. Omogućuje nam prikaz preko cijelog zaslona ... Čitaj više .
Koji su vaši najmanje omiljeni fontovi koji se koriste u web dizajnu? Kako su vam ovi alati pomogli? Koje biste druge alate preporučili?
Kreditna slika: jeltovski, New York Times
Joshua Lockhart je uredan producent web videa i malo iznad osrednji pisac internetskog sadržaja.