Oglas
 Kad ste bloger, zaista je važno biti u korak s najnovijim vijestima u vašoj niši. Ljudi vas shvataju ozbiljnije kada ste jedan od prvih koji je pratio značajan događaj - čak i više ako ga pokrenete prije nego što ga glavni mainstream mediji čak i uhvate.
Kad ste bloger, zaista je važno biti u korak s najnovijim vijestima u vašoj niši. Ljudi vas shvataju ozbiljnije kada ste jedan od prvih koji je pratio značajan događaj - čak i više ako ga pokrenete prije nego što ga glavni mainstream mediji čak i uhvate.
Ako ste vijesti blogger, važnost praćenja vijesti o novostima je još važnija. Otkako sam započeo pokrivati više vijesti vezanih uz svoj blog, shvatio sam koliko je važno stalno pratiti vijesti u stvarnom vremenu. Budući da dva laptopa koristim sa svojim prijenosnim računarom, shvatio sam da mogu postaviti jedan zaslon koji će biti isključivo za strujanje oznaka dolaznih vijesti.
Jedini je problem što postoje prilične aplikacije za strujanje pojedinih redaka vijesti, poput Yahoo Widgeta ili GlowDart, pokriti samo vrlo mali tok dolaznog teksta ili ih je teško prilagoditi da izgledaju točno onako kako želite u cijelom zaslonu način.
Izrada vlastitog prikaza vijesti u stvarnom vremenu u stvarnom vremenu
Da bih riješio taj problem, shvatio sam da ću sam morati nešto izgraditi. Budući da zaista nisam htio izdvojiti vrijeme za pisanje cijele prijave, odlučio sam stvoriti web stranicu s ugrađenim RSS streamovima. Mogao bih prikazati tu stranicu otvaranjem preglednika u načinu cijelog zaslona.
Alat koji sam koristio za izradu ove stranice i sve što vam treba za stvaranje vlastite je besplatni predložak web stranica na CSS-u (izabrao sam besplatni poslovni predložak stvorio SliceJack) i Google račun za pristup Google Web elementima i Google upozorenjima.
Evo kako je izgledao zadani poslovni predložak tvrtke SliceJack prije nego što sam započeo sa hakiranjem pozadinskog koda.

Ovo je moja omiljena metoda za izradu web stranica, priznajem - mrzim ponovno izmisliti kotač. Ova stranica sadrži sve elemente koje želim integrirati u svoju zadnju web stranicu za streaming vijesti.
Dva elementa na vrhu - glavni članak i slika - izbrisati ću. Ono što stvarno želim koristiti su tri stupca u sredini stranice.

Kad preuzmete predložak na svoje računalo, u glavnoj mapi naći ćete datoteku index.html, ali zatim .css datoteke u mapi tablice stilova. Pregledavajući datoteku index.html, obično je prilično jednostavno pronaći odjeljke koje želite izmijeniti. U ovom slučaju, uređujem gornju traku za prikaz "Moje vijesti"I promjenu veza s izbornicima za različite kategorije za koje ću stvoriti dodatne stranice vijesti.

Obično možete pronaći odjeljke stranice tako da potražite odjeljak
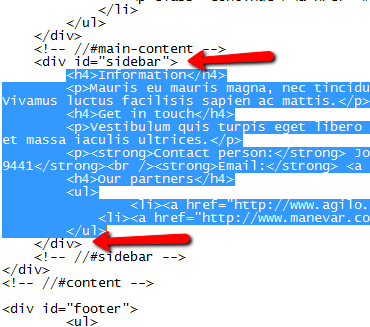
Sljedeće što želim učiniti predložak je promjena stupca desne bočne trake u streaming vijesti s YouTubea. Prvo identificirajte odjeljak koji želite zamijeniti s

Ne sviđa mi se boja tog odjeljka (siva je i izgledala bi blesavo s bijelim videozapisom unutar nje), tako da je moram promijeniti u bijelu. Pronađite glavnu css datoteku i potražite ID. Pronašao sam "bočnu traku" unutar main.css, a pozadina postavljena na #FFF. Za promjenu u bijelu napravio sam ovaj # 000.

Ugrađivanje widgeta u svoju prilagođenu stranicu
Sada za zabavni dio. Nakon što imate pravo oblikovanja, možete početi ugrađivati strujne feedove u svoju stranicu. Prvo što želim učiniti je ugraditi YouTube element [NO LONGER WORKS] Google Web elementi.

Vi samo odaberite izvor vijesti koji želite i zatim kopirate i zalijepite kôd. U stvari, možete izgraditi cijelu stranicu za streaming vijesti pomoću samo Google Web Elements pomoću elementa Google Reader. Međutim, želim pokazati koliko izvora je dostupno za ažuriranje u stvarnom vremenu. Prije nastavka, obavezno zgrabite Google News Element i kopirajte i zalijepite taj kôd na svoju stranicu.

Još jedan odličan resurs za dobivanje feeda vijesti putem RSS-a je FeedWind Feed Wind: generirajte ugradbeni widget iz RSS feeda Čitaj više . Jako mi se sviđa jer jednostavno zalijepite u feed koji želite, prilagodite i on vam daje lijep, čist widget koji možete ugrađivati pravo na svoju stranicu.

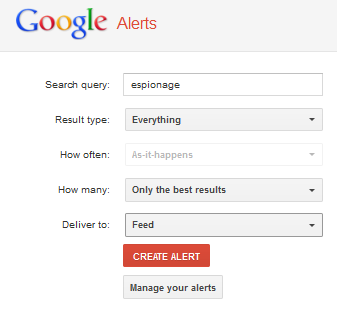
Također, ako ćete pratiti vijesti unutar određene niše, ne možete zaboraviti nadzirati Google pretraživanje unutar te niše. Unutar Google Upozorenja, samo odaberite "Feed" u polju "Dostava do".

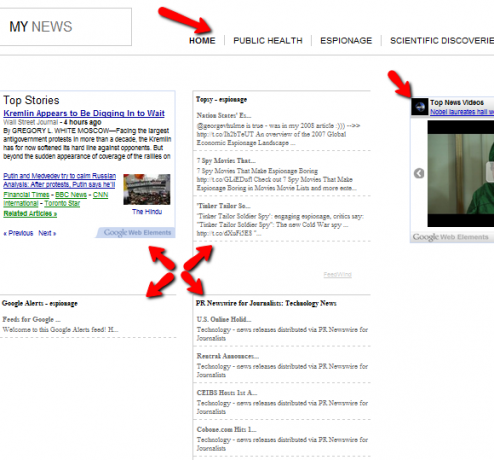
Zatim taj URL feeda možete koristiti u FeedWind-u za izradu widgeta rezultata Google pretraživanja. Sada kada su svi ti različiti izvori vijesti ugrađeni na stranicu - prikaz vijesti u stvarnom vremenu konačno je završen. Gornji izbornik omogućuje vam stvaranje više stranica poput ove s widgetima koji donose ciljane izvore vijesti.

A to je jednostavno sada kada ste napravili prvu glavnu stranicu. Kao što vidite, CSS predložak pruža lijepu formatiranu stranicu u koju možete jednostavno umetnuti razne feedove vijesti za lijepo prikaz vijesti u stvarnom vremenu na cijeloj stranici.
To je bolje od većine aplikacija za strujanje vijesti koje možete besplatno pronaći bilo gdje, a također i omogućava vam da ga prilagodite točno svojim potrebama - u tome je ljepota korištenja web stranice, a ne aplikacije.
Jeste li stvorili svoju vlastitu stranicu zajedno s ovim člankom? Jeste li se negdje objesili ili ste otkrili bilo kakve cool izvore za widget-ove za strujanje vijesti u stvarnom vremenu? Podijelite svoje uvide u odjeljku s komentarima u nastavku.
Kreditna slika: Shutterstock
Ryan je diplomirao elektrotehniku. Radio je 13 godina u inženjerstvu automatizacije, 5 godina u IT-u, a sada je Apps inženjer. Bivši glavni urednik MakeUseOfa, govorio je na nacionalnim konferencijama o vizualizaciji podataka i bio je prikazan na nacionalnoj televiziji i radiju.

