Oglas
 Prije otprilike mjesec dana uveli smo novi element sučelja za MakeUseOf - plutajuću traku za navigaciju i pretraživanje. Povratne informacije koje smo dobili gotovo su u potpunosti pozitivne, interni promet pretraživanja raširao se, a neki čitatelji pitali su kako ih napraviti za svoju web lokaciju, pa sam pomislio da bih podijelio.
Prije otprilike mjesec dana uveli smo novi element sučelja za MakeUseOf - plutajuću traku za navigaciju i pretraživanje. Povratne informacije koje smo dobili gotovo su u potpunosti pozitivne, interni promet pretraživanja raširao se, a neki čitatelji pitali su kako ih napraviti za svoju web lokaciju, pa sam pomislio da bih podijelio.
Koristit ćemo jQuery da pričvrstimo traku na vrh zaslona - ali samo nakon određene točke. Sve ću to učiniti u zadanoj WordPress temi - Dvadeset jedanaest, iako se naravno može primijeniti na bilo koju temu ili web mjesto koje dovoljno dobro razumijete kako izmijeniti.
HTML
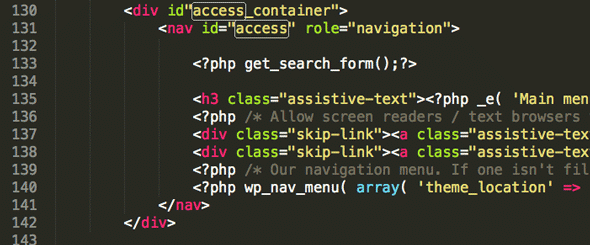
Prvo otvorite teme header.php teme i identificirajte navigacijsku traku koju ćemo učiniti ljepljivom. Kao što rekoh, donji kôd je za zadanih dvadeset i jedanaest; vaš može varirati.
Najprije dodajte novi DIV spremnik koji okružuje cijeli ovaj odjeljak NAV.
Također, prebacimo tu zadanu traku za pretraživanje ovdje. Primijetit ćete da je dodana prema zadanom gornjem desnom dijelu teme; pronaći liniju
php get_search_form (); i zalijepite ga u naš odjeljak za navigaciju. Izbrišite sve ostale instance iz ove datoteke.
Ako sada spremite i osvježite, vidjet ćete da se obrazac za pretraživanje zapravo ne pojavljuje na navigacijskoj traci - i dalje se prikazuje u gornjem desnom kutu. To je zato što je postavljen apsolutno pomoću CSS-a i sve ćemo to u sekundi izbrisati.
CSS
Otvorite glavnu datoteku style.css i pronađite odjeljak za obrazac za pretraživanje:
#branding #searchform {... }
Zamijenite sve što je unutar toga (treba biti u mogućnosti oko četiri retka, uključujući neko apsolutno pozicioniranje) ovim:
#branding #searchform { plovak: lijevo; pozadina: bijela; marža: 7px; }
Slobodno podesite boju ili marginu. Promijenite plovak ako biste radije da se pojavi s desne strane šipke. U ovoj se temi pretraživanje postavlja kako bi se proširilo kad korisnik klikne unutar njega; to je izvan okvira ovog vodiča, ali sličan učinak možete vidjeti i na našoj MakeUseOf pretraživanju.
jQuery
Ako se pitate zašto za to koristimo jQuery, jednostavno je: CSS je fiksiran i ne može se dinamički prilagoditi. Iako bismo pomoću CSS-a mogli napraviti ljepljivo zaglavlje, to bi trebao biti gornji element na stranici. Problem koji imamo je da naš izbornik nije gornji element, tako da ne možemo početi tako da bude ljepljiv. Ovdje se koristi jQuery; možemo provjeriti kada korisnik prijeđe određenu točku; onda, i tek tada, učinite to ljepljivim.
Započnite dodavanjem jQuery svojoj temi. Možda je vaša tema već učitana; ako ne, nema brige. Možete je upisati dodavanjem sljedećeg koda u function.php, na primjer:
PHP. funkcija my_scripts_method () { wp_deregister_script ('jquery'); wp_register_script ('jquery', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery'); } dodavanje ('wp_enqueue_scripts', 'my_scripts_method');
Ili možete jednostavno zaobići WordPress i dodajte ga u zaglavlje. Negdje u odjeljku glave, dodajte samo ovu liniju:
Ako koristite prvu metodu, bit će uložen u uređaj noConflict modu, što znači da ćete za pristup jQuery funkcijama trebati koristiti "jQuery" u vašem kodu. Ako koristite drugu metodu za njegovo izravno dodavanje u zaglavlje, možete koristiti standardni jQuery dodatak od $. Pretpostavit ću drugu metodu u donjem kôdu.
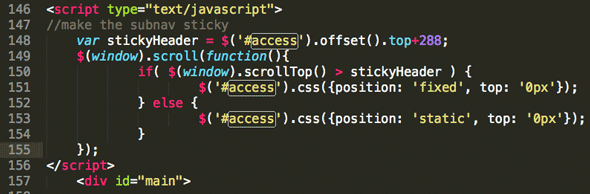
Dakle, da biste dodali neki stvarni jQuery kod, sljedeće stavite negdje na kraj vašeg header.php - Stavio sam svoje neposredno prije
Prvo što scenarij čini je da otkrije gdje počinje navigacijska traka i zapamti tu vrijednost. Drugo, pridajemo se događaju pomicanja - to znači da svaki put kada korisnik kreće po stranici, možemo pokrenuti ovaj blok koda. Kad se pokrene kôd, postoje dva načina:
1. Ako se prozor provukao pored navigacijske trake, napravit ćemo to kao fiksni CSS (ovo je „ljepljivi” dio).
2. Ako je vrh prozora viši od prvobitnog položaja navigacijske trake (tj. Korisnik se ponovo pomaknuo prema gore), vratit ćemo ga u zadani statički položaj.

Želim vam skrenuti pažnju na dvije točke:
- +288 je tamo da popravi buku zbog nepravilnog položaja; bez nje, traka prebrzo aktivira svoje ljepljivo stanje - uklonite je da vidite na što mislim. To neće biti potrebno u svim temama, a vjerojatno možete pronaći i bolje rješenje.
- Da biste riješili problem mijenjanja širine navigacijske trake kada pređe u ljepljivo stanje, uredite style.css, redak 550, da biste pročitali 1000px umjesto 100%
To je to, navigacijska traka sada bi trebala biti lijepo ljepljiva.

Sažetak:
Potpuna zamjena header.php kôd za ovaj udžbenik možete pronaći na ovaj pasbin; i zamjena style.cssovdje. Nadao sam se da ste uživali u ovom malom udžbeniku; Ako imate problema, pošaljite ih u komentarima, ali molim vas zapamtite da je web mjesto javno dostupno kako bih mogao ići zajedno i pogledati sebe. Ako ste ovdje novi, svakako pogledajte sve ostale članci o blogerima i web razvoju.
James je diplomirao iz umjetne inteligencije i certificiran je CompTIA A + i Network +. Vodeći je programer MakeUseOf-a, a svoje slobodno vrijeme provodi igrajući VR paintball i boardgames. Gradio je računala još od djeteta.

