Oglas
 Prelazak virusa nekada je značio epidemiju bolesti, ali sada to nešto žude svi tvorci sadržaja. Vas mogao oslonite se samo na kvalitetu vašeg sadržaja - ako je on dovoljno dobar, ljudi će ga dijeliti, zar ne? Može biti. No, možete i malo pomoći stvarima onima koji dijele - kupon, preuzimanje, naljepnicu sa smiješkom na licu ili sliku dionica slatkog mačića. Danas ću vam pokazati kako stvoriti vlastiti poput / tweet / + 1 za otključavanje sustava s malo jQueryja i izvornih API-ja.
Prelazak virusa nekada je značio epidemiju bolesti, ali sada to nešto žude svi tvorci sadržaja. Vas mogao oslonite se samo na kvalitetu vašeg sadržaja - ako je on dovoljno dobar, ljudi će ga dijeliti, zar ne? Može biti. No, možete i malo pomoći stvarima onima koji dijele - kupon, preuzimanje, naljepnicu sa smiješkom na licu ili sliku dionica slatkog mačića. Danas ću vam pokazati kako stvoriti vlastiti poput / tweet / + 1 za otključavanje sustava s malo jQueryja i izvornih API-ja.
Ova je metoda namijenjena osobama koje imaju vlastite web stranice i željeli bi tamo otključati mehanizam za otključavanje. Ako to želite učiniti na svojoj Facebook stranici, osnovno Vodič za vrata vrata Facebooka Sviđa vam se otključavanje: kako izraditi osnovni Facebook vrata ventilatora, bez plaćanja hostingaJedna nevjerojatno učinkovita uporaba stranice robne marke s hostom na Facebooku jest potaknuti ljude da im se sviđa stranica stvaranjem nekih tajnih sadržaja samo članova; obično naziva "ventilacijska vrata". Facebook se također udružio ... Čitaj više može biti korisnije.
Kako radi
Učitavat ćemo skup gumba iz različitih mreža i pridružiti se njihovim događajima ili povratnim pozivima kako bismo naznačili kada se nešto dijeli. uzvratiti poziv je funkcija koja se izvodi kada je završilo nešto drugo, a obično se prenosi kao parametar drugoj funkciji. Na primjer, ako upotrebljavate jQuery AJAX, povratni poziv za uspjeh se pokreće kada je AJAX upit uspješan - on čini nešto s vraćenim podacima, poput potvrđivanja primitka podataka obrasca. Također ćemo koristiti događaji - koji su malo složeniji, ali izvan okvira ovog udžbenika. Tada ćemo pokrenuti vlastiti događaj koji sadrži kôd za otkrivanje jednog ili više tajnih dijelova stranice. Samo bi nam skrivanje malo sadržaja i otkrivanje trebalo biti dovoljno, ali to možete prilagoditi tako da budete malo sigurniji koji se učitava putem AJAX-a ili sličnog.
zahtjevi:
- jQuery bi već trebao biti uključen i učitava se u zaglavlju vaše stranice. Neću to danas pokrivati.
- Trebali biste znati kako uključiti Javascript na stranicu, bilo da se radi o umetnutim oznakama skripte ili u zasebnu .JS datoteku povezanu u zaglavlju.
Osnovni gumbi dijeljenja
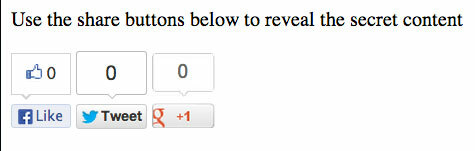
Započnimo s učitavanjem osnovnog niza gumba za dijeljenje na stranicu. Postoje dva dijela, prvo da bismo učitali JS za gumbe (koristimo ih asinkronu verziju da ne bismo blokirali učitavanje stranice). Evo kodovi iz sve tri mreže - ne morate ih razdvajati u male isječke, svi oni mogu zajedno u jednu JS datoteku.
/ * Facebook * / (funkcija (d, s, id) {var js, fjs = d.getElementsByTagName (s) [0]; ako (d.getElementById (id)) {return;} js = d.createElement (s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js"; fjs.parentNode.insertBefore (js, fjs); } (dokument, 'skripta', 'facebook-jssdk')); window.fbAsyncInit = function () {// init FB JS SDK FB.init ({status: true, xfbml: true}); }; / * Twitter * / window.twttr = (funkcija (d, s, id) {var t, js, fjs = d.getElementsByTagName (s) [0]; ako se (d.getElementById (id)) vraća; js = d.createElement (s); js.id = id; js.src =” https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore (js, fjs); vratiti prozor.twttr || (t = {_e: [], spremno: funkcija (f) {t._e.push (f)}}); } (dokument, "skripta", "twitter-wjs")); / * Google Plus * / (funkcija () {var po = document.createElement ('skripta'); po.type = 'text / javascript'; po.async = istina; po.src = ' https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName ('skripta') [0]; s.parentNode.insertBefore (po, s); })();Zatim ih smjestite tamo gdje želite da se gumbi prikazuju:
Ne zaboravite da promijenite atribut data-via na svoj vlastiti korisnik Twittera. Također imajte na umu prisutnost parametra povratnog poziva na gumbu plusOne - ovdje se ne može priložiti nijedan događaj, već samo povratni poziv kad se klikne gumb.
Na kraju, izradite novu definiciju klase CSS za ".skriven", I postavite prikaz: nijedan vlasništvo za to. Sve što želite sakriti do dijeljenja treba ovdje ući.
Provjerite jesu li se gumbi trenutno učitali.

Prilaganje za dijeljenje događaja
Evo prave magije. Počnimo s Facebookom. Nakon što FB.init funkcionirati, koristiti FB.Event.subscribe kako slijedi:
FB.Event.subscribe ('edge.create', funkcija (href, widget) {$ .event.trigger ({vrsta: "pageShared", url: href}); });Ovdje tražimo da slušate edge.create događaj (pokreće se kada korisnik voli stranicu). Tada pokrećemo vlastiti jQuery događaj koji sam pozvao pageSharedi slanje vrijednosti href kao URL koji se dijeli. To ćemo provjeriti kasnije. Vaš kompletan kôd gumba na Facebooku sada bi trebao izgledati ovako:
window.fbAsyncInit = function () {// init FB JS SDK FB.init ({status: true, xfbml: true}); FB.Event.subscribe ('edge.create', funkcija (href, widget) {$ .event.trigger ({vrsta: "pageShared", url: href}); }); };Dalje, Twitter. twttr.events.bind ovdje se koristi (ako se želite pridružiti i pratećem događaju), ali važno je imati na umu da sve ovo trebate zamotati u twttr.ready uzvratiti poziv. Opet pokrećemo isti događaj jQuery pageShared, ulazeći u ispravnu varijablu da predstavlja URL koji se dijeli.
twttr.ready (funkcija (twttr) {twttr.events.bind ('tweet', funkcija (događaj) {$ .event.trigger ({vrsta: "pageShared", url: event.target.baseURI}); }); });Napokon, Google Plus. Sjetite se ranije, objasnio sam da ne postoje događaji za plusOne, pa smo umjesto toga odredili funkciju povratnog poziva. Sada ćemo stvoriti tu funkciju i od tamo pokrenuti događaj zajedničkog korištenja stranice.
funkcija plusOned (obj) {$ .event.trigger ({vrsta: "pageShared", url: obj.href}); }Pokaži mi novac
Napokon, moramo na svoj prilagođeni događaj pageShared dodati prilog na sljedeći način:
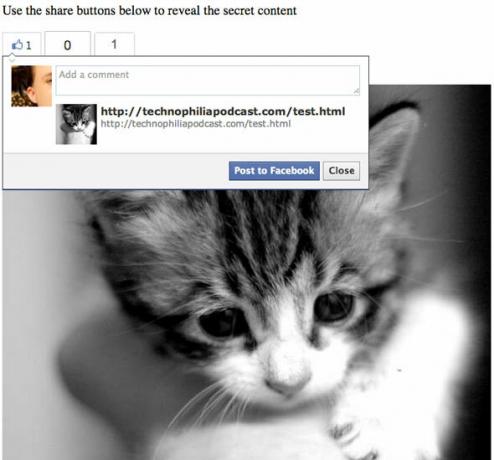
/ * Slušajte stranicuDijeljeni događaj * / $ (document) .on ('pageShared', function (e) {if (e.url == window.location.href) {$ (". secret"). show (); } });Vrlo jednostavno, ako je proslijeđeni URL isti kao trenutna stranica, korisniku prikazujemo tajni sadržaj. U primjeru koji sam napravio, mače. Vi sretni ljudi!

Ja sam lijen. Mogu li preuzeti vaš kompletan demo?
Da biste preuzeli kompletnu demo datoteku za ovaj udžbenik - da, pogodili ste - samo podijelite stranicu pomoću gumba sa one strane i veza za preuzimanje magično će vam se otkriti.
Problemi s kodom? Javite mi u komentarima, ali liberalni pad od console.log pomoći će vam da shvatite koji će vam se predmeti vraćati i tajne koje sadrže; pa obavezno upotrijebite točne kodove gumba koji su ovdje navedeni, jer neki formati (poput iFramea) ne djeluju s tim događajima.
Preuzmite test.html i isprobajte na vlastitom poslužitelju
James je diplomirao iz umjetne inteligencije i certificiran je CompTIA A + i Network +. Vodeći je programer MakeUseOf-a, a svoje slobodno vrijeme provodi igrajući VR paintball i boardgames. Gradio je računala još od djeteta.

