Oglas
Tražilice su nevjerojatno moćan 7 Alternativa Google pretraživanju i njihove značajke zaštitnog znakaJeste li umorni Googleov korisnik? Isprobajte ove alternativne tražilice. Od privatnosti do pomaganja u dobrotvornim razlozima, ove tražilice mogu vam dati neke razloge za promjenu načina pregledavanja. Čitaj više . Oni mogu protumačiti često nejasni jezik koji koristimo kako bismo shvatili što tražimo, odredili najbolji resurs za odgovore na naša pitanja i pokazali nam ga u dijelovima sekunde.
Google čak postaje vrlo dobar u odgovaranju na pitanja na stranici rezultata pretraživanja, izbjegavajući potrebu da kliknete na bilo što. Čak personalizira rezultate pretraživanja Kako onemogućiti Googleovu personalizaciju rezultata pretraživanja Čitaj više . To pomaže ljudima da brže pronađu informacije koje traže.
No tražilice to ne mogu učiniti samostalno - potrebna im je pomoć vlasnika web stranica i programera. I označavanje sheme jedan je od načina na koji možete pomoći na vlastitoj web lokaciji.
Što je oznaka sheme?
Označavanje sheme način je isticanja specifičnih dijelova strukturiranih podataka.
Što su strukturirani podaci? to je informacije koje su organizirane i označene tako da se mogu bolje razumjeti strojevima. Ukratko, oznaka sheme je informacija koja pomaže tražilicama da pronađu određene vrste informacija na vašoj web stranici. Najlakše je pogledati primjer.
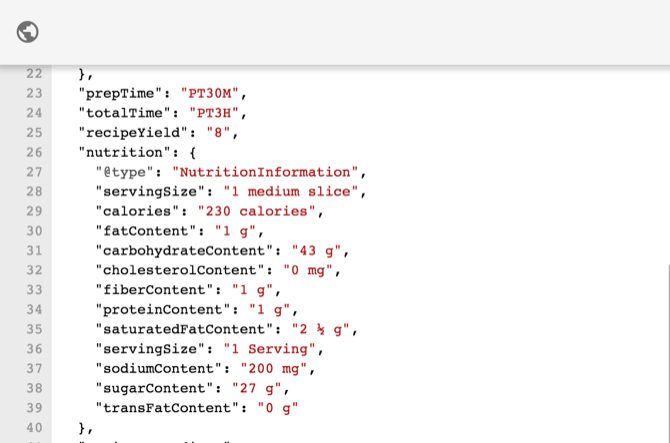
Google ima svoje interaktivni primjer označavanja sheme koji opisuje recept za pita od jabuka:

Iznad možete vidjeti JavaScript koji definira vrijeme pripreme, ukupno vrijeme, prinos recepta i razne činjenice o hranjivosti recepta.
Na ovom mjestu treba napomenuti da postoje dva glavna načina označavanja strukturiranih podataka: s JSON-om Što je JSON? Pregled laikaBilo da planirate biti web programer ili ne, dobra je ideja barem znati što je JSON, zašto je to važno i zašto se koristi diljem weba. Čitaj više ili s umetnutim HTML oznakama. Google preporučuje metodu JSON, ali obje ćemo kasnije kasnije pregledati.
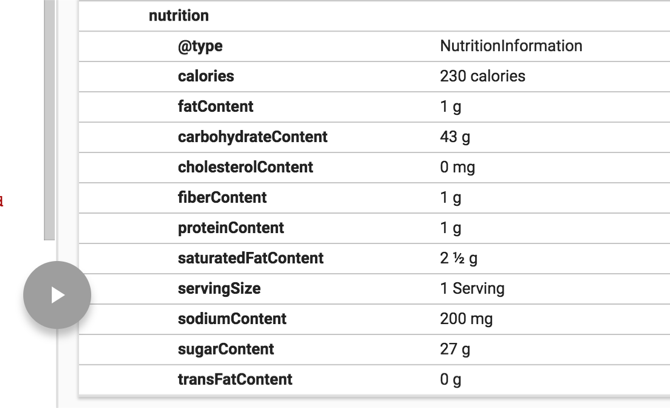
Evo kako Google izvlači određene podatke o hranidbi:

Schema.org ima tisuće različitih vrsta oznaka pomoću kojih tražilice možete bolje prikazati podatke na svojoj stranici. Na primjer, TechArticle vrsta uključuje, između ostalog, sljedeće atribute:
proficiencyLevelBrojanje riječipublikatvoracdateCreateddateModifieddatePublishedpublishingPrinciplestypicalAgeRange
Postoje pune šeme za biblioteke, smještajne jedinice, stanove, događanja vizualne umjetnosti, kanale emitiranja, načine isporuke, statuse poslužitelja igara i još mnogo toga.
Ideja je osigurati da tražilice znaju što svaki podatak na vašoj stranici zapravo predstavlja, kako bi one informacije mogle pokazati ljudima koji ih traže.
Prednosti označavanja sheme
U REDU. Oznaka sheme poručuje tražilicama šta se nalazi na vašoj stranici - što je velika stvar?
Google to postavlja ovako:
"Kad su informacije visoko strukturirane i predvidljive, tražilice ih mogu lakše organizirati i prikazati na kreativan način."
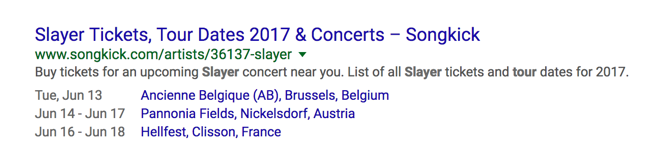
Na primjer, možda ćete vidjeti datume turneje za nadolazeću turneju ubojica prikazane izravno u rezultatima pretraživanja:

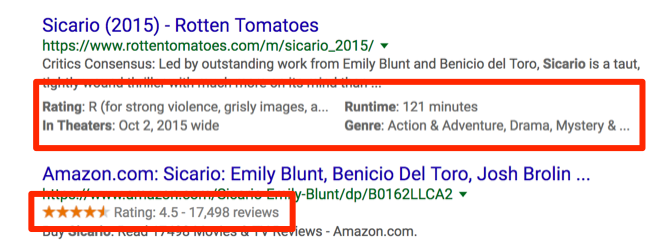
Ili tijekom pretraživanja potražite određene informacije o filmu:

Google je sve bolji i bolji u pronalaženju tih podataka, ali ispravno koristeći shemu označavanje olakšava postupak i čini vjerojatnijim da će informacije na vašoj stranici biti predstavljena.
A kada tražilice točno znaju što se nalazi na vašoj stranici, mogu je prikazati ljudima koji je traže odmah unutar rezultata pretraživanja. I to je dobro za sve.
Početak rada sa strukturiranim podacima
Sad kad ste vidjeli prednosti upotrebe Schema.org markiranja, vrijeme je da počnete roniti. Počet ćemo s najjednostavnijim alatom: Googleova oznaka podataka.
Trebat će vam vaša web lokacija spojena s Googleovom Search Consoleom (ranije poznatom kao Alati za webmastere Pogledajte dublje podatke o pretraživanju za svoju web lokaciju pomoću upita za pretraživanje alata za webmastereIzmjene alata za upite pretraživanja u Google webmasterima mogu promijeniti način istraživanja teme. Izrada sadržaja na webu uključuje kreativnost i fokusiranje na korisnike te mnoštvo istraživanja ključnih riječi. Čitaj više ). Ako vam je potrebna pomoć pri postavljanju, pogledajte Yoast je korisno uputstvo.
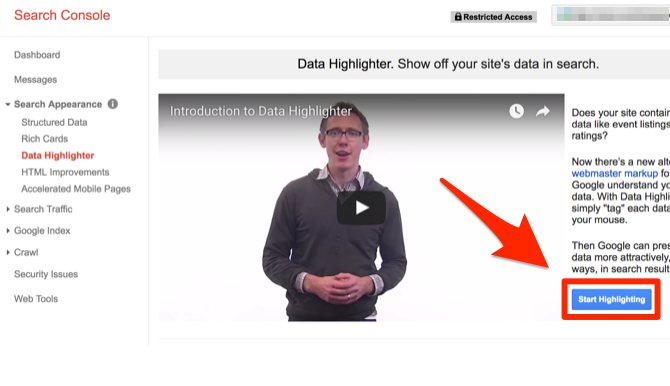
Nakon što to učinite, prijavite se na Search Console i kliknite na Pretraživanje Izgled> Oznaka podataka. Udari Započnite označavanje gumb na desnoj strani zaslona.

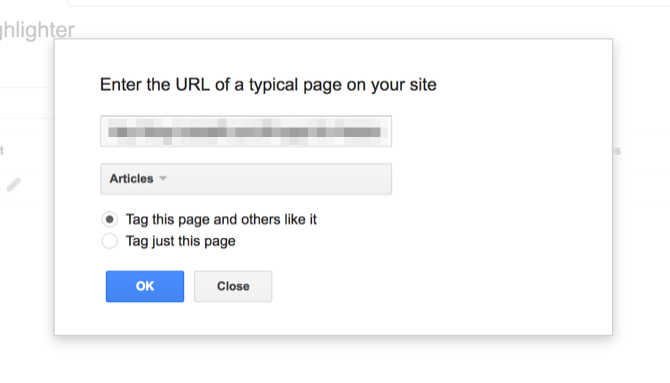
Zatim ćete morati unijeti URL stranice koju želite označiti i odabrati vrstu označavanja na kojem ćete raditi. U ovom konkretnom slučaju koristit ćemo vrstu članaka.

Budući da ističem članak na web lokaciji koja objavljuje puno članaka, zadržat ću se Označite ovu stranicu i drugi je vole provjeriti.
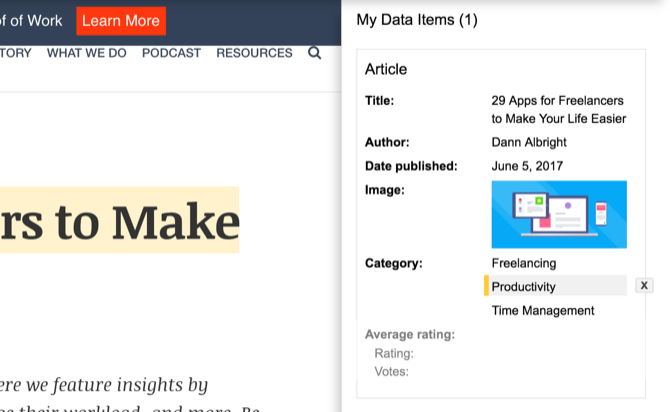
Sada ćete vidjeti podijeljeni zaslon: stranicu s lijeve strane i dostupna označna polja s desne strane.
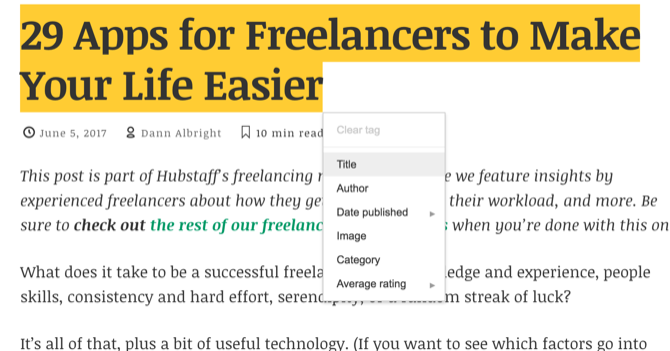
Ovdje je stvarno jednostavno. Samo započnite s isticanjem! Kad god označite tekst (ili kliknete na sliku) pojavit će se mali izbornik na kojem možete odabrati vrstu informacija koje ste istaknuli.
Ovdje sam istaknuo naslov stranice. Sve što moram učiniti je kliknuti na "Naslov" u izborniku.

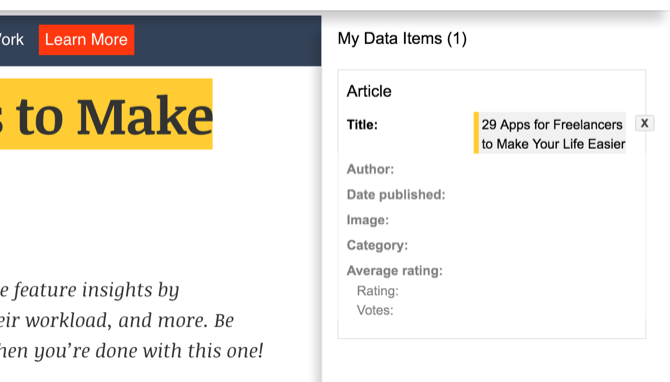
Sada je naslov popunjen u desnom oknu.

Nastavit ću dalje, ističući autora, datum objavljivanja, glavnu sliku i kategoriju (istaknuo sam oznake na vrhu članka, a sve tri su uvezene kao kategorije).

I gotovi smo! To je sve.
Kad udariš Sastavljeno, Marker podataka pomoći će vam primijeniti ovu oznaku na druge slične stranice na vašoj web lokaciji.
Dodavanje više detalja
Označivanje podataka omogućuje samo grebanje po površini strukturiranog markiranja podataka. Kao što ste vidjeli gore, tom sam članku mogao dodati samo nekoliko atributa. Vrsta članka Schema.org sadrži puno više atributa koji se mogu postaviti.
Što učiniti ako želimo dodati više detalja u marku sheme?
Sada ćete morati uroniti u kod. Kao što sam već napomenuo, dva su glavna načina predstavljanja strukturiranih podataka: s JSON i s umetnutim HTML oznakama. Jer HTML oznake 17 jednostavnih primjera HTML koda koje možete naučiti u 10 minutaŽelite stvoriti osnovnu web stranicu? Naučite ove primjere HTML-a i isprobajte ih u uređivaču teksta da biste vidjeli kako izgledaju u vašem pregledniku. Čitaj više su malo intuitivniji, prvo ćemo prijeći preko njih.
Inline Schema.org HTML oznaka
Kao primjer, označit ćemo jednostavnu rečenicu: "Živim u Denveru." U HTML-u će to biti predstavljeno jednostavno, ovako:
Živim u Denveru.
Da bismo započeli označavanje, trebamo odrediti da se ta određena rečenica odnosi na osobu (prikazanu vrstom predmeta Osoba). Evo kako to radimo:
Živim u Denveru.
Sada će tražilica znati da sve što je u njoj sadržano
Zatim ćemo dodati atribut markiranja: homeLocation. Schema.org definira homeLocation kao "mjesto kontakta za prebivalište osobe."
Moramo dodati taj određeni atribut HTML-u. Evo kako to radimo:
živim u Denver.
Sada je "Denver" identificiran kao " homeLocation vlasništvo, a Google zna da osoba identificirana u ovom stavku živi tamo.
Ako rečenicu promijenimo u "Živim i radim u Denveru", to možemo pokazati i:
Živim i radim u Denver.
Denver je sada identificiran kao oboje homeLocation i workLocation. (Zahvaljujući Lloyd Bank i unor na Stack Exchange za izdvajajući ovaj primjer.)
Ovo je prilično jednostavan slučaj markiranja sheme, ali imate ideju. Pomoću i oznake, možete dodati atribute i svojstva bilo čemu na vašoj stranici.
Shema.org Označavanje pomoću JSON-a
Google preporučuje korištenje JSON-LD (JavaScript Object Notation for Linked Data) za označavanje sheme. Najveća prednost ove metode je ta što ona održava vaš HTML puno čistijim. Ako se vratite na uređivanje stranice i vidite desetak stranica koda s oznakom, nećete biti sretni.
Označavanje JSON-a još uvijek zahtijeva mnogo prostora, ali odvojeno je od HTML-a, što ga čini lakšim za održavanje.
Recimo da imate knjižaru koja se zove Harker, a na svoju kontakt stranicu na stranici ste naveli sljedeće podatke:
Broj telefona: 555-8710. Adresa: 749 Stoker St., Boulder, Colorado. Radno vrijeme: 10–9 od ponedjeljka do petka, 11–8 subota, 12–5 nedjeljaEvo kako to predstavljate pomoću JSON-LD:
To ide u zaglavlje vaše stranice. Kao što vidite, ovo će zauzeti puno prostora, jer će se ovaj sadržaj gotovo sigurno prikazati i na HTML-u na vašoj stranici. Dakle, sve što želite označiti bit će napisano dva puta.
Unatoč tom dupliciranju, međutim, metoda JSON često je poželjna jer razdvaja oznaku sheme i vaš HTML. Puno HTML najbolje prakse 9 Pogreške koje ne biste trebali napraviti pri izradi web straniceTe pogreške kodiranja u HTML-u lako je napraviti, ali ako ih otklonite ranije ili kasnije, vaša će stranica izgledati bolje, biti lakša za održavanje i funkcionirati onako kako želite. Čitaj više izgledaju pomalo čudno dok ne shvatite da one olakšavaju održavanje web mjesta. Ovo je isto.
Dodavanje oznake sheme na vaše web mjesto
Sada kada ste vidjeli nekoliko različitih načina dodavanja zapisa strukturiranih podataka na svoju web lokaciju, možete započeti! Dobro je započeti s Markerom podataka i krenuti odatle. Dokumentacija Schema.org krajnji je resurs, ali to je malo teško preskočiti.
Bez obzira želite li krenuti s osnovama ili započeti obilježavanje svega na vidiku, sada imate resurse koji su vam potrebni da biste započeli!
Jeste li koristili markiranje Schema.org na svojoj web stranici? Imate li savjete za vlasnike web lokacija ili programere koji žele započeti? Podijelite svoje misli u komentarima ispod!
Kreditna slika: iinspiracija putem Shutterstock.com
Dann je sadržajna strategija i marketinški savjetnik koji pomaže tvrtkama da generiraju potražnju i vode. Također, na dannalbright.com piše blogove o marketingu strategije i sadržaja.