Oglas
Chrome je nedavno osvojio 25% udjela na tržištu internetskih preglednika, što ga čini drugim najpopularnijim preglednikom na svijetu iza Internet Explorera (koji se razvija u projekt Spartan Projekt Spartan: mršav i nedovršen preglednik za moderni webSpartan je započeo borbu s natjecateljima preglednika kao što su Chrome i Firefox. Hoće li se ostvariti ideali spartanskih vojnika? Tu prvu verziju postavili smo na test i nismo bili impresionirani. Čitaj više ). U konačnici to znači da je Chrome onaj zapravo dom za web programere.
Iako sam dio Firefoxa, mogu shvatiti zašto ljudi vole Chrome. Teži se tome dominiraju referentne vrijednosti preglednika Ratovi preglednika: Firefox vs. Chrome vs. Opera, definitivno mjeriloKad biste mogli odabrati samo jedan preglednik, koji bi to bio? Koji je najbolji: Firefox, Chrome ili Opera? Pokazat ćemo vam. Čitaj više i to olakšava redovitim ljudima postaju korisnici energije Chromea Kako postati korisnik Chrome napajanja, 1. dio - Svladajte tipkovnicu
Google Chrome već je neko vrijeme preglednik izbora za mnoge, iako većina naši web preglednici mogu učiniti prilično impresivne stvari, Chrome je nastavio povećavati snagu Korisnici, ... Čitaj više . Drugi zapravo mrze Chrome, ali jesu zaglavio koristeći ga Mrzim Google Chrome, ali sam zarobljen u njemu. Evo zaštoU Chromeu vs. Firefox rata, ja sam na strani Googleovih korisnika. Ali ja ne želim. Chrome je moj preglednik po izboru jer ima značajke bez kojih ne mogu živjeti. Čitaj više zbog dostupnosti određenih proširenja.To je jedan od razloga zašto je Chrome toliko dobar za web programere: the Chrome web trgovina Koliko je uopće sigurna Chrome web trgovina?Istraživanje koje je financirala Google utvrdilo je da deseci milijuna korisnika Chromea imaju instalirane dodatke koji sadrže zlonamjerni softver, koji predstavlja 5% ukupnog Google prometa. Jeste li jedan od tih ljudi i što biste trebali učiniti? Čitaj više i njegov bazen ekstenzija. Ako ikad planirate dizajnirati ili kodirati web mjesto, evo nekoliko osnovnih alata koje biste trebali instalirati odmah.

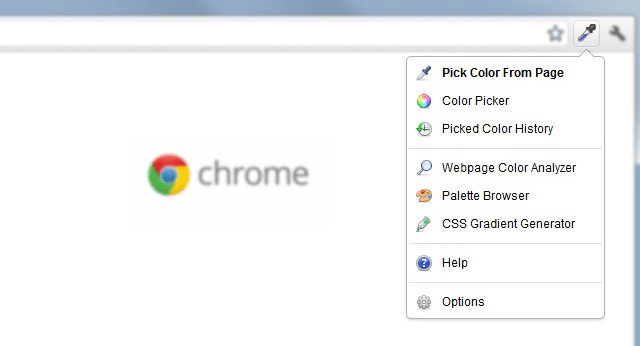
ColorZilla započeo kao dodatak Firefoxu, ali postao je toliko popularan da su mnogi zatražili verziju Chromea. Sad smo tu. Ovaj zgodni nastavak u osnovi je napredna verzija alata za ispuštanje oka koji ćete pronaći u programu poput Paint ili Photoshop.
Pomoću njega možete usmjeriti bilo koje mjesto u vašem pregledniku i odmah na tom mjestu povući informacije o boji. Nakon što ga izvučete, možete ga prilagoditi (bilo RGB, HSV, bilo ravno heks-heks) prije nego što ga kopirate u međuspremnik. Izuzetno jednostavan za korištenje.
Za vašu udobnost isporučuje se i CSS Gradient Generator, analizator boja na web stranici i nekoliko unaprijed instaliranih paleta boja.

Jedna od opasnosti web programera osigurava da je doživljaj pregledavanja web stranica ugodan za korisnike na svim vrstama uređaja. Ne govorimo samo o mobilnom vs. radna površina - koja je važna - ali i razlika između malih tableta i masivnih monitora.
Otvarač prozora jednostavan način mijenjanja veličine prozora preglednika. Klikom na gumb moći ćete testirati svoju web stranicu u raznim rezolucijama kako biste vidjeli što vaši korisnici - a nakon toga možete se prilagoditi.

Još jedna velika opasnost web programera jesu standardi preglednika (ili njihov nedostatak). Internet Explorer, Firefox, Chrome, Opera i svi drugi manji preglednici prikazivat će web stranice na nešto drugačiji način. U međuvremenu, neki pretraživači usporavaju standarde od drugih.
Ili se u slučaju preglednika Internet Explorer standardi izbacuju kroz prozor, a web programeri tjeraju se da iseku kosu dok su prisiljeni na smještaj.
S IE Tab, ovaj postupak je malo olakšan. Omogućuje vam pregled web mjesta na novoj kartici Chrome, ali renderirano onako kako bi se prikazalo u IE-u. Nije revolucionarno rješenje problema s IE, ali barem je to nešto.

Nisu svi HTML kodi jednaki. Iako preglednici igraju veliku ulogu u poštivanju standarda, dio naknade također se oslanja na web programera da slijedi dobre HTML prakse. Zato postoje alati za to testiranje i provjeravanje HTML-a 5 najboljih besplatnih internetskih urednika HTML-a za testiranje kodaU vremenima kada samo želite zaobići mali isječak HTML-a kako biste ga prilagodili svom ukusu, internetski HTML uređivač će vam bolje poslužiti. Čitaj više .
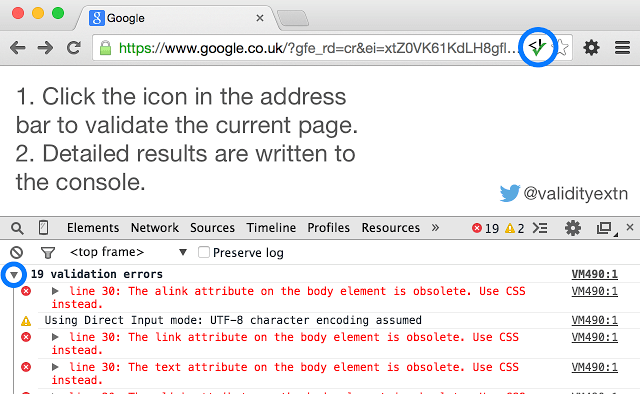
Valjanost je proširenje koje vam omogućuje da sve to učinite bez da posjećujete web stranice trećih strana. Samo otvorite svoju web stranicu, kliknite gumb i ona će prikazati sve nevažeće HTML poruke u konzoli preglednika. Validacija se vrši putem servisa za provjeru valjanosti W3C.

Jedna stvar koju mrzim u vezi s web razvojem je da postoje tako puno knjižnice, okviri i motori dostupni za upotrebu. Sloboda izbora je velika, ali boli kad broj tehnologija postane toliko velik da ne možete pratiti sve njih.
Jeste li ikad posjetili web stranicu i pitali se što je temeljna tehnologija?
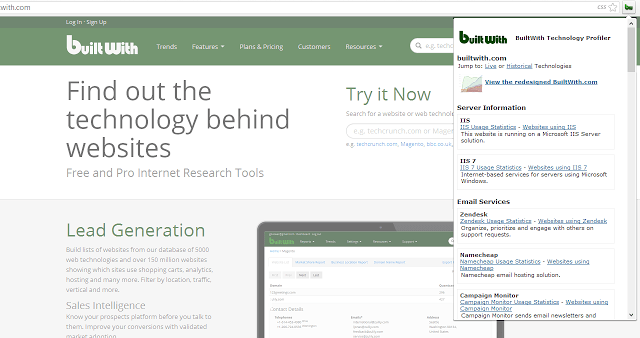
BuiltWith proširenje je jedno tipko koje analizira trenutnu web stranicu koju treba vidjeti svi web-knjižnica, okvira i motora koji ga pokreću, uključujući reklamne mreže, platforme za distribuciju sadržaja, pa čak i hosting softver koji stoji iza svega.
Klijent poštara REST [Više nije dostupno]
Za one koji rade s REST API-jevima, Poštar je jedan alat koji vam je potreban za pojednostavljen tijek rada. Pomoću njega možete konstruirati HTTP zahtjeve i dobiti formatirane odgovore u JSON i XML. Odgovori se otvaraju u zasebnom prozoru kao HTML.
Možete i grupirati više zahtjeva u nešto što se zove zbirka, što je odličan način da se organizirate i učinite efikasnim. Možete testirati i u više okruženja prelaskom vanjskih varijabli koje se nalaze unutar proširenja.

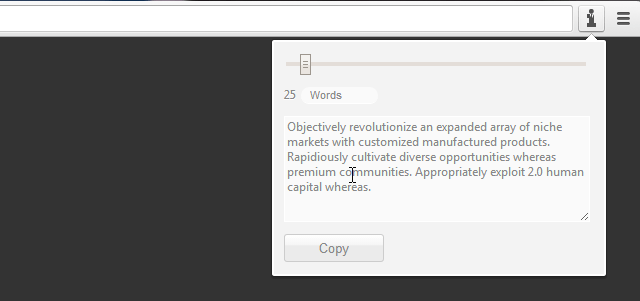
Jedan od načina generiranja teksta punila je sto i više puta kopirati i zalijepiti „asdf“. Bolji način bi bila ugradnja Korporativni Ipsum i neka on generira tekst za punjenje za vas u tren oka.
Pokrili smo nekoliko Lorem Ipsum generatori 10 zgodnih alternativa ako se umorite od uobičajenih tekstova za punjenje Lorem ipsumaWeb dizajneri vjerojatno imaju kit kit alata Lorem Ipsum koji je spremljen u blizini što je korisno za njihov razvoj web stranica. Lorem Ipsum generatori dolaze u različitim oblicima; neki od njih omogućuju prilagođavanje lutkinog teksta ... Čitaj više prije, ali privlačnost Corporate Ipsuma je da sjedi točno u vašem pregledniku. Možete je povući jednim klikom na gumb. Nema razloga da ga ne upotrebite, ako mene pitate. Sada se možete vratiti na stvarno kodiranje vaše web stranice!
Web razvoj ponekad se događa na više strojeva. Dok kontrola izvora za programere Što je Git i zašto biste trebali upotrebljavati kontrolu verzija ako ste programerKao web programeri, puno vremena radimo na lokalnim razvojnim mjestima, a zatim samo prenosimo sve kad završimo. To je u redu kada ste samo vi, a promjene su male, ... Čitaj više je glavni način da budete sinkronizirani i ažurni, što ako želite prenijeti više kartica na računala? To je gdje TabCloud ulazi.
TabCloud sinkronizira vaše kartice s oblakom omogućujući vam da ih ponovo otvorite na drugom mjestu. Također se može koristiti i lokalno kao čuvar sesije, što vam omogućuje spremanje skupa kartica za kasniji pregled. Kartice se spremaju na vaš Google račun.

Dizajn fonta je velika komponenta web razvoja, zbog čega usluge vole Google Web Fontovi Kako se koriste Google fontovi u vašem sljedećem web projektu i zašto biste trebaliIzbor fonta integralna je dizajnerska odluka na bilo kojoj web stranici, no većinu vremena zadovoljavamo istom starom obitelji serif i sans-serif. Dok bi glavni dio teksta uvijek trebao biti nešto ... Čitaj više postali toliko popularni. Dobra vijest je da su ovi besplatni fontovi sada neki od najljepših web fontova Povežite svoju web stranicu s ovih 12 prekrasnih Google web fontovaTijekom proteklog desetljeća pokrenuo sam brojne osobne blogove kroz koje zapravo nikada nisam pratio, ali neka od mojih najdražih sjećanja počivaju na dizajnu teme i podešavanju fontova. Ima nešto što je zadovoljavajuće kad ... Čitaj više Trenutno dostupan.
Ali priznajte: postoje slučajevi kada pregledavate web i naiđete na zapanjujući font koji nikad ranije niste vidjeli. Postoji puno načina da se to prepozna, ali najbrži način je upotreba WhatFont. Pomoću njega možete jednostavno pregledati fontove lebdeći nad njima. Kako bi moglo biti lakše?
Awesome Screenshot [Nema više dostupnih]

Ako snimke zaslona nisu dio vaše redovne rutinske web stranice, Awesome Screenshot pomoći će to promijeniti. Snimke zaslona izvrsne su za dokumentiranje promjena u dizajnu i dijeljenje nedovršnih radova s klijentom ili članovima tima.
Ovo proširenje ima nekoliko funkcija hvatanja, uključujući cijelu stranicu, odabrano područje ili vidljivo područje. Također vam omogućuje dodavanje napomena, zamagljivanje osjetljivih dijelova slike i dijeljenje jednim klikom. Ili umjesto toga prenesite na Google Drive.
Ako vas koncept zaintrigira, a radije koristite moćniji program za radne površine, pogledajte ovo usporedba alata za snimanje zaslona 4 najbolja alata za stvaranje snimljenih zaslona u usporedbiCTRL + SHIFT + 4. Tri tipke - to je sve što vam treba za savršene snimke zaslona. Ne treba biti gnjavaža! Isprobajte ove napredne alate za snimanje zaslona i više se nikad nećete osvrnuti. Čitaj više i počnite koristiti onu koja najbolje radi za vas.

Mnogo grešaka u razvoju web stranica ometat će vaše posjetitelje, a neispravne veze jedan su od najgorih prijestupnika. Jedna prekinuta veza možda je u redu, ali ništa više od toga i vaša web stranica počinje gubiti kredibilitet i ugled. Srećom, ovo je lako izbjegnuta pogreška.
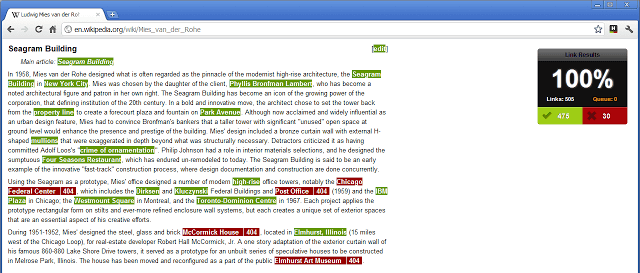
Provjerite moje veze radi točno ono što obeća: provjerava vaše veze. Važeće veze su označene zelenom bojom, dok su prekinute veze označene crveno, a na kraju će vam dati postotak rezultata. Sve što trebate učiniti nakon toga je otići i popraviti te veze!
Koja proširenja koristite?
Još jedan proširenje za produktivnost 15 Proširenja za Chrome ne mogu propustiti produktivnostDanas vam donosimo još nekoliko bitnih proširenja usmjerenih na bolji rad na mreži. Čitaj više Preporučujem StayFocusd. Više je proširenje opće namjene, nego proširenje za web razvoj, ali je svakako korisno bez obzira. Sprječava vas da vas ometa web dok radite!
Što mislite o tim? Postoje li druga bitna proširenja za web razvoj koja biste preporučili? Podijelite s nama u komentarima ispod!
Joel Lee ima B.S. u računalnim znanostima i preko šest godina profesionalnog pisanja. Glavni je urednik MakeUseOf-a.