Oglas
Prešli smo preko elegantnog izgleda besplatni fontovi 8 najboljih web stranica za besplatne fontove za besplatne online fontoveNe može si svatko priuštiti licencirani font. Ove web stranice pomoći će vam da pronađete savršen besplatni font za svoj sljedeći projekt. Čitaj više ovdje 10 cool besplatnih računalnih fontova zbog kojih ćete se isticati Čitaj više spremni za upotrebu u bilo kojem od vaših projekata, ali mnogi se novi fontovi rađaju toliko često zahvaljujući talentiranim umjetnicima. Možete ih uočiti u novim logotipima web aplikacija, časopisima, paketima hrane itd.
Kako ćete saznati koji su ti tekstovi pa ih možete koristiti? Evo nekoliko usluga pomoću kojih možete prepoznati određeni font web stranice koji gledate i učiniti postupak automatiziranijim od bilo čega i manje bolnim.
Za web dizajnere / programere: Palikuća

Firebug je započeo kao dodatak Firefoxu [No Longer Available] koji objedinjuje mnoge alate za web razvoj i omogućuje vam uklanjanje pogrešaka i uređivanje CSS-a, HTML-a i JavaScript-a na bilo kojoj web stranici. U ožujku 2009. to je još uvijek bio ekskluzivni alat Firefox. Objavili smo članak o
kako instalirati Firebug na IE, Safari, Chrome i Opera Kako instalirati Firebug na IE, Safari, Chrome i Opera Čitaj više , ali s primamljivim recenzijama koje je Firebug dobio, ovaj sjajni alat sada je dostupan i ostalim preglednicima kao bookmarklet pod nazivom Firebug Lite, ali i aChrome ekstenzija.Iako nije potpuna zamjena za dodatak Firefoxu, ovaj Lite bookmarklet ponovio je mnoge funkcionalnosti dostupne na addonu. Čak i fizički izgled ima sličnosti za koje gotovo ne možete reći da ne upotrebljavate Firefox. No s obzirom da Firebug Lite nije potpuno ista stvar, autorova web lokacija preporučuje upotrebu oznake u suradnji s alatima za razvojne programere Chrome ako upotrebljavate Google Chrome.
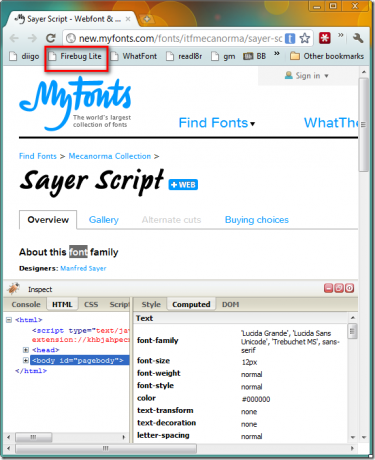
U svakom slučaju, nakon što stavite oznaku ili proširenje za Chrome i vidite tekst nepoznatim fontom koji volite, možete istaknuti riječi i pritisnuti veza knjižarske oznake, idite na karticu HTML u glavnom lijevom oknu, a zatim na karticu Računalo u desnom stupcu da biste vidjeli naziv fonta, obitelj, veličinu, itd
Iako je Firebug lijep i marljiv za web programere, ako niste web dizajner, postoji jednostavniji način da brzo pronađete obitelj fontova nekog teksta.
Brz i uredan način za sve ljubitelje tipografije: WhatFont
WhatFont se sastoji od urednog bookmarketa koji, nakon aktiviranja, pokažite mišem iznad bilo kojeg teksta i odmah dobijete preljep izgled lijepog izgleda koji iskače s imenom fonta. Kada ga kliknete, vidjet ćete dodatne detalje o fontu. Da biste se vratili na uobičajeni način surfanja bez preslojavanja, samo kliknite gornji desni kut na kojem piše Exit WhatFont.
Baš kao što je Firebug Lite, WhatFont razumljivo ne može prepoznati font sa slike, ali barem vas obavještava kada su možda netočne.

Ako niste web programer ili dizajner, već samo povremeni zaljubljenik u tipografiju, WhatFont je savršen, uredan i brz način za dobivanje detalja o fontu.

Uvijek možete zatražiti pomoć na forumima za tipografiju prepoznavanje fonta web stranice Kako prepoznati fontove koji se koriste na bilo kojoj fotografiji ili sliciŠto učiniti kada naiđete na divan novi font i ne znate što je to? Srećom, Photoshop CC 2017 ima upravo "forenzički alat" koji vam može pomoći upravo u tome. Čitaj više , ali to biste trebali pokušati samo ako ste upotrebljavali WhatTheFont kao što je stvarno jednostavan za upotrebu. Dovoljno je da snimite PNG sliku nekog teksta u fontu koji obožavate s najmanje bijelog prostora i prenesite sliku ili zalijepite URL slike. Sada samo upišite ili ispravite slova koja WhatTheFont ističe na sljedećem zaslonu, ostavljajući prazne tekstne okvire nepotpunih znakova, i to je to.
Ne možete uvijek dobiti isti točan font, ali obično postoji mnogo usko povezanih fontova koji će vam WhatTheFont predstaviti. U mojim testovima, jedan font koji WhatTheFont nije mogao točno pronaći, stručnjak na korisnom forumu prepoznao je za manje od 24 sata.
WhatFontIs, prethodno znan kao IdentifyFonts IdentifyFonts.net: Jednostavno prepoznavanje fontova s uzorka Čitaj više , je sličan WhatTheFontu po tome što vam pomaže prepoznati fontove sa slike Jednostavno prepoznajte taj cool tekstualni font sa WhatFontIs Čitaj više . Na ovoj web stranici također učitavate sliku, prepoznajete istaknute znakove i dobivate popis fontova koji nalikuju onima na vašoj slici. Jedna je razlika u tome što tijekom koraka odabira znakova možete odabrati sve rezultate, samo komercijalne fontove ili samo besplatne. Pojedinosti o licenci dobivate i na popisu rezultata kako biste uštedjeli vrijeme.

Web Dizajner skladište ima popis alata za prepoznavanje fonta, ali ovi ovdje zahtijevaju najmanje ručni rad. Uvijek možete naučiti tipografiju 10 zgodnih i zanimljivih web aplikacija o fontovima i tipografijiOduvijek me zanimalo kako se debele i tanke linije, kutovi i oblici mogu sastaviti i oblikovati prekrasne fontove. Samo jedan pritisak pritiska na moždani udar i možete dobiti nešto u cijelosti ... Čitaj više u potpunosti, ili također trenirajte oči da identificiraju svojstva fontova FontTrainer FontTrainer: Naučite prepoznati uobičajene vrste fontova Čitaj više da se ne treba pouzdati u ove alate.
Umjesto da identificirate fontove web stranica koje su napravili drugi ljudi, također možete napravite svoje vlastite fontove pomoću ovih besplatnih alata 2 besplatna alata za pravljenje vlastitog tekstualnog fonta Čitaj više .
Jesmo li propustili neki super jednostavan način prepoznavanja fontova? Javite nam u komentarima!
Kreditna slika: JoanaCroft na zalihama. Xchng
Jessicu zanima sve što povećava osobnu produktivnost, a to je open-source.