Oglas
 Prošli put sam vam pokazao kako stvoriti jednostavan popis događaja Kako napraviti svoj vlastiti popis događaja koristeći prilagođene vrste postova u WordPressuWordPress vam omogućuje korištenje prilagođenih vrsta posta za proširenje ugrađene funkcionalnosti. Evo kako to učiniti bez dodataka. Čitaj više koristeći možda najmoćniju značajku WordPressa 3.0 - prilagođene vrste posta. Nakon nekih zahtjeva za daljnjim razvojem, danas ćemo stvarati bazu podataka o pregledima proizvoda koja će povezati sve što smo do sada naučili.
Prošli put sam vam pokazao kako stvoriti jednostavan popis događaja Kako napraviti svoj vlastiti popis događaja koristeći prilagođene vrste postova u WordPressuWordPress vam omogućuje korištenje prilagođenih vrsta posta za proširenje ugrađene funkcionalnosti. Evo kako to učiniti bez dodataka. Čitaj više koristeći možda najmoćniju značajku WordPressa 3.0 - prilagođene vrste posta. Nakon nekih zahtjeva za daljnjim razvojem, danas ćemo stvarati bazu podataka o pregledima proizvoda koja će povezati sve što smo do sada naučili.
Moći ćete održavati zaseban popis proizvoda pomoću prilagođenih vrsta posta, svaki s pridruženom slikom, kao i neke meta-informacije kao što su cijena, ocjena, specifikacije - i to ćemo dovršiti na način da ih prikažemo u widgetu bočne trake i indeksna stranica. Zvuči dobro? Nastavi čitati.
zahtjevi:
Trebat će vam ispravna instalacija za samostalno uvođenje WordPress 3.0+, a ovo će iskoristiti opsežno PHP kodiranje. Dat ću vam kôd, ali morat ćete biti relativno ugodni s PHP-om i XHTML-om da biste prilagodili imena promjenjivih potrebama vašim potrebama ili promijenili stil. Ako vam treba brzi tečaj za početnike na CSS-u i XHTML-u, mogu li vam predložiti našu divnu besplatnu
vodič za početnike Naučite govoriti "Internet": Vaš vodič za xHTMLDobrodošli u svijet XHTML - Extensible Hypertext Markup Language - označnog jezika koji svakome omogućuje izradu web stranica s mnogo različitih funkcija. To je primarni jezik Interneta. Čitaj više preuzeti. Predlažem i da upotrebite čisto kodirano ali Osnovni, temeljni tema - zadani Dvadeset Deset ili Dvadeset i jedanaest tema je zapravo prilično složena za uređivanje, pa prvo pokušajte s nečim jednostavnijim, prije nego što se pokušate integrirati s tim.Ako ste čitali udžbenike prošlih tjedana, trebali biste se donekle upoznati s stvaranjem prilagođene vrste posta u WordPressu. Kopiranje i lijepljenje ovaj osnovni kod u novi dodatak, aktivirajte ga i započnite dodavati neke nove proizvode kako bismo imali skup podataka s kojima bismo mogli raditi. (Napomena: Ako sada radije preuzmete cijeli i potpuni kôd bez pokušaja dodavanja stvari usput, umjesto toga upotrijebite ovaj završeni kôd. I dalje možete slijediti udžbenik i prilagoditi ga dok idemo)

Također je pametno odlučiti koje vrste meta-podataka želite povezati sa svakim proizvodom. Primjerice, možda će trebati baza podataka digitalnih fotoaparata:
- Maloprodajna cijena
- rezolucija
- HD video
- Kupnja veza
- Ocjena
Umjesto da te podatke dodamo izravno opisu proizvoda ("objavi sadržaj"), stvorit ćemo prilagođena polja za držanje tih podataka. Na zaslonu dodavanja proizvoda provjerite jeste li omogućili prilagođena polja, a zatim stvorite novo polje za svaki skup informacija. Morat ćete stvoriti nova polja samo jednom - na sljedećem proizvodu koji dodate moći ćete odabrati naziv prilagođenog polja iz padajućeg okvira. Ne zaboravite dodati istaknutu sliku, a koristeći je i za prikaz kasnije uz informativni proizvod.
Predložak jednog proizvoda
Ako sada pokušate pogledati jedan od svojih proizvoda, vjerojatno ćete dobiti 404 nije pronađeno greška. Da biste to popravili, zavirite u postavke permalinks WordPressa i samo pritisnite Spremi postavke jednom. Sada kada gledate jedan od novih unosa novog proizvoda, ovisno o vašoj temi, možda ćete vidjeti nešto malo obično. Naslov i opisni tekst su tu, ali što je sa svim našim prilagođenim metainformacijama i slikom?
Da bismo prilagodili pojedinačne prikaze proizvoda, trebat ćemo prilagoditi novu datoteku predloška pod nazivom jednog products.php - učinite to dvostrukim single.php pa imamo temelje i ne započinjemo ispočetka.

U ovom trenutku, napravit ću vrlo malu promjenu u liniji koja prikazuje "Napisao (autor) dana (datum)", Pa umjesto toga jednostavno piše"Dodano u bazu podataka (datum)”. Ovo je samo tako da mogu biti siguran da predložak djeluje, a osvježavanjem pojedine stranice proizvoda ta bi promjena trebala biti prikazana odmah.
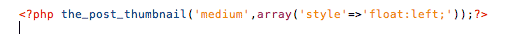
Sada, za dodavanje istaknute slike slike koju pričvršćujemo uz proizvod, ovaj redak treba to učiniti (uključio sam i podatke o stilu, u slučaju da vam trebaju). Objavio sam puni kôd za moj vlastiti single-products.php ovdje, ali zapamtite da je jedinstvena za moju temu, tako da jednostavno kopiranje u vlastiti direktorij tema može stvoriti neočekivane rezultate.

Najjednostavniji način dodavanja meta podataka bilo gdje je upotreba:

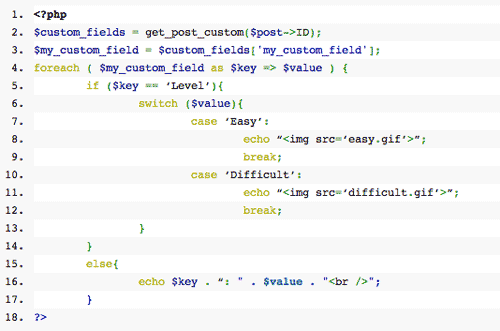
… Ali to će nam dati samo vrlo osnovni popis parova ključ-vrijednost. Da biste napravili išta složenije s vraćenim vrijednostima (kao što je prikaz grafike sa zvjezdicom), morate zgrabiti sve vrijednosti, a zatim ih ponoviti. [Pogledajte kod ovdje]:

U gornjem primjeru provjeravam svako korisničko ime polja ( $ ključ) kako bi se vidjelo je li nazvano "nivo’. Ako je zvana razina, umjesto da samo odzvanjam vrijednost polja natrag, prikazujem drugačiji grafički element na temelju sadržaja. Za bilo koja druga prilagođena polja eholiziram vrijednost kakva jest, zajedno s nazivom polja (što je točno ono što the_meta () ne). Sada moja pojedinačna stranica proizvoda izgleda ovako:

Ostavit ću ga tamo radi prikaza pojedinih proizvoda, jer to stvarno ovisi o vašoj temi i onome što želite postići. Za sada krenimo na widget bočne trake da biste prikazali... 3 najviše rangirana proizvoda u bazi podataka?
widget
Da biste to učinili, malo sam prilagodio kod koji sam vam prije dao u postu Kako napisati osnovni WordPress widget Kako stvoriti vlastite osnovne Wordpress widgeteMnogi će blogeri potražiti savršen Wordpress widget koji će raditi točno ono što oni žele, ali uz malo iskustva u programiranju možda će vam biti lakše napisati svoj prilagođeni widget. Ovaj tjedan bih ... Čitaj više , ali umjesto prikaza jednog slučajnog posta, prilagodio sam ga sljedećim [pogledajte cijeli kod ovdje]:

Tako ćete dobiti 3 postova slična primjeru snimljenog zaslona u nastavku. Ako ne vidite nijedan svoj proizvod, pažljivo provjerite odjeljak u kojem piše & meta_key = Ocjena da biste bili sigurni da imate meta-ključ tog imena. Primijetite kako sam također odabrao meta informacije povezane s tim proizvodom zajedno s istaknutim sličicama, ali taj uredni blok koda možete urediti tako da pokaže što god želite.

Arhiva proizvoda ili uvrštenje
Na kraju, također sam želio napraviti stranicu indeksa / arhiva, tako da posjetim http://yourdomain.com/products/ prikazivao bi jednostavan popis svih proizvoda, sličan indeksu bloga. Osnovni izvadak + post minijature stil pokazao sam vam kako napraviti u Kako dodati sličice u svoju temu Postavite svoj blog pomoću WordPressa: Vrhunski vodičŽelite pokrenuti vlastiti blog, ali ne znate kako? Pogledajte WordPress, najmoćniju platformu za blogiranje danas dostupnu. Čitaj više članak je uglavnom bio dovoljan, ali da bih ga prilagodio duplicirao sam archive.php datoteku u moju temu i preimenovao je arhiva-products.php.
Ako već nemate stranicu s arhivima, samo duplicirajte index.php i preimenovati u arhiva-products.php. Opet, podešavanjem meta-info linije članka i dodavanjem poziva u the_meta () negdje, imam ovo:

Očito izgleda pomalo blesavo i s arhivima i sa bočnom trakom, i moglo bi to učiniti s malo više prilagodbe stila, ali to ću prepustiti vama!
To je to od mene danas. Možete pogledati ovdje unesite cjeloviti kod - samo kopirajte i zalijepite ili preuzmite cijelu stvar u datoteku zvanu products.php, i stavite ga u svoju mapu dodataka. Trebali biste biti u mogućnosti potencijalno proširiti svoj WordPress blog u bazu podataka bilo čega! Teško je odgovoriti na pojedinačne probleme koji vam se mogu činiti, no molimo vas da u komentare objavite ako želite neku pomoć ili želite pokažite svoju zahvalnost - tweet ili Facebook kao što bi bio vrlo zahvalan ili čak spominjanje na blogu ako odlučite implementirati ovaj. Hvala na čitanju, a ne zaboravite sve ostale Vodiči za WordPress imamo!
James je diplomirao iz umjetne inteligencije i certificiran je CompTIA A + i Network +. Vodeći je programer MakeUseOf-a, a svoje slobodno vrijeme provodi igrajući VR paintball i boardgames. Gradio je računala još od djeteta.

