Oglas
Kad vas svrbe probati ruku s kodom, jednostavno nema ograničenja u broju tutorijala, videozapisa i internetskih tečajeva koji biste trebali isprobati. Ali ponekad je najbolji način da nešto naučite ronjenje i isprobavanje iz prve ruke. Web razvoj nije ništa drugačiji.
Ako vas zanima HTML, CSS i JavaScript ili mislite da biste mogli znati kako stvoriti web stranice ispočetka - postoji nekoliko sjajnih tutorijali s korak po korak vrijedno pokušaja.
Sljedeći popis tutorijala provest će vas kroz osnove HTML-a i CSS-a i čak će vam pružiti uvod u složeni svijet koji je JavaScript Što je JavaScript i može li Internet postojati bez njega?JavaScript je jedna od onih stvari koje mnogi uzimaju zdravo za gotovo. Svi ga koriste. Čitaj više - barem što se tiče početnika. Ali ono što oni neće učiniti je da vas pripreme za život razvojnog programera. Većina ovih usluga jednostavno je lako započeti.
Trebat će puno više od ovoga za profesionalno razvijanje web stranica. Ovi alati, od kojih je većina besplatna, daju vam
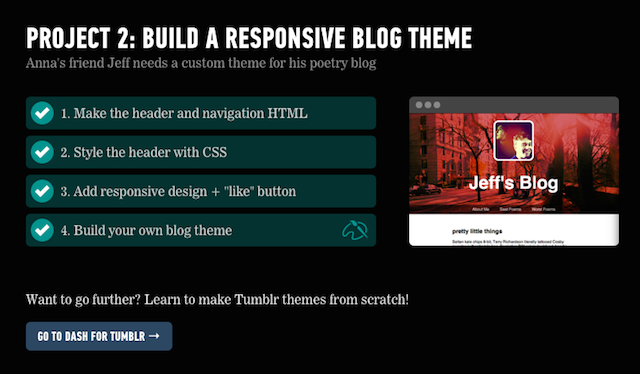
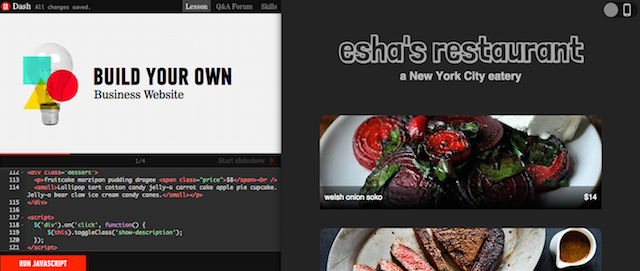
osnovni građevni blokovi za web razvoj, i olakšat će zaroniti na kompliciranije tečajeve.Ljudi na Generalnoj skupštini imaju besplatan alat koji vas uči osnovama HTML, CSS i JavaScript, a to je savršeno mjesto za početak početnika. Kroz niz od pet projekata, naučit ćete terminologiju i osnovne vještine kodiranja koje vam omogućavaju da napravite web stranicu koja sliči na about.me stranicu, kako izgraditi responzivni blog i web stranicu restorana.

Vodiči za Dash nadilaze učenje učenja izrade jednostavnih web stranica, a možete koristiti i snagu HTML-a, CSS-a i JavaScript-a za stvaranje robota pomoću oblika i linija ili čak i igre Mad Libs.
Vodiči s crticama pomiču se razumnim tempom i vode vas kroz svaki korak nekoliko redaka koda istovremeno. Kao i kod svakog vodiča, i ja bih vam preporučio da bilježite rad. Ovo će vam pomoći da zapamtite različite alate koje učite, a nakon što završite fazu, podučavanjem Generalne skupštine izgleda da nema načina da je ponovite.

Zaključak: Korištenje Dash-a postavit će vam sve znanje potrebno za sastavljanje osnovnih modernih web stranica - od navigacije do odgovarajućeg dizajna. Čak ste upoznati s osnovama kako stvoriti prilagođenu Tumblr temu. Rečeno je da na Dashu postoje samo četiri sata lekcije. Iako možete uzeti koncepte koje ste naučili i pokušati ih primijeniti na različite načine, svoje znanje trebate nadopuniti ostalim tečajevima koji su uključeni u ovaj popis.
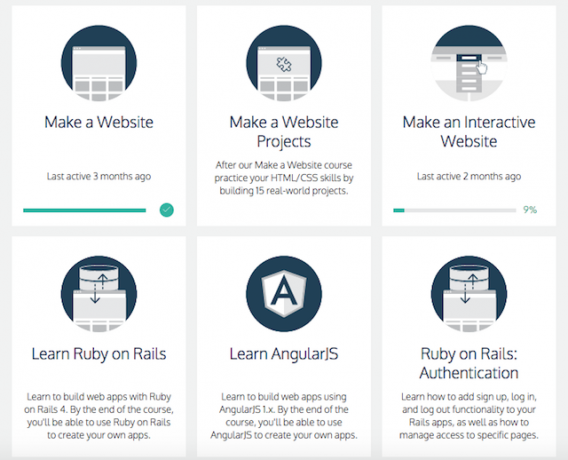
Codecademy je već dosta dugo od Dash-a i često nudi nove lekcije svojim ponudama. S istim sveobuhvatnim lekcijama koje ćete naći na Dash-u, Codecademy ide korak dalje dajući korisnicima općenito pregled stvaranja web stranice s HTML-om i CSS-om, ali također sadrži detaljne vodiče o pojedinim jezicima, HTML-u, CSS-u i JavaScript.
Kao i druge usluge, Codecademy pokazuje kako stvoriti navigacijski izbornik, dodati pozadinske slike, napraviti galerija slikaili čak a stranica za prijavu. (Da biste dodali funkcionalnost na svoju stranicu za prijavu, prođite kroz Ruby on Rails tutorial.)

Postoje i posvećene lekcije o jQuery Izrada Interneta interaktivna: uvod u jQueryjQuery je biblioteka skripta na strani klijenta koju koristi gotovo svaka moderna web stranica - to čini web stranice interaktivnim. To nije jedina Javascript knjižnica, ali je najrazvijenija, najviše podržana i najčešće korištena ... Čitaj više , ključnog jezika koji JavaScript mnogo lakše olakšava. Ako vas zanima razvoj sigurnosnih kopija, tu su i detaljne lekcije za Ruby, Python, PHP i još mnogo toga.
Osim učenja web stranica i ronjenja u sitnice programskih jezika 7 korisnih trikova za savladavanje novog programskog jezikaU redu je biti preopterećen kada učite kodirati. Vjerojatno ćete stvari zaboraviti čim ih naučite. Ovi savjeti mogu vam pomoći da bolje zadržite sve te nove informacije. Čitaj više , također možete koristiti Codecademy da biste dobili osnove o kreiranju web aplikacija i kako na svoju web stranicu dodati funkcionalnosti za prijavu, prijavu i odjavu.

Zaključak: Poput Dash-a, interaktivnost Codecademy-a je neprocjenjiva. Ohrabrujuće je vidjeti kako se svaki korak na vašoj web stranici materijalizira, a postavljanje olakšava uočavanje pogrešaka. Ako ste potpuni početnik, Codecademy je sjajno mjesto za ispiranje nožnih prstiju i odlučivanje je li kodiranje i web dizajn pravi trenutak za vas. S tim iskustvom to znanje možete prenijeti na plaćeni tečaj ili klasu.
Tutsplus.com je web stranica sa velikim udžbenicima (besplatnim i plaćenim) o raznim temama, uključujući sve mobilni Dizajniranje probojne aplikacije? 7 blogova za mobilni razvoj koji biste trebali pročitatiMobilni prostor toliko je nov da se trendovi neprestano mijenjaju i svakodnevno se stvaraju novi uvidi. Ako planirate razvijati mobilne aplikacije, kako možete držati korak bez ludila? Čitaj više i razvoj igara 4 besplatne web stranice na kojima možete naučiti osnove razvoja igaraKada tražite dobru seriju udžbenika za razvoj igara, želite jedan koji će vas naučiti prakse i mentalitet dobrog kodiranja jer te postupke zatim možete prenijeti na bilo koji jezik ili platforma. Čitaj više do teorija boja Kako naučiti teoriju boja za manje od jednog sataOsnovno znanje o teoriji boja može značiti razliku između "amaterskog" estetskog i "profesionalnog" - i zapravo ne treba puno vremena za učenje. Čitaj više i kako koristiti Adobe Illustrator Naučite Adobe Adobe Illustrator besplatnoAdobe Illustrator odavno je alat za ilustraciju izbora za grafičke umjetnike. Spremni ste oživjeti svoje dizajne? Evo kako besplatno možete naučiti Adobe Illustrator. Čitaj više . Iako sve lekcije naučene na web mjestu ne slijede korak po korak model, postoji nekoliko takvih koji koriste ovaj pristup i prolaze korisnike kroz jednostavne upute za razvoj web stranica.

Jedan posebno koristan vodič vodi vas kroz korake do dizajn i kodiranje vaše web stranice. Vodič doduše datira još iz 2009. godine, pa vam se estetika dizajna možda neće svidjeti, ali to je, kaže, tutorial uči vas vještinama potrebnim za dizajn vaše web stranice, a zatim možete primijeniti te vještine na ažuriraniji dizajn. Još jedna upozorenja koja valja spomenuti u ovom udžbeniku je ta što zahtijeva korištenje Adobe Photoshopa. Ako nemate pristup softveru, uvijek se možete odlučiti za Adobe Creative Cloud uz naknadu od 50 USD mjesečno.
Vodič vas vodi kroz osmišljavanje osnovne web stranice s dva stupca s zaglavljem i podnožjem. Web stranica uključuje sadržaj, navigacijsku traku, gumbe za društvene mreže i još mnogo toga. Nakon što dizajnirate web mjesto u Photoshopu, možete se prebaciti na uređivač koda, a vodič će vas provesti kroz kôd potreban za pretvorbu vašeg dizajna u HTML stranicu. Vodič će zahtijevati osnovno znanje HTML-a, pa bih vam preporučio da isprobate ovaj vodič nakon što prođete kroz prvih nekoliko udžbenika Generalne skupštine.
Ako želite napraviti složeniju web stranicu, pogledajte još jedan Tuts + udžbenik na kako dizajnirati prekrasnu web stranicu ispočetka. Još PSD do HTMl vodiča olakšava život pružanjem HTML, CSS i slika. Ostali vodiči na Tuts + provode vas kroz način stvaranja Tumblr tema dnevnika fotografije - iako je ovo jednostavan dizajn Photoshopa, minus kod.

Zaključak: U odnosu na Codecademy i Dash, Tuts + tutorijali ulažu malo više napora jer morate sami hodati kroz korake. S druge dvije web lokacije, možemo reći, puno više "držanja ruku". Dok ste prolazili kroz svaki korak, često je lakše shvatiti koju ste pogrešku možda napravili. Također zahtjeva upotrebu vlastitog softvera, dok Dash i Codecademy imaju ugrađene sustave. To će reći, uz mnoštvo udžbenika, morate naći skup lekcija koje odgovaraju upravo onome što želite naučiti.
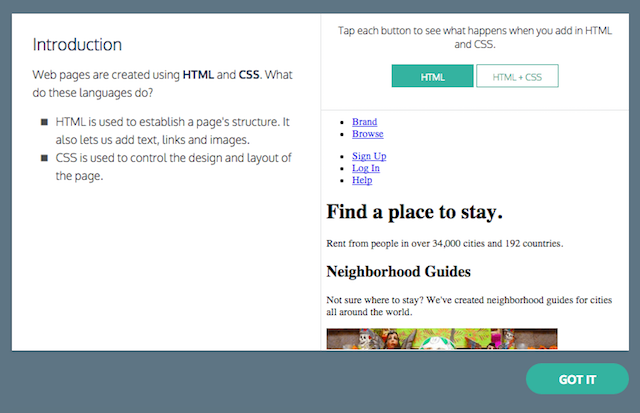
S nizom od 12 lekcija, Shaye Howe radi zaista sjajan posao razbijanja osnova HTML-a, uvodeći vas u terminologiju i kako koristiti različite elemente HTML-a i CSS-a. Razne lekcije uključuju upoznavanje s HTML-om, CSS-om, razumijevanje modela okvira, pozicioniranje sadržaja, tipografiju i još mnogo toga.

Kada je u pitanju primjena lekcija u vodiču, web stranica ne pruža način da se brzo vidi kako vaši HTML i CSS izgledaju na snazi. Da biste to riješili, možete upotrijebiti internetski alat koji će pružiti iste značajke kao u Codecademy i Dash.
Pogledajte kao CSS / HTML / JavaScript sandbox CSSDeck ili LiveWeave, koji vam omogućuju unos HTML-a, CSS-a i JavaScripta i pregled konačnog rezultata. Tehnički možete koristiti i HTML, CSS i JavaScript uređivače u Dash i Codecademy ako želite i postavke koje pružaju.
Dok prolazite kroz objašnjenja, stranica pruža i primjere koda za isprobavanje. Na kraju svake lekcije je praktična vježba koja vam omogućuje da primijenite ono što ste naučili.
Nakon što prođete kroz 12 lekcija, možete se prebaciti na Lekcije za napredni HTML i CSS, koji uključuje brzi dizajn, jQuery i još mnogo toga.
Zaključak: Ovaj je vodič malo drugačiji pristup ostalim ovdje navedenim prijedlozima. Uz puno detaljnije objašnjenje potrošit ćete više vremena u čitanju nego što ćete primijeniti ono što ste naučili. Iako nekima ovo može zvučati dosadno, ovdje postoje neke vrijedne lekcije koje pružaju kontekst i bolje razumijevanje načina funkcioniranja tih jezika.
Što je tvoje?
Sada je vrijeme da se čujemo s vama Postoje li mrežni udžbenici za web izradu koje biste preporučili? Što mislite, što je sljedeći korak nakon isprobavanja ovih internetskih tečajeva? Javite nam se u komentarima.
Kreditna slika: hackNY.org
Nancy je spisateljica i urednica koja živi u Washingtonu. Prethodno je bila urednik Bliskog Istoka u The Next Webu, a trenutno radi u istraživačkom centru za komunikacije i društvene mreže sa sjedištem u DC-u.

