Oglas
 Imam veliki problem s web dizajnerima: rijetko sam zadovoljan onim što mi se nudi i ne mogu riječima izraziti ono što zapravo želim. Budući da sam internetski prodavač, moram često pokretati nove web stranice, tako da se često susrećem s problemom.
Imam veliki problem s web dizajnerima: rijetko sam zadovoljan onim što mi se nudi i ne mogu riječima izraziti ono što zapravo želim. Budući da sam internetski prodavač, moram često pokretati nove web stranice, tako da se često susrećem s problemom.
Pa što učiniti? Ne mogu si priuštiti vrijeme za učenje web dizajna i pretvaranje u profesionalnog web programera. Osim toga, ne mogu sve sama. Srećom, nedavno sam naišao na cool alat za web-razvoj koji mi omogućuje ugađanje CSS-a u pokretu i osmislim vrhunsku verziju u kojoj se osjećam ugodno.
Alat se zove FireFox dodatak Palikuća i toliko je cool da mnogi web programeri koriste FireFox iz jedinog razloga što se može proširiti FireBugom. To je vrhunski dodatak Firefoxa za web programere. Tako u ovom postu dijelim FireBug svoje amaterske trikove za stvaranje dizajna web stranica.
Uvod:
Dođite do predloška web mjesta koji želite urediti i aktivirati Firebug: za brzi pristup upotrijebite tipku F12.
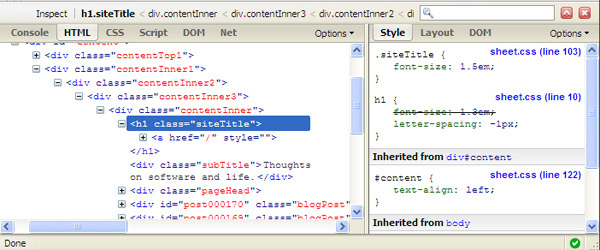
Alat ćete otvoriti u donjoj polovici prozora preglednika sa 6 kartica: "Konzola", "HTML", "CSS", "Skripta", "Dom" i "Net". Ovdje ću govoriti o dvije kartice: "HTML" i "CSS".

Kartica CSS:
Uređivanje atributa i vrijednosti atributa
Da biste promijenili atribut ili vrijednost atributa, samo kliknite na njega i uredite ga pravo u kodu. Učinak promjene bit će odmah vidljiv u gornjem prozoru preglednika.
Pregledajte boje i slike u CSS-u
Firebug omogućava amaterima poput mene da bolje razumiju CSS prikazujući pregled svakog vizualnog entiteta:

Jednostavno utvrdite točno pozicioniranje, padding i margine
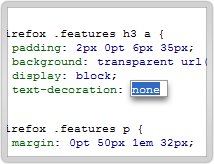
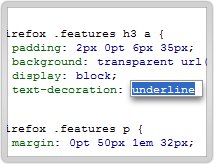
Alat pruža prekrasnu podršku promjeni numeričke vrijednosti. Jednostavno kliknite numeričku vrijednost koju želite promijeniti i promijenite je brojevima na tipkovnici - odmah pogledajte efekt na gornjoj stranici i po potrebi promijenite uređivanje.
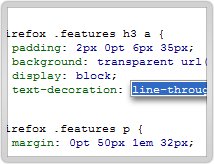
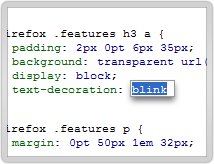
Ostavite alat da vam kaže koja se svojina može koristiti
Označite entitet i upotrijebite tipke sa strelicama gore / dolje na tipkovnici da biste abecednim redom popisali sve dopuštene CSS svojstva.

Kartica HTML:
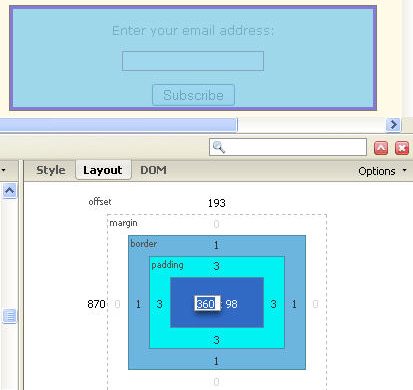
Saznajte svaki svojstva okvira u pokretu (margina, obrub, padding i sadržaj): otvorite karticu HTML + Izgled s desne strane i kliknite "Uvidi" u gornjoj traci prozora alata. Sada možete pregledavati stranicu i promatrati sljedeće:
- svaki element stranice u plavom okviru;
- odgovarajuće područje u izvornom kodu označeno plavom bojom (HTML kartica);
- svojstva okvira vizualizirana (kartica Izgled).

Kartica Izgled Firebuga omogućava vam vizualni prikaz svakog okvira u modelu okvira i širinu svakog ruba. Uz to, prikazuje vam širinu i visinu unutarnje kutije te pomak x i y elementa u odnosu na roditelj.
Uredite bilo koji entitet izravno na kartici izgleda i vidjeti promjene uživo na stranici:

Nekoliko korisnih savjeta:
- Upotrijebite Control + F12 (ili Command + F12 na Mac računalu) da biste otvorili Firebug u zasebnom prozoru.
- Održavanje crnih popisa i bijelih popisa: Firebug vam omogućuje da vodite popis web stranica za koja treba ili ne treba omogućiti. Možete pregledavati u dva načina - ili omogućite Firebug za sve web stranice osim onih na "crnoj listi" ili onemogućite Firebug za sve web stranice osim onih iz "popisa".
- Tražite još neke pomoći ovdje: FireFox tutorial jednostavnim riječima.
Kao što ste vidjeli s dodatkom FireBug Firefox, možete kreirati i prilagoditi nacrte web stranica, čak i ako niste posve svjesni web dizajna poput mene. Naravno, FireBug ima mnogo šire mogućnosti od gore opisanih, pa bih volio podijeliti više savjeta i trikova ovog fenomenalnog alata.
Ann Smarty je SEO savjetnica na seosmarty.com, blogerica internetskog marketinga i aktivna korisnica društvenih medija. Molimo pratite Ann na Twitteru kao seosmarty


