Oglas
Želite li čuti tajnu? To je velika. Jeste li sigurni da možete to podnijeti? Ok, evo. Osim Google Chromea, postoje i drugi web preglednici.
Znam, šokantan. Chrome uglavnom postaje ono što je bio Internet Explorer 1999. godine: potpuno i krajnje dominantan na tržištu preglednika, ali nije teško razumjeti zašto. Chrome je pravedan stvarno, jako dobro. Ima podršku za većinu HTML5 standardi Što je HTML5 i kako se mijenja način na koji pregledavam? [MakeUseOf objašnjava]U posljednjih nekoliko godina možda ste povremeno čuli izraz HTML5. Bilo da znate nešto o web razvoju ili ne, koncept može biti pomalo nejasan i zbunjujući. Očito,... Čitaj više , i dolazi s nekim lijepim moćan alat za razvojne programere Otkrijte probleme s web-lokacijama pomoću alata za razvojne programere Chrome ili FirebugaAko ste dosad pratili moje jQuery tutorijale, možda ste već naišli na neke probleme s kodom i ne znate kako ih riješiti. Kad se suočite s nefunkcionalnim bitnim kodom, vrlo je ... Čitaj više . To je također open source i ima ogroman niz proširenja koja olakšavaju rad i odstupanje od navedenog posla.
Pa, zašto dalje Zemlja želite li isprobati drugi preglednik? Pa, postoje neki prilično uvjerljivi razlozi. Ako upotrebljavate Windows 8.1 Ažuriranje sustava Windows 8.1 je ovdje! Što je to i kako sada dobitiZanima vas najnovije ažuriranje sustava Windows 8.1 ili niste sigurni o čemu se radi? KB2919355 je kumulativno ažuriranje s korisnim značajkama. Može se ukloniti i u slučaju da izazove probleme. Čitaj više , možda biste htjeli koristiti preglednik koji se usko povezuje s izgledom i osjetljivošću metroja osjetljivog na dodir. Ako ste zabrinuti zbog brzog pregledavanja, možda biste trebali koristiti Safari koji je drastično brži od Chromea, velikim dijelom zahvaljujući njegovom fenomenalnom JavaScript interpreter Što je JavaScript i može li Internet postojati bez njega?JavaScript je jedna od onih stvari koje mnogi uzimaju zdravo za gotovo. Svi ga koriste. Čitaj više .
Ali ova dva preglednika dolaze s loših nedostataka. Neke napredne funkcionalnosti specifikacije HTML5 nisu dostupne. Naime, WebRTC, što je kamen temeljac mnogih web stranica koje koriste komunikaciju u stvarnom vremenu za funkcioniranje. Općenito govoreći, to znači aplikacije za IM, igre i video konferencije kao što su pojavljivanje.in, za koje smo pravi obožavatelji MakeUseOf-a. Iako Microsoft napravio je uvertira prema pružanju podrške za IE, oni i dalje zaostaju, kao što pokazuje grafikon dolje.

Internet Explorer i Safari nažalost ne mogu podnijeti WebRTC izvorno. Ali ključna riječ je 'nativno‘. Pomoću jednostavnog dodatka za preglednik možete učiniti da IE i Safari funkcioniraju baš kao Chrome i Firefox. Evo kako.
Upoznajte Temasys i Skylink
Temasys je singapurski startup koji živi i diše WebRTC. Oni su svjesni potencijala ove nevjerojatne tehnologije, ali znaju da samo korisnici Opera, Firefox i Chrome mogu to iskoristiti. Dakle, izdali su Skylink, besplatni dodatak za OS X i Windows koji donosi WebRTC na Safari i Internet Explorer.
Možete ih pronaći ovdje preuzmite svoju platformu. Ali kako to koristiti?
Za OS X
Pa, pogledajmo prvo WebRTC kako raditi sa Safarijem i OS X. SkyLink dolazi upakiran kao svima poznata DMG datoteka koja, kada se otvori, otkriva Safari ekstenziju i prečac do mape u kojoj se čuvaju Safari ekstenzije. Kad je kopirate, bit ćete upitani za lozinku.

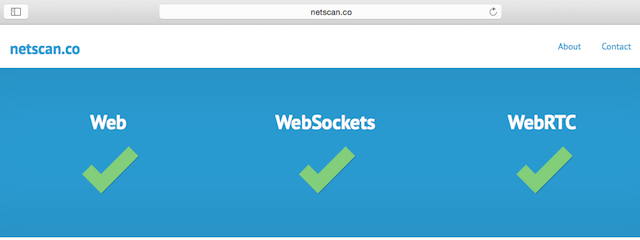
Ako imate otvoren Safari, morat ćete ga zatvoriti i ponovo otvoriti kako bi stupio na snagu. Tada ćete imati preglednik kompatibilan s WebRTC-om. Čestitamo! Da biste provjerili radi li, posjetite stranicu netscan.co, koja će pokrenuti brojne testove kako biste utvrdili koji dio WebRTC specifikacija podržava vaš preglednik.

Prije nego što izvrši bilo kakvu provjeru vašeg sustava, prvo morate mu dati dozvolu za upotrebu dodatka SkyLink WebRTC. Ako ste zadovoljni s tim, kliknite "vjeruj".

Ako je uspjelo, trebali biste vidjeti nešto slično.

Za Windows
Dodavanje WebRTC podrške Internet Explorer-u je također vrlo jednostavno. Dodatak Termasys Skylink za Windows distribuira se kao MSI datoteka, zbog čega se instalira samo ako kliknete na datoteku i prihvatite licenčni ugovor.

Jednom instaliran, trebali biste vidjeti nešto slično.

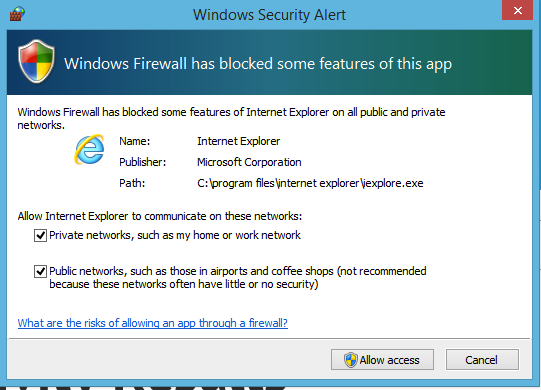
I to je to stvar. Ne biste trebali ručno ovjeriti dodatak za svaku web lokaciju koju posjetite, jer Internet Explorer to radi za vas. Iako ćete za to morati dodati iznimku u Windows vatrozidu kako biste obavijestili da je vaš promet zakonit. To je zbog toga što WebRTC koristi Traversal Network Address (NAT) za komunikaciju s računalima izvan vaše kućne mreže.

Ali postoji ulov ...
Iako Skylink donosi potpunu WebRTC podršku Internet Exploreru i Safariju, ne podržava ga svaka WebRTC web stranica ... Što reći?
Da, instaliranje dodatka na vašem računalu samo je pola bitke. Veb stranice moraju napraviti mali podešavanje kako bi mogle otkriti dodatak. Loša vijest je da neke web stranice, poput npr.in., nisu ovo promijenile. Dobre vijesti su i mnoge druge, uključujući:
- GetARoom.io - Potpuno opremljena platforma za videokonferencije WebRTC.
- Bistri.com - Kao što je gore, ali snažno usmjeren na API, omogućava programerima da integriraju video chat sadržaje na svoje web stranice, kao što bi htjeli pomoću API-ja Appear.in Appear.in Sada vam omogućuje dodavanje sadržaja za video konferencije na bilo koju web stranicuJednostavno rečeno, sada je moguće integrirati Appear.in unutar vlastite web stranice i bloga. Ali zašto bi ti bilo stalo? Čitaj više .
- Jssip.net - Snažan klijent na bazi SIP telefona.
- Jitsi.org - Klijent web konferencija za HD orijentaciju na privatnost.
Našao je još? Pričaj mi o njima u odjeljku s komentarima u nastavku.
Matthew Hughes je programer i pisac softvera iz Liverpoola u Engleskoj. Rijetko se nađe bez šalice jake crne kave u ruci i apsolutno obožava svoj Macbook Pro i svoj fotoaparat. Njegov blog možete pročitati na http://www.matthewhughes.co.uk i slijedite ga na twitteru na @matthewhughes.


