Oglas
 Ako upravljate jednim ili više blogova, sigurna sam da shvatite važnost interakcije. Osim područja za komentare, najbolji način za posjetitelje koji kontaktiraju i komuniciraju s vlasnikom bloga je putem kontakt obrasca. U WordPress, ako želite stvoriti obrazac za registraciju, jednostavna je instalacija i aktiviranje dodatka, a jedan od najpoznatijih dodataka za kontaktni obrazac je cformsII.
Ako upravljate jednim ili više blogova, sigurna sam da shvatite važnost interakcije. Osim područja za komentare, najbolji način za posjetitelje koji kontaktiraju i komuniciraju s vlasnikom bloga je putem kontakt obrasca. U WordPress, ako želite stvoriti obrazac za registraciju, jednostavna je instalacija i aktiviranje dodatka, a jedan od najpoznatijih dodataka za kontaktni obrazac je cformsII.
Ali cformsII nije običan tvorac oblika. Možete ga prilagoditi i stvoriti bilo što, od jednostavnog obrasca za kontakt do obrasca s više stranica, do obrasca za prijavu prijatelja. Kad me je jedan kolega zamolio da mu pomognem u stvaranju internetskog obrasca za registraciju na regionalnom natjecanju koje drži njegova tvrtka, cformsII mi je automatski pao na pamet. (Ovaj dodatak mogao bi biti i jedan od alternativnih odgovora na ovo pitanje)
Ovaj obrazac za prijavu bio bi mjesto na kojem su ljudi mogli predati svoje osobne podatke i kopiju potvrde o uplati kako bi se prijavili na natjecanje. Evo kako su nam značajke cformsII pomogle da ispunimo zadatak.
Preuzimanje i instaliranje
Počnimo s postupkom instalacije. Ne možete koristiti pretraživanje ugrađenog dodatka za WordPress da biste pronašli cformsII. Morate ići njihovu stranicu za preuzimanje dodatka.

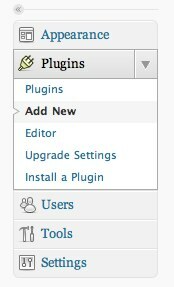
Zatim idite na svoj WordPress blog i kliknite "Dodaj novi"Podizbornik pod"Dodaci“.

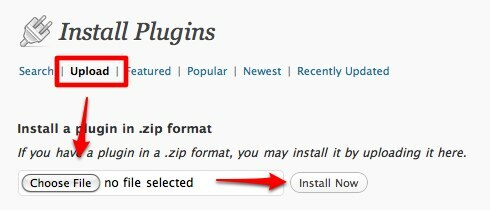
U odjeljku “Instalirajte dodatke", Kliknite"Učitaj"Vezu, kliknite"Odaberite datoteku"I potražite preuzeti dodatak i na kraju kliknite"Sada instalirati“.

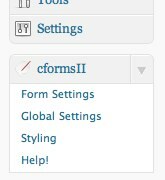
Na web mjestu ćete dobiti novi izbornik.

Izgradnja novih oblika
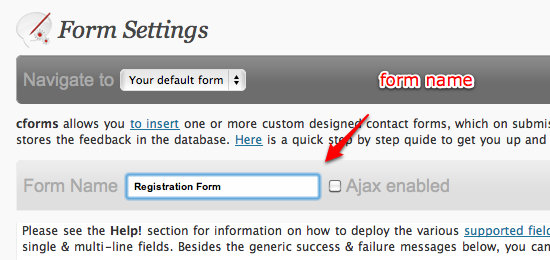
Ovaj dodatak ima jedan osnovni obrazac koji se lako može prilagoditi potrebama korisnika. Za početak, lako možete promijeniti naziv obrasca.

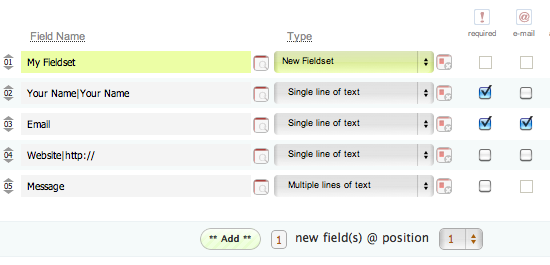
Tada možete urediti ime i vrstu svakog polja obrasca. Dodavanje novih linija također je jednostavno kao i recite cformsII koliko i gdje treba staviti nova polja. Samo provjerite jeste li već planirali koliko polja vam treba u vašem obrascu i funkciji svakog od njih.

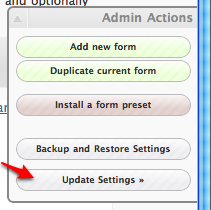
Postoji "Radnje administratora"Na desnoj strani zaslona. Možete ga koristiti za dodavanje novih obrazaca ili umnožavanje trenutačnog obrasca. Ali najvažnija funkcija ovog okna je "Ažurirajte postavke" dugme. Ne zaboravite da kliknete ovaj gumb svaki put kada ste unijeli promjene u svoj obrazac da biste spremili promjene.

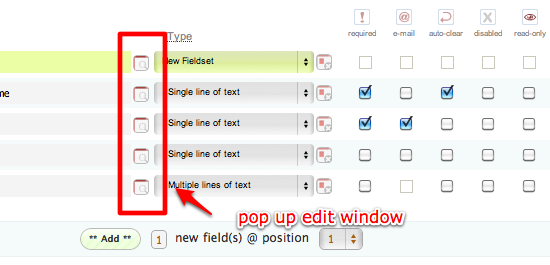
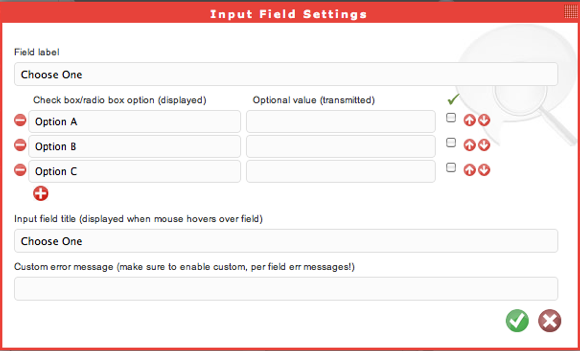
Najlakši način za izmjenu svakog polja obrasca je upotreba gumba "Postavke polja za unos“. Prozor možete otvoriti klikom na okvir usred svakog polja. (Dok su ostale kutije nakon odjeljka "TipMogućnosti su gumb za brisanje)

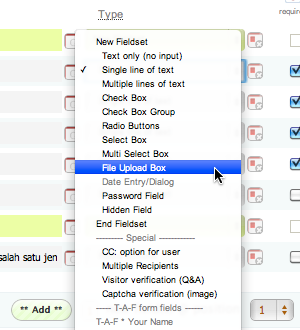
Na primjer, želite stvoriti potvrdni okvir s više izbora, možete odabrati "Višestruki potvrdni okvir"S padajućeg pada"Tip", Odaberite"Postavke polja za unos", A zatim definirajte svaki odabir potvrdnog okvira.

Kombinacijom unosa teksta i potvrdnih okvira, možemo stvoriti gotovo bilo koju vrstu obrasca. A jedna od vrsta polja je "Kutija za prijenos datoteka"Koji omogućuje korisnicima da učitaju malu datoteku, primjerice kopiju računa.

Možete stvoriti i onoliko obrazaca koliko vam treba koristeći "Dodajte novi obrazac" ili "Duplikat trenutnog oblikaAkcije.
Ostale postavke
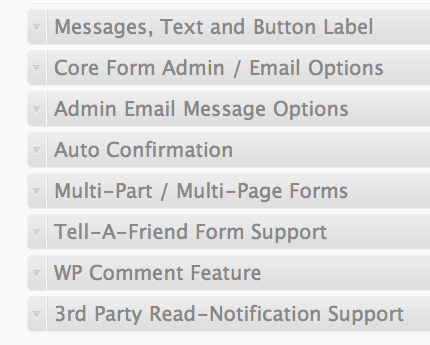
Osim stvaranja obrasca, postoje i druge postavke koje možete prilagoditi u odjeljku "Postavke obrasca" izbornik. Ako stvarate samo jednostavan obrazac - primjerice Obrazac za prijavu - možete jednostavno sve ostaviti kao što je zadana vrijednost. Ali da biste bili sigurni, možda biste htjeli provjeriti mogućnosti e-pošte da biste potvrdili da je adresa e-pošte na koju će biti poslani obrazac ispravna.

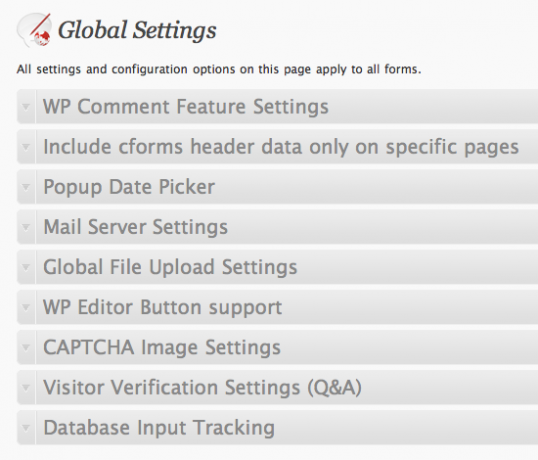
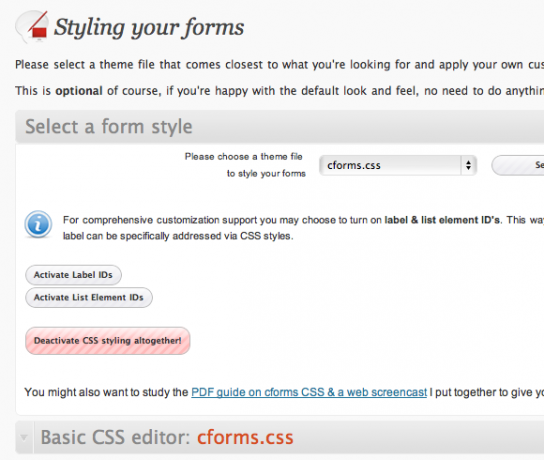
Postoje dvije postavke koje biste željeli prilagoditi: "Globalne postavke“,

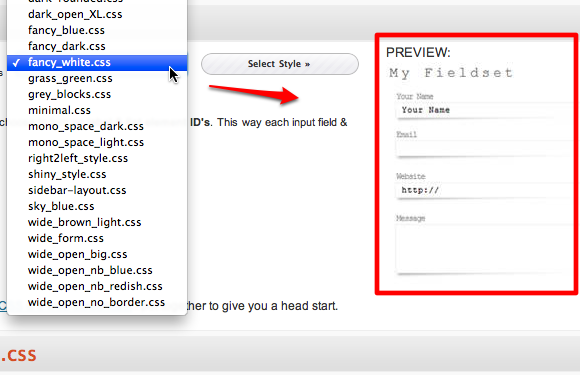
I "Oblik oblika"Gdje možete odabrati izgled obrazaca iz unaprijed pripremljenih predložaka i ako želite, urediti CSS.

Odaberite jedan od stilova i kliknite "Odaberite Stil", A možete vidjeti pregled izgleda vašeg obrasca.

Zadnje, ali ne i najmanje važno, "Pomozite"Je uvijek tu da vas vodi kroz teška vremena.

Umetanje obrasca
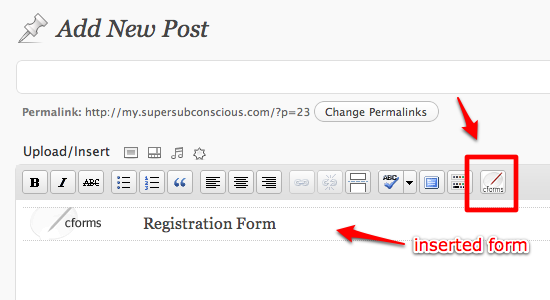
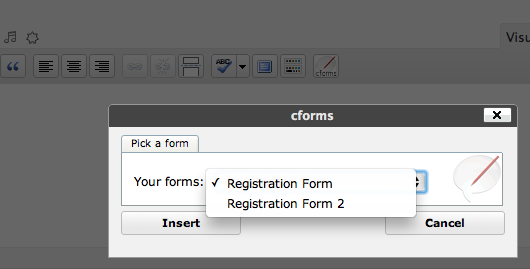
Možete umetnuti obrazac u svoj blog post, stranice pa čak i kao widget. Sve što trebate učiniti je kliknuti gumb cformsII;

I odaberite obrazac koji želite umetnuti.

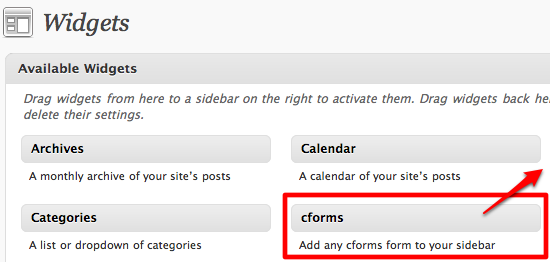
Ako želite koristiti widget, idite na odjeljak "Izgled - widgeti", Zatim povucite i ispustite widget cforms na područje widgeta.

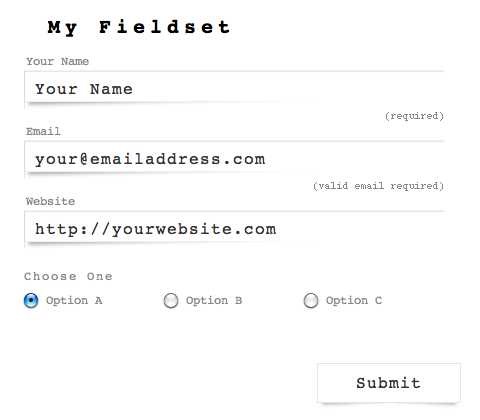
A evo primjera objavljenog obrasca.

Što se događa iza zavjese?
Što će se dogoditi nakon što netko klikne “podnijeti“? Sadržaj ispunjenog obrasca bit će poslan e-poštom vlasniku bloga (ili na drugu preferiranu adresu). Dodatak dolazi s vlastitim sustavom za slanje koji se zove PHPMailer.

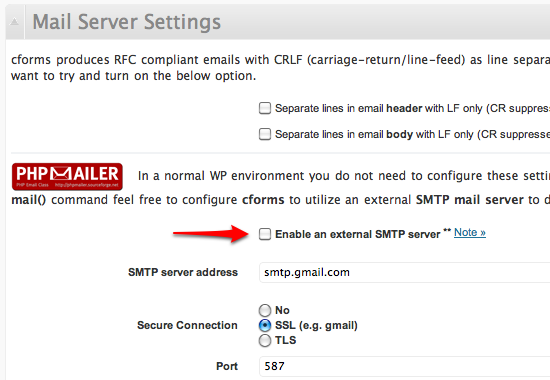
U normalnom WP okruženju ne morate ništa konfigurirati. Samo ga ostavite i uspjet će. Ali ako vaš pružatelj web hostinga ne podržava izvorni PHP "pošte ()Naredbe ”, možete konfigurirati cformsII da koristi vanjski SMTP poslužitelj, kao što je GMail. Možete konfigurirati postavke u odjeljku "Globalne postavke - postavke poslužitelja e-pošte" izbornik.
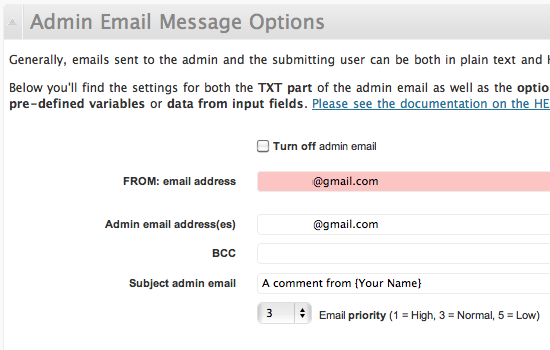
A što se tiče adrese e-pošte na koju cformsII treba poslati ispunjene obrasce, konfigurirati se pod "Postavke obrazaca - Opcije poruke e-pošte administratora" izbornik.

Prijavni obrazac samo je jedna aplikacija mnogih mogućnosti koje pružaju moćni cformsII. Dakle, ako ikada trebate dodati obrasce u svoj WordPress blog, možete isprobati cformsII i modificirati ga prema svojim potrebama.
Koristite li obrasce na svom blogu? Kakvi su to oblici? Koji dodatak koristite? Molimo podijelite svoja iskustva koristeći odjeljak za komentare u nastavku.
Kreditna slika: Cameron Nordholm
Indonezijski pisac, samozvani glazbenik i honorarni arhitekt; koji svijet želi učiniti boljim mjestom, jedan po jedan post, putem svog bloga SuperSubConscious.