Oglas
Ovaj je post izvorno usredotočen na alat nazvan iPad Simulator, ali se nije ažurirao godinama, pa smo ga zamijenili s nekoliko alternativnih metoda koje možete koristiti umjesto njega.
Ako želite testirati kako bi izgledala vaša web lokacija na iPadu, ali je nemate, nema potrebe žuriti i kupiti tako skup gadget. Nekoliko mrežnih alata olakšava nego ikad dojam o tome kako reagira na vašoj web lokaciji sa samo nekoliko klikova na gumb.
Simulirajte iPad pomoću BrowserStack-a
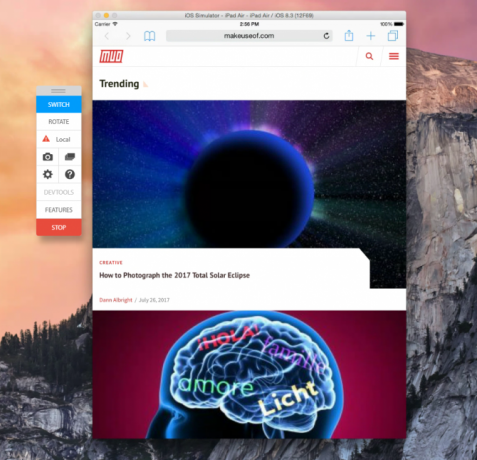
BrowserStack omogućava simulaciju iPad Air-a. Besplatni korisnici dobivaju samo 30-minutni demo, nakon čega košta 29 dolara mjesečno. Dok plaćeni račun može testirati različite modele i izdanja za iOS, besplatna verzija ograničena je na iPad Air koji radi s iOS 8.3.
Jednom kada pokrenete simulator iPada, Safari se automatski otvara. Možete unijeti svoju web stranicu i pregledati je u pejzažnom i portretnom načinu. (Samo kliknite gumb Rotirati gumb.) Idite na Hardver> Početna ako želite pogledati početni zaslon iPad-a.

Možete otvoriti neke osnovne Apple-ove aplikacije, uključujući kalendar, fotografije, kontakte, karte, postavke, centar za igre i sada nepostojeći Kiosk. Međutim, ne možete s njima stvarno puno toga.
S BrowserStackom možete testirati i lokalne URL-ove, a ako za pristup usluzi koristite Chrome ili Firefox, možete testirati i audio podršku. Ostale značajke uključuju testiranje proširenja i podršku za prijenos / preuzimanje.
Simulirajte iPad s apetitom
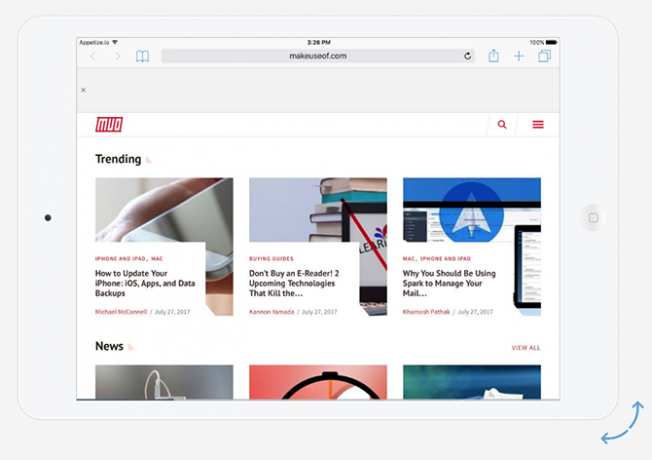
Appetize je još jedan alat za simulaciju iPada s ograničenom besplatnom opcijom. Možete se prijaviti na besplatni račun i koristiti uslugu ukupno 100 minuta. Ako se ne prijavite, možete ga testirati u koracima od jedne minute: učitajte aplikaciju, koristite je jednu minutu, a zatim je ponovo učitajte i pokrenite sve iznova.

Iako je to dosad gnjavaža, možete testirati kako će vaša web lokacija izgledati na iPad Air ili iPad Air 2, a može se testirati od iOS 8.4 do iOS 10.3. Možete čak odabrati između crnog ili bijelog iPada.
Kad se prvi put učita, Safari se otvara u aplikaciji Wikipedia. Samo kliknite gumb virtualne kućne jedinice za iPad, kliknite Safari i unesite URL koji želite testirati u URL / traci za pretraživanje.
Besplatan način za testiranje web reaktivnosti iPada
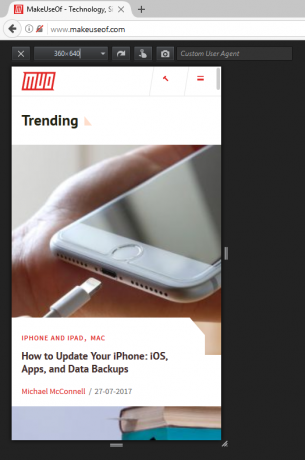
Ako tražite jednostavniju opciju i želite jednostavno testirati web mjesto ili vezu na reaktivnost, postoje: nekoliko alata za preglednike koji to čine lako, ali najlakši je Firefox koji za to ima svojstveno svojstvo stvar.
Idite na izbornik preglednika razvijač > Odgovarajući način dizajna. Također možete upotrijebiti prečac na tipkovnici Ctrl + Shift + M (ili Cmd + Shift + M na Macu). Vaš preglednik prebacit će se na manje sučelje. Možete odabrati unaprijed postavljene dimenzije od 320 x 480 do 1920 x 900, ili možete unijeti prilagođenu veličinu ili povucite ručke za promjenu veličine zaslona.

Korisnici Chromea mogu instalirati proširenje Otvarač prozora, koji djeluje na sličan način. Oba ova alata olakšavaju otkrivanje izgleda li vaša web lokacija na mobilnim i tabletnim uređajima.
Ako ne upotrebljavate Chrome ili Firefox i ne želite koristiti nijednu od gore navedenih metoda, jednostavno se možete odlučiti za web mjesto poput Responsimulator. Samo unesite vezu koju želite testirati i kliknite gumb sa strelicom s desne strane da biste vidjeli iPad sučelje.
Koje biste alate dodali na ovaj popis? Javite nam se u komentarima.
Nancy je spisateljica i urednica koja živi u Washingtonu. Prethodno je bila urednik Bliskog Istoka u The Next Webu, a trenutno radi u istraživačkom centru za komunikacije i društvene mreže sa sjedištem u DC-u.