Oglas
 Godinama sam zaljubljen WordPress kao platforma za pisanje blogova i CMS (sustav upravljanja sadržajem) jer ažuriranje sadržaja čini jednostavnim poput korištenja programa za obradu teksta. To je poanta CMS-a?
Godinama sam zaljubljen WordPress kao platforma za pisanje blogova i CMS (sustav upravljanja sadržajem) jer ažuriranje sadržaja čini jednostavnim poput korištenja programa za obradu teksta. To je poanta CMS-a?
CMS pruža dizajneru web stranice mogućnost da dizajnira web stranicu, a zatim samo pokaže kupcu (ili šefu odjela ili kome) kako da sam napravi ažuriranja sadržaja. Uz web mjesto izgrađeno na CMS-u, oni s manje tehnologije mogu lakše sami upravljati sadržajem. Odatle i naziv „sustav upravljanja sadržajem“.
Što ako biste mogli pronaći jedan od tih besplatnih predložaka web stranica na Internetu i lako i brzo postaviti sadržaj za uređivanje poput CMS-a? Vjerovali ili ne, moguće je.
U ovom ću vam članku predstaviti kako postaviti predložak web stranice koji će se uređivati poput CMS-a pomoću alata zvanog Pulse CMS.

molim Zabilježite:ovaj je članak usmjeren na one koji imaju prethodno znanje o postavljanju web stranica. Ideja je biti u mogućnosti postaviti web mjesto tako da ga možete predati nekome tko nema vještine web dizajna kako bi i sami mogli rješavati aspekte upravljanja sadržajem.
Za potrebe ovog vodiča preuzet ću bilo koji stari besplatni predložak web stranice koji mogu pronaći na Internetu. Očito ako ste dizajner i već ste dizajnirali web mjesto, korak ste ispred.
Prvi korak: Preuzimanje i instaliranje predloška web stranice
Google sam za besplatne predloge web stranica i biram ovaj bez nekog posebnog razloga.

Ako ste upoznati s postavljanjem web stranica, onda bi ovaj korak trebao biti prilično lak. Raspakirao sam datoteke web mjesta, promijenio datoteku index.html u PHP datoteku i prenio sve na web poslužitelj putem FileZilla Prijenos datoteka putem FTP-a pomoću FileZilla Čitaj više .
Promijenio sam datoteku u PHP datoteku, jer ugrađeni kod koji ćemo kasnije koristiti bit će PHP. Na ovaj način ne bismo trebali imati problema.
Drugi korak: Odlučite stranice kojima ćete upravljati putem CMS-a i stvorite ih
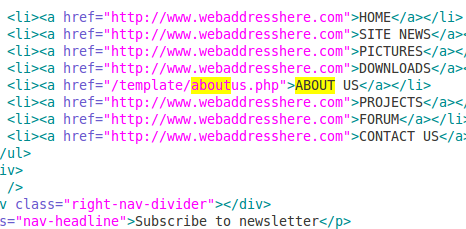
Kako nisam osobno koder ili web dizajner, prevario sam se i zgrabio tekst iz indeksne datoteke umjesto da počnem ispočetka. Možda želite odlučiti kako ćete zvati svaku datoteku stranice tako da možete postaviti navigacijske veze prije nego što uzmete tekst iz datoteke index.php.

Primjetite da sam za ovaj test postavio samo datoteku aboutus.php, ali morat ćete sve svoje stranice postaviti na isti način.
U redu, sada imam i datoteku index.php i datoteku aboutus.php. Pomaknuo sam se prema dolje i pronašao kutije informacija koje sam želio da kontrolira CMS ili ih sve zajedno želim obrisati. Ako znate dovoljno o kodu, to ne bi trebao biti velik problem. Okvir kojim želim upravljati, samo sam izbrisao zadane podatke i učinio prostor za ugrađeni kod. Uskoro ćete vidjeti što ćemo tako raditi.
Treći korak: preuzmite softver i pošaljite ga na svoj poslužitelj
Super dio ovog koraka je da ne treba instalacija i ne stvaraju se tablice. Ludo cool, ha?
Idi preko Pulse CMS web mjesto i preuzmite zip datoteku.

Otpakujte mapu. Prije prijenosa mape na vaš poslužitelj, trebali biste urediti "uključuje / config.php"Datoteku i promijenite zadanu lozinku.

Kad završite s tim, prenesite mapu u mapu koja sadrži datoteke web mjesta. Sada biste se trebali moći prijaviti u taj direktorij (anysite.com/pulse).

Četvrti korak: Postavljanje blokova, ugrađivanje kodova i umetanje u stranice
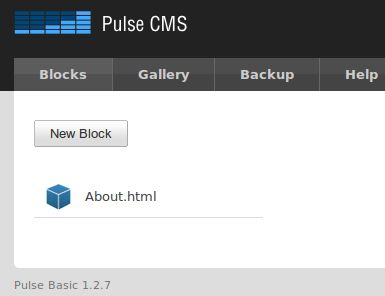
Blok je ono što na vašoj web lokaciji nazivaju regijom koja može uređivati. Budući da postavljam stranicu O nama za izmjenu putem CMS-a, to je blok na kojem ću raditi. U stvari, kad se prvi put prijavite u svoj direktorij impulsa, vidjet ćete da je već postavljen blok pod nazivom "about.html"Zbog toga sam za ovaj vodič odabrao stranicu About Us.

Radi jednostavnosti, blok ću napustiti onakav kakav jest:

I samo ugrabite kod za ugradnju:

Zatim, budući da su datoteke koje smo stvorili sada PHP datoteke, ne biste trebali imati problema s čitanjem koda nakon što ga zalijepite na mjesto.
Sada bi svaki blok koji ste postavili trebao sadržavati sadržaj koji se može izmijeniti jednostavnom prijavom u / pulse direktorij i unošenjem odgovarajućih promjena.

Pulse CMS ima sučelje koje je, slično WordPressu, jednako lako kao i korištenje tekstualnog procesora. Kao web dizajner, trebali biste moći predati detalje o prijavi u direktorij impulsa manje osobama koje rade s tehnologijom ili dizajnom i brzo im pokazati kako sami ažurirati.
Znate li za neki drugi, možda lakši način postavljanja web mjesta za jednostavno upravljanje sadržajem? Molimo dijelite!
Ja sam srcu tridesetogodišnjak. Radim na računalima i još od srednje škole. Uživam u pronalaženju novih i zanimljivih web-mjesta koja su korisna svakodnevnoj osobi. Godinama pomažem i osposobljavam ljude o temama vezanim za tehniku, a ne vidim sebe kako se uskoro zaustavljam.