Oglas
 Imati svoj vlastiti blog zvuči tako jednostavno, zar ne? Instalirajte WordPress na svoj hosting račun, učitajte sjajnu temu i onda ste zlatni, zar ne? Pa, ne baš.
Imati svoj vlastiti blog zvuči tako jednostavno, zar ne? Instalirajte WordPress na svoj hosting račun, učitajte sjajnu temu i onda ste zlatni, zar ne? Pa, ne baš.
Vaš WordPress profil ne prikazuje zgodnu sliku, pa morate se prijaviti na Gravatar račun. Vaš post ne prikazuje komentare na kojima želite da ih dodaju na svaki post, tako da slijedeće što znate pokušate prilagoditi PHP kôd da bi sve bilo kako treba.
Bio sam dovoljno puta čamcem da bih znao da je lijepo imati pažljivo postavljen skup uputstava koje će ispuniti određeni zadatak na vašem blogu. U ovom ću slučaju izložiti kako na kraju svakog posta možete stvoriti vrlo povoljno i dinamično podnožje za biografiju, ovisno o tome koji je korisnik napisao blog zapis.
Ovaj "ugađanje" u osnovi će povući bio informacije koje su unesene na zaslon korisničkog profila na administracijskoj ploči i to će se dogoditi objavite fotografiju Gravatar povezanu s e-poštom tog korisnika pomoću bio-informacija za promjenu kredita podnožja WordPress.
Razumijevanje PHP tagova
Morate samo urediti jednu PHP datoteku u svojoj temi da biste to postigli. To je ono single.php datoteka. Ova datoteka obrađuje prikaz pojedinačnih postova. Umetat ćete dinamične PHP oznake da biste stvorili podnožje u svakom postu. PHP funkcije koje ćete koristiti su sljedeće.
- get_the_author_email () - Ovo povlači adresu e-pošte sa stranice profila trenutnog korisnika.
- the_author_description () - Ovo povlači tekst opisa sa stranice profila.
- Autor() - Ovo će izdvojiti ime korisnika.
- the_user_posts () - To osigurava nagomilani broj postova koje je korisnik napisao.
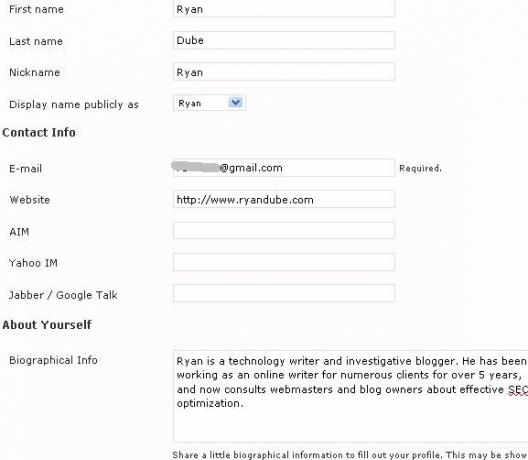
Sve ove podatke korisnici unose na stranicu profila na koje pišu na svom blogu.

Sve dok vaši korisnici upotrebljavaju istu e-poštu u polju "E-pošta" kao i oni na svom računu Gravatar, njihova će se slika profila ispravno učitati u ovaj WordPress blog. Ime autora dolazi iz polja "Nadimak", a opis dolazi iz polja "Biografski podaci". Sve dok su ova polja popunjena, biografija vašeg podnožja u svakom postu funkcionirat će savršeno.
Pisanje Kodeksa
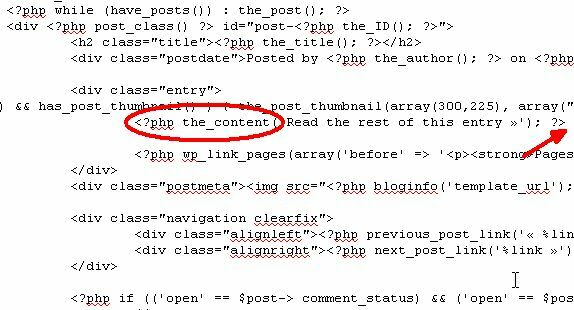
Čak i ako nikada u životu niste uredili liniju PHP koda, to možete učiniti. Idite na svoj hosting račun i pregledajte PHP datoteke u vašem tematskom imeniku dok ne pronađete single.php. Trebao bi biti unutra Wp-content / teme, a zatim direktorij vaše teme. Otvoriti single.phpi potražite "php the_content“. To bi trebao izgledati kao kod ispod.

Idite na kraj tog retka i pritisnite enter tako da ćete odmah nakon tog retka unijeti sljedeći kôd. Na taj ćete način osigurati da su uvijek ispisane informacije vašeg podnožja direktno nakon sadržaja vašeg posta. Doista je tako jednostavno.
Dalje, ono što ćete učiniti je stvoriti bio footer, jedan element po jedan, počevši od slike avatar-a i završavajući sa brojem postova. Samo kopirajte i zalijepite sljedeći kôd i sve je spremno.
php $ author_email = get_the_author_email ();
odjek get_avatar ($ author_email, '80');php the_author_description ();
php the_author (); ima php the_author_posts ();
objave na NAME WEBSITE
Volim imati liniju za podjelu sadržaja iz biografije, pa sam umetnuo "*****" s prekidom linija. Ako kôd pratite od vrha do dna, možete točno vidjeti kako se stvara podnožje. Prvo se adresa e-pošte povlači iz korisničkog profila, a zatim se koristi za dobivanje bio fotografije s slike gravatara. Zatim se opis izvuče iz profila i ispiše, nakon čega slijedi broj postova.
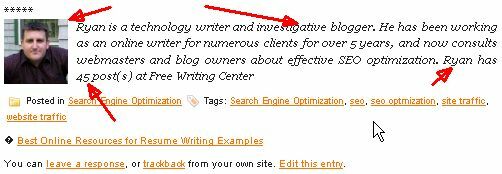
Također možete dodati bilo koje oblikovanje (podebljano ili kurzivo) i bilo koji dodatni tekst koji želite. Evo objašnjenja podnožja nakon što sam objavio post.

Strelice upućuju na elemente predstavljene varijablama - fotografiju, opis, broj postova i naziv. Pomoću tih varijabli možete učiniti da izgled podnožja izgleda kako želite, a informacije se izvlače iz odgovarajućeg profila i automatski se popunjavaju na temelju toga koji je korisnik stvorio post.
Potpuno je automatiziran i radi na bilo kojem WordPress blogu koji vodi bilo koju temu. Samo nastavite sa snimanjem (samo zapamtite da spremite originalnu datoteku single.php u slučaju bilo kakvih pogrešaka) i javite nam kako je došlo! Znate li za neki drugi način nabrajanja bioloških podataka u podnožju stranice? Ako je to slučaj, javite nam u komentarima u nastavku.
Ryan je diplomirao elektrotehniku. Radio je 13 godina u inženjerstvu automatizacije, 5 godina u IT-u, a sada je Apps inženjer. Bivši glavni urednik MakeUseOfa, govorio je na nacionalnim konferencijama o vizualizaciji podataka i bio je prikazan na nacionalnoj televiziji i radiju.

