Oglas
Skromni 404 bio je s nama otkad su cijevi koje čine internet prvi put ugrađene u vodu. Web stranice zapravo mogu vratiti čitavu pametnu ploču različitih kodova grešaka, ali 404 je najčešća i uglavnom se naziva "nije pronađeno“.
Ponekad će vaš preglednik obraditi i vratiti generičku stranicu o pogrešci, ali zato WordPress dinamički donosi sadržaj iz URL-a (za razliku od stvarne datoteke na poslužitelju), pogreške također rješava interno.
Nažalost, zadana je poruka pomalo korisna koliko možete dobiti, tako da ću vam danas pokazati kako prilagoditi svoju Stranica pogreške WordPress 404 biti puno više korisno.
Sami ili prijateljske 404 poruke
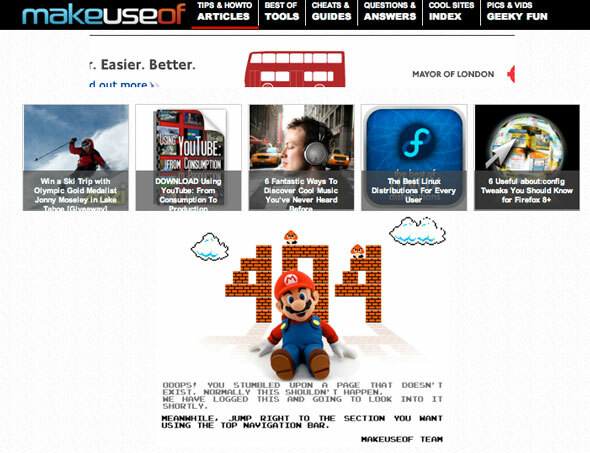
Možda ste primijetili da na MakeUseOf-u imamo svoju prilagođenu stranicu o pogrešci koja je nešto dobrodošlija od zadane poruke. Da biste napravili svoju vlastitu stranicu s pogreškama, jednostavno izradite predložak pod nazivom 404.php u mapi s temama - ako već nemate onu koja je. Umnožite predložak jedne stranice ako želite i izrežite područje glavnog sadržaja. Tada možete ili ručno kodirati sliku kakvu imamo ili napisati svoju jednostavnu poruku. Tada počinjete dodavati neku naprednu funkcionalnost.

E-poštom o pogrešci
Kad netko dođe na stranicu pogreške 404, to je zato što je negdje slijedila lošu vezu upišite blesav URL izravno u adresnu traku (doduše, nikad nemojte podcjenjivati njihove mogućnosti za to isto). U tim bi slučajevima vama kao administratoru web stranice bilo korisno znati o pogrešci i ispraviti vlastitu lošu vezu ili zatražiti da ju ispravite. Zalijepite ovaj isječak koda u potpunosti na sam vrh svog sjajnog novog 404.php stranica:
php $ message = ""; if (isset ($ _ SERVER ['HTTP_REFERER'])): $ message. = "Korisnik je došao iz:". $ _ SERVER ['HTTP_REFERER']. "\ r \ n"; završi ako; $ message. = "URL stranice kojoj su pokušali pristupiti bio je:". $ _ SERVER ['REQUEST_URI']. "\ r \ n"; $ admin_email = get_option ('admin_email'); @wp_mail ($ admin_email, "greška 404", $ poruka);
Gornji kôd poslati će e-poštu na registriranu adresu e-pošte administratora koja opisuje URL iz kojeg dolaze, ako je dostupan i URL do kojeg su pokušali doći. Na strani korisnika to ne radi ništa - samo vam šalje e-poštu i ne prikazuje ništa na samoj stranici pogreške.
Dodajte obrazac za pretraživanje
Korisnik je očito došao na vašu web lokaciju tražeći nešto, pa umjesto toga ne ostavljajte ih frustriranim, neka potraže ono što su željeli. Da biste to učinili, pronađite odgovarajuće mjesto na svom predlošku, možda dodajte malu bilješku "Zašto ne pokušati pretražiti umjesto toga?", i zalijepite u ovaj jedinstveni redak koda:
php uključuju (TEMPLATEPATH). "/Searchform.php");
Dodaci za poboljšanje stranice pogreške
Ako prilagođeno kodiranje stranice 404 zapravo nije vaša stvar, onda ne brinite, jer postoji nekoliko dodataka koji i vama mogu pružiti bolji doživljaj od 404. Pogledajmo:
Ovaj dodatak prati vašu web lokaciju zbog 404 pogreške i bilježi ih kako biste mogli biti upozoreni s administracijske ploče. Štoviše, ako utvrdite da se neka vanjska web lokacija povezala s vama pogrešnom vezom, možete je preusmjeriti bez da ih kontaktirate - samo recite dodatku gdje je ta prekinuta veza Treba li se kreće, a posjetitelji će biti poslati zajedno s prijateljskim pretraživačima 301 automatizirano preusmjeravanje.

Čak i bolje od pokušaja popravljanja pogrešaka od 404, dok se oni pojavljuju, nikada ne bi bili prikazani na njima. Smart 404 radi upravo to - pregledava URL, iz njega izvlači ključne riječi i pokušava otkriti točno što je korisnik pokušao ići. Ne postoji snimak zaslona koji bi vam mogao pokazati jer ne treba konfigurirati i jednostavno radi izvan okvira. Loša strana je, naravno, ako URL sadrži ključne riječi gluposti, malo je vjerojatno da će se naći podudaranja - pa su i pravopisne pogreške.
U svakom slučaju, nadam se da ste odlučili napraviti odgovarajuću stranicu za WordPress 404, bilo u DIY stilu, bilo pomoću dodatka. Znate li za neke pametne dodatke koji bi željeli podijeliti sa 404, ako je tako, javite nam ih u komentarima! Dobili smo i priličnu arhivu koja se brzo razvija napredne tutorijale za WordPress, kao i moj vlastiti Početak rada s WordPressom Postavite svoj blog pomoću WordPressa: Vrhunski vodičŽelite pokrenuti vlastiti blog, ali ne znate kako? Pogledajte WordPress, najmoćniju platformu za blogiranje danas dostupnu. Čitaj više besplatni vodič - koji pokriva sve, od bitnih prvih koraka i dodataka do monetizacije i SEO; i svakako provjerite Najbolje od WordPress dodataka Najbolji WordPress dodaci Čitaj više stranica.
James je diplomirao iz umjetne inteligencije i certificiran je CompTIA A + i Network +. Vodeći je programer MakeUseOf-a, a svoje slobodno vrijeme provodi igrajući VR paintball i boardgames. Gradio je računala još od djeteta.