Oglas
Sljepoća za boju definirana je kao nemogućnost da se određene boje vide na način na koji to većina ljudi čini.
Ako ste zainteresirani da jasno shvatite kako ljudi s različitim uvjetima sljepoće boje vide boje, pogledajte ovaj jednostavan alat i kliknite na načine vida u boji. Više o oblicima sljepoće za boje i kontrastima boja možete pronaći ovdje.
Nemoguće je brzo i jasno objasniti kako izgleda sljepoća u boji i kako slijepci u boji mogu uočiti vašu web stranicu, ali srećom, to je moguće vidjeti vlastitim očima.
Evo nekoliko vrlo jednostavnih simulatora sljepoće u boji za vizualizaciju slijepoće boja za vas.
Pogledajte web mjesto kao osobu koja slijepi u boji
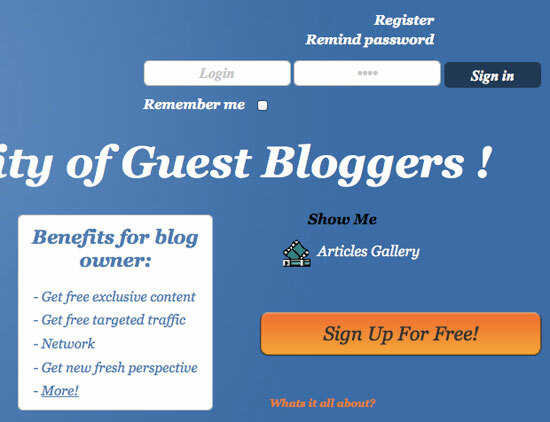
Filter s web stranicama u boji sjenila jednostavan je za upotrebu (a katkad i spor) web-baziran alat koji vam omogućuje pregledavanje weba kako biste ga vidjeli kao da je slijep u boji.
Samo mu dodajte svoj URL, odaberite "filtar pokrivanja" (filtri su objašnjeni u mnogo detalja ovdje) i kliknite "Dohvati i filtriraj!".
Jednom kada stranica dođe do filtra, moći ćete vidjeti kako povez s bojama vidi boje na njemu. Možete kliknuti kroz uvjete da biste generirali novi pregled za svaku vrstu slijepca u boji.
Evo kako korisnik s "normalnim" (uobičajenim) vidom vidi stranicu:

Evo kako osoba slijepa u boji vidi istu stranicu (prema simulatoru):

Ako vaša stranica zadovoljava zahtjeve i ako je pronađena kao slijepa boja, možete zgrabiti značku filtra stranice.
Druga moguća opcija za simuliranje sljepoće u boji je Chrometric Jeste li vi kratko ili kratkovidni? Savjeti kako Windows učiniti pristupačnijim za mlade i stareRačunala koriste isuviše mali ispis, vid vam se mijenja, dolazi do glavobolje i računalo vas zove mnogo prljavih imena. Upute za korištenje alata za pristupačnost sustava Windows potražite u slučaju smanjenja stresa! Čitaj više koja je besplatna Adobe AIR aplikacija.
Pogledajte slike kao slijepu u boji
Osim upotrebe gornjeg web-preglednika simulatora sljepoće, pokušajte provjeriti bilo koji od sljedećih dolje navedeni alati koji vam omogućuju brzi pregled svih prenesenih slika pomoću različite zasljepljivosti u boji filtrira. Bilo bi dobro koristiti sljedeće alate za:
- Pregledajte bilo koju sliku koju ste stvorili (poput logotipa kojim ćete markirati vaše poslovanje ili infografike koju ste namjeravali objaviti);
- Napravite snimku zaslona početne (ili bilo koje odredišne) stranice web mjesta i pokrenite je putem alata (to će test web stranice učiniti mnogo bržim nego s web preglednikom).
1. Simulator sljepoće u boji [Više nije dostupno]: Samo prenesite svoju sliku, odaberite stanje i pokrenite test.
Alat će prikazati obje verzije slike: za normalno i za slijepo stanje:

Također će biti puno detalja o svakom stanju ispod rezultata.
Ograničenja: Morate biti sigurni da vaša slika nije veća od 100 KB, je 1000 x 1000 piksela ili manja i dolazi u jpeg u RGB formatu.
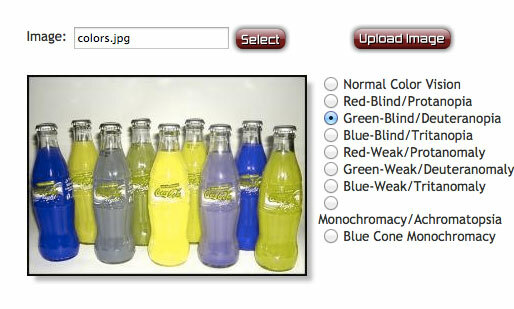
2. Coblis - simulator sljepoće u boji: Ovaj djeluje slično gore navedenom. Neće biti uspoređena s početnom slikom. Međutim, ovaj alat omogućuje veću slobodu omogućavajući vam da brzo kliknete kroz različite uvjete zasljepljenja u boji i pregledate nastale slike:

Upozorenje: Sudeći prema komentarima na alat, čini se da je malo netočna u obradi nekih filtera, ali cijeli je koncept sasvim jasan.
Postoje li neki drugi slični alati koji su jednostavni za upotrebu i razumljivi kako bi web stranice i dizajni bili više slijepi prema boji? Molimo vas podijelite ih u komentarima!
Daljnje čitanje o olakšavanju života (ili rodbine) ako patite od raznih vidnih oštećenja:
- 4 alata za olakšavanje čitanja web stranica za osobe s lošim vidom (Firefox) 4 alata za olakšavanje čitanja web stranica za osobe s lošim vidom (Firefox) Čitaj više
- 7 koraka za postizanje pristupačnosti starijih računala za starije osobe 7 koraka za postizanje pristupačnosti starijih računala za starije osobe Čitaj više
Kreditna slika: John Machan (fotopedia)
Ann Smarty je SEO savjetnica na seosmarty.com, blogerica internetskog marketinga i aktivna korisnica društvenih medija. Molimo pratite Ann na Twitteru kao seosmarty


